how can we design dynamic grids of card with image and details on retool?
Hey Jignesh!
Happy to help here! One option could be to use a set of listview components side by side and build out these cards using image and text components into a grid. Do you think this could work for your use case here?
Hey Chris,
Thanks for suggestion on using list and I have tried the same..
Seems like user experience is not good on that part and also seems difficult to handle grid counts based on screen size.
Any example can help? or any plan or roadmap to add grid view component?
I am not aware of any grid view component on the roadmap but this would be a great feature, I'll move this thread to our feature requests section to get more eyes on it.
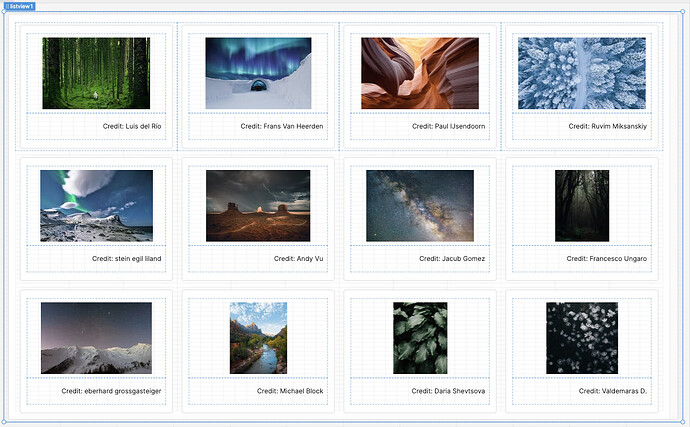
In the meantime, I'm not sure this is specifically what you're going for but I was able to query for some images using the pexel API and put this together
The images can be inserted dynamically but are currently placed in one column at a time using the listview {{i}} variable as an index like this:
{{query1.data.photos[i].src.small}}Each row I add the number of elements in the previous column to get the index for the next iteration:{{query1.data.photos[i+3].src.small}}and so on. Do you think this could work for your use case here?
Hey! Just want to give a quick update that we've released a new Image Grid component! This should be available to folks on Cloud (version 2.98.1 as of writing this) and is coming soon for self-hosted instances as well ![]()