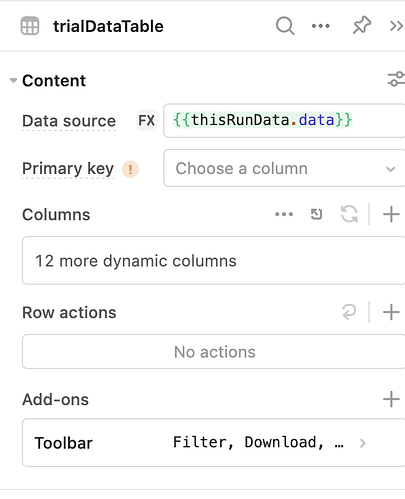
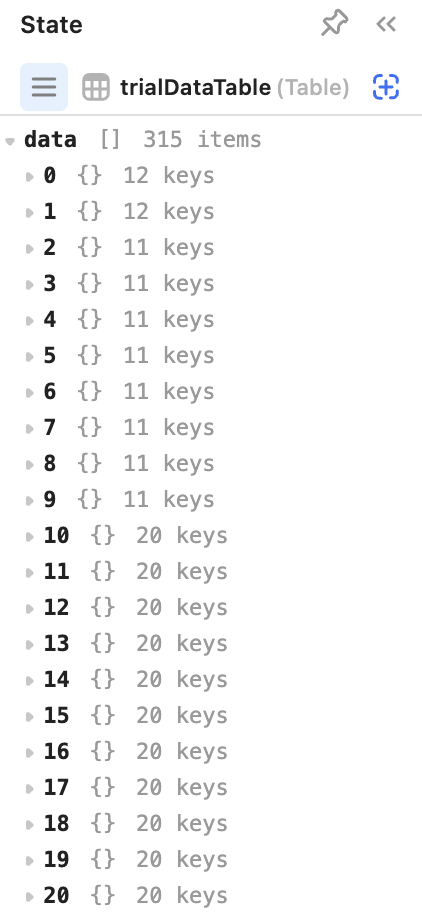
In the new table, when objects in the data source have different numbers of keys, dynamic columns shows only the number keys in the FIRST object of the data. Behavior should be the MAX number of keys.
Hi @kschuler,
I think that does make sense as the default behavior, but as a workaround you could do something like this as your data source
thisRunData.data.sort((a,b) => Object.keys(b).length - Object.keys(a).length)
which will bring the largest object to the top of the array.
Thanks for the quick response! I'm going to resort to the json explorer for now, since the end users expect to see the data in a particular order (they are using this table to view/confirm their data has saved as expected). I'll check back to see if it's been updated! ![]()
I'm glad you have a functional workaround, @kschuler!
I've surfaced similar feedback about dynamic columns in the past and will follow up internally to see if there are plans to update this behavior. ![]()
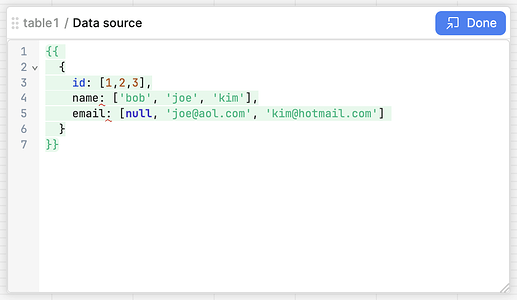
One other option that would still allow you to order the data correctly is to format it in a columnar manner.