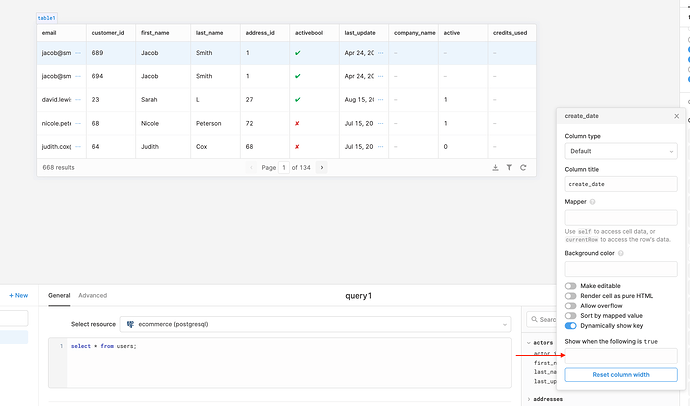
Hey @DakotaB! Interesting question, and yes this is definitely possible! You can dynamically hide and show table columns in column settings. Click on your table table component, head over to the right sidebar, and click on the column that you want to work with.
In terms of your dropdown, you can pull all of the available table columns with {{ table.columns }} - since your dropdown is going to need an array instead of an object, you can use {{ Object.values(table.columns) }}. Then based on what users choose in the dropdown, you can dynamically hide those columns.
Since I'm guessing you'd want to let users choose multiple columns, you can use a multiselect component and use something like {{ multiselect1.value.includes(your_column_name) }} in the "dynamically show column" field - it will evaluate to true if your user wants that column, and false if they don't.
Let me know if this makes sense!