I would like to add images to a form that are held in an image field in an MS-SQL database. I am trying to add something like {{query2.data.Image200x200}} to an image field or other field. Is there a way I can do this with HTML? I can't figure it out.
Thank you!
Hey @pdamato! There are two ways you can do this in Retool, depending on what format your image is stored in your . database.
- You can use our Image component to display via URL, if you have one
- You can use our Text component and toggle the “Render HTML” button on the right sidebar:
Hey @pdamato! There are two ways you can do this in Retool, depending on what format your image is stored in your . database.
- You can use our Image component to display via URL, if you have one
- You can use our Text component and toggle the “Render HTML” button on the right sidebar: https://share.getcloudapp.com/L1ukly99
If you’re storing it as Base64, you’d use something like this as your HTML in the Text component’s value field:
<img src="data:image/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAZIAAABkCAMAAACb4=="/>
I’m sure I’m just not understanding this, but here is what I have. I tried png and jpeg. Thank you!
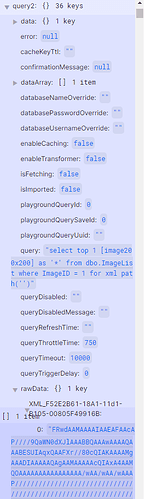
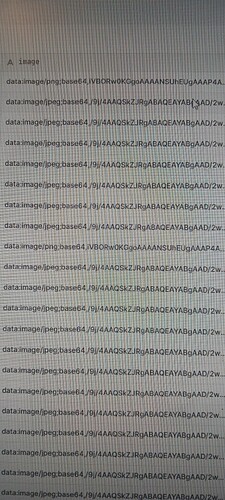
@pdamato what kind of data does that query give you? You can inspect what {{ query2.data.SmallImage[0] }} looks like in the left sidebar
Here is the image of the query result. I may not be requesting this properly. Thank you!
I don’t understand how to set the imgage source to the result of a query. In your example, you have the data as a base64 string. I don’t see how to insert that into the HTML. I suppose it would be something like “img src=data:image/jpeg;base64,{{query2.data.Smallimage[0]}}>” but I must not be getting the syntax right or something.
@pdamato hm, tough to tell without being in your shoes. Try <img src={{ 'data:image/jpeg;base64,' + query2.data.Smallimage[0] }}> as you might be getting caught up with string issues.
@pdamato wrote some docs on this today! https://docs.retool.com/docs/rendering-base64-images
I have a similar issue. My retool database or sheet has 3 columns name, description, and image . I have my collectionview setup it pulls the name and description like {{item.name}} etc. The name and description show but the image box is always blank. When i go to my retool data base i notice next to the image column its type is text and there is no img option i can find. How do i display my images ? ANY HELP IS APPRECIATED
Can you post some screenshots?
Thanks for reaching out! Agreed with Scott, it would be helpful to see some screenshots.
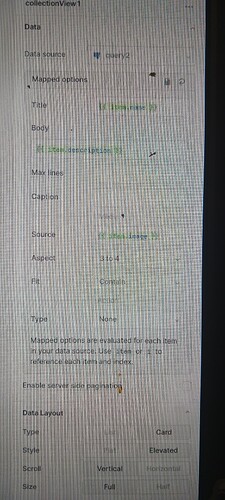
Within the collection view, you can set up an image like this. It's expecting a url.

Is your image column populated with image urls? If you already have it set up like this and don't see any images, can you check the browser console to see if there are any errors?
Hi @Brandon_Tindle,
Thanks so much! I'm not sure why, but the exact same setup is working on my side ![]() Any chance I can log in to your account to take a look at your app? I just need your permission & the app name
Any chance I can log in to your account to take a look at your app? I just need your permission & the app name
My app is almost finished and I'll be launching after it launched. I would be okay with that.
I stepped into your app and it looks like the collectionView1 is working properly with displaying the image. Are you seeing the same thing on your side?
I will send you a direct message with a screenshot
Yes, it is working.