Hi everyone,
My goal is to change the color of a button when it is clicked so it looks activated or desactivated.
That would be the activated mode:

That would be the desactivated mode:

I understand it is not possible to handle that directly in the inspector with a control component, background approach.
So I first created a button_clicked temp variable that changes state from true to false everytime the button is clicked.
I also created some temp variables for the background and the border that are updated everytime the button is clicked:
function updatebutton() {
if (button_clicked.value) {
button_background.setValue("FFF");
button_border.setValue("17B261");
button_clicked.setValue(false);
} else {
button_background.setValue("17B261");
button_border.setValue("none");
button_clicked.setValue(true);
}
}
return updatebutton();
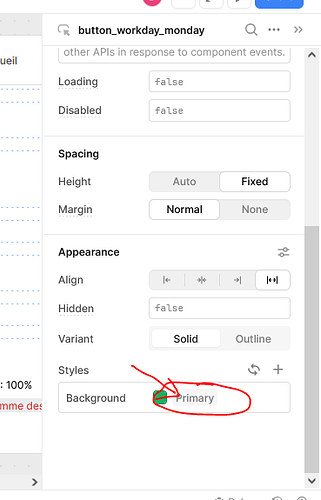
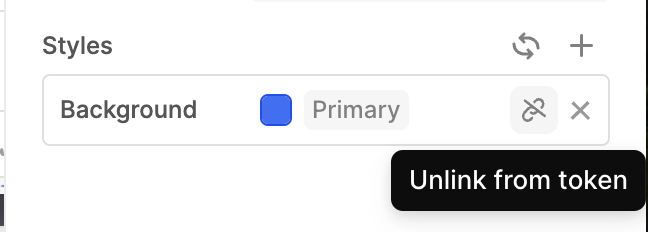
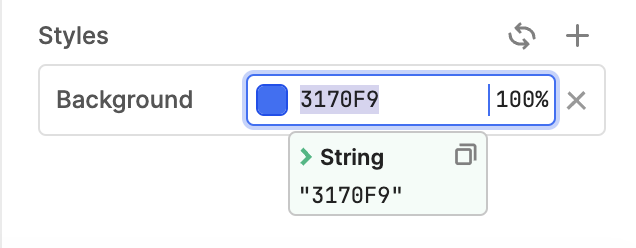
And the idea was to write a reference to those variables in the background input of the inspector, here :
I would have written, between double brackets {{button_background.value}}.
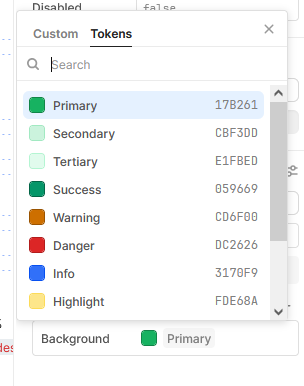
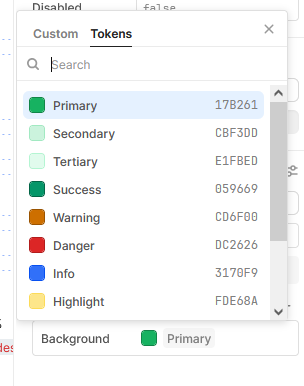
However it seems like this was possible before, as it is mentioned in other posts, but I can't figure out how to write this now. I can either click on a predefined color, see:

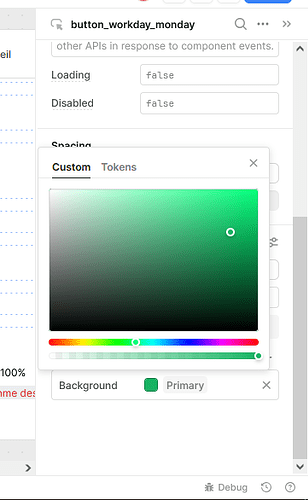
or I have a color palette:
But can't figure how a way to achieve my goal properly.
Any suggestion?
Thanks,
Hi @Baptiste_LC !
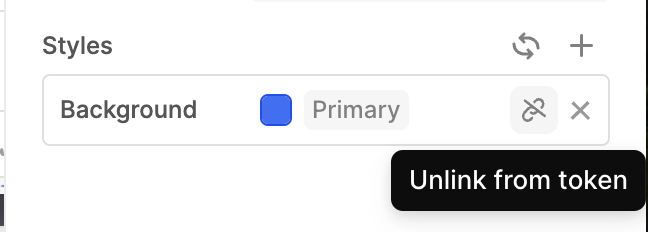
If you hover over the style, you should see an "unlink" icon next to the part that says "Primary". Clicking this will allow you to write a dynamic value into the text box.


Hope this helps!
1 Like
Many thanks McKenna, I thought I tried that already but clearly not because it works very well.
[EDIT] However a new question comes up, I'll edit the title of the topic.
I have the following working script for my monday button:
function updatebutton() {
if (button_workday_monday_clicked.value) {
// alors on vient de désactiver le bouton et il faut adapter les couleurs
button_workday_monday_background.setValue(transparent_color.value);
button_workday_monday_border.setValue(grey_color.value);
button_workday_monday_clicked.setValue(false);
} else {
// alors on vient d'activer le bouton et il faut adapter les couleurs
button_workday_monday_background.setValue(primary_color.value);
button_workday_monday_border.setValue(transparent_color.value);
button_workday_monday_clicked.setValue(true);
}
}
return updatebutton();
I want to variabilise it so I don't have to clone it seven times, here's my unsuccesful attempt:
function updatebutton(day) {
// Part that is not working
const buttonBackground = eval(`button_workday_${day}_background`);
const buttonBorder = eval(`button_workday_${day}_border`);
const buttonClicked = eval(`button_workday_${day}_clicked`);
if (buttonClicked.value) {
// alors on vient de désactiver le bouton et il faut adapter les couleurs
buttonBackground.setValue(transparent_color.value);
buttonBorder.setValue(grey_color.value);
buttonClicked.setValue(false);
} else {
// alors on vient d'activer le bouton et il faut adapter les couleurs
buttonBackground.setValue(primary_color.value);
buttonBorder.setValue(transparent_color.value);
buttonClicked.setValue(true);
}
}
return updatebutton('monday');
The part that does not work is the first one where I try to get existing variables through a concatenation of strings button_workday_${day}_background.
The output error I get is "button_workday_monday_background is not defined"
Any hints?
1 Like
@Baptiste_LC great! Glad to hear it worked for you 
Re: your new problem -- I've never seen variables be dynamically access via eval like that before so I'm not sure that's supported 
You could try setting the colors dynamically within the color itself, perhaps?
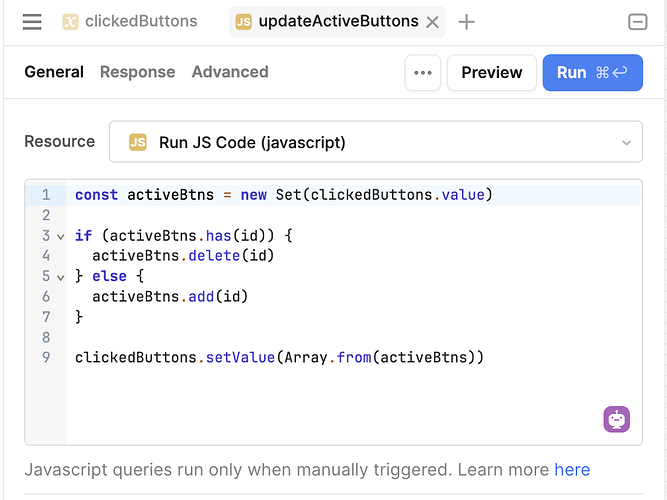
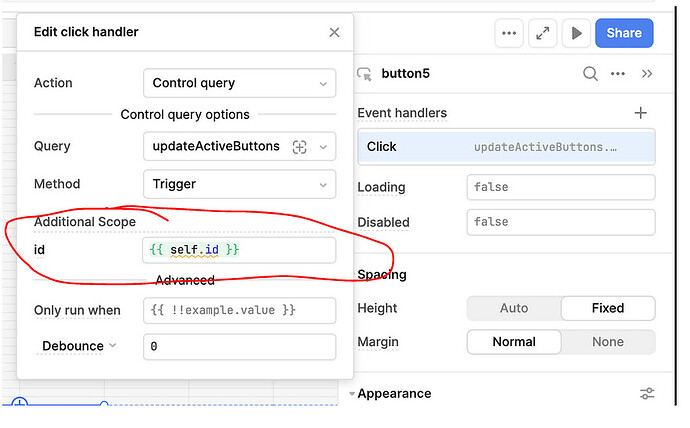
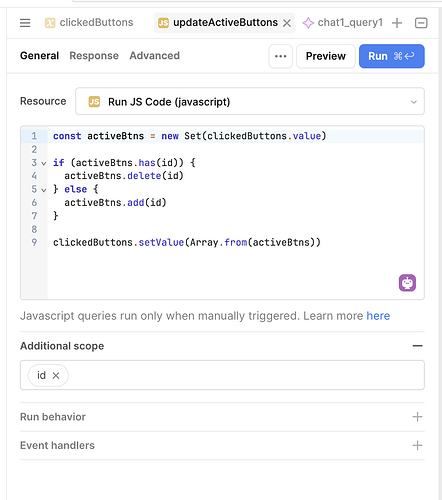
I set up a variable that keeps track of the clicked buttons and attached it as an event handler to each button:
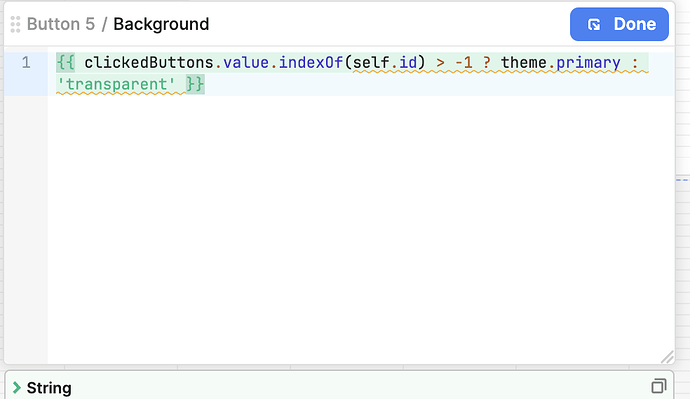
From there I can dynamically control the background color of the button by doing something like this:
(the code input doesn't seem to think self.id is in scope but I think this actually works -- you can also just hardcode the button's ID)
2 Likes
Thanks for the detailed answer McKenna, I works just perfectly, thank you so much!
[EDIT] it worked perfectly with one button but the issue was that the 'id' reference in updateActiveButtons wasn't working anymore with several buttons (not sure why.)
I just replaced that reference with "triggeredById" and now it works perfect, see:
const activeBtns = new Set(clicked_buttons.value)
if (activeBtns.has(triggeredById)) {
activeBtns.delete(triggeredById)
} else {
activeBtns.add(triggeredById)
}
clicked_buttons.setValue(Array.from(activeBtns))
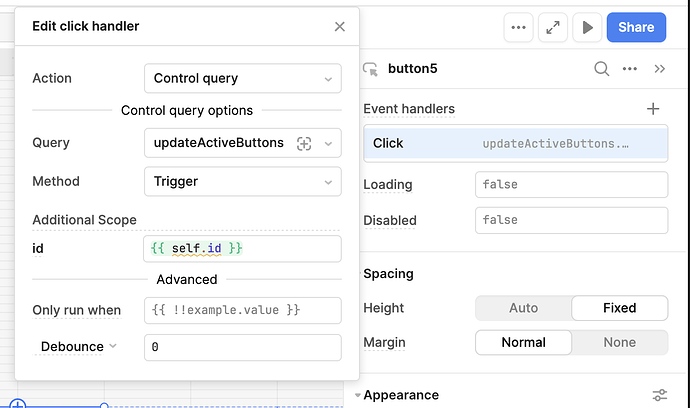
Also, I noticed I don't have the additionnal scope field you have in my button's inspector, this one
not sure why but that might be a reason why the id reference wasn't working.
In any case, thanks a lot for the help!
This is a feature of the query -- you can add variables to use as "additional scope" in the query and set them when triggering the query!
It works indeed, thanks again!
2 Likes