Hi there,
I'm very new to retool, so please bear with me. I have a table, and in the table is an image column. The type is set to imageURL. In the column are the url's of the images I would like to be displayed.
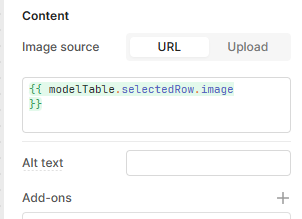
I have put an image component where I want it to be and set it up like this:

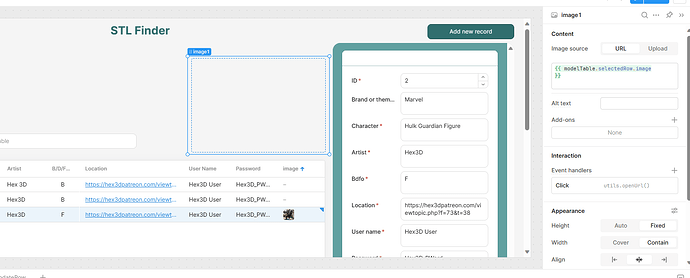
The images are displayed as very small thumbnails in the table, but I ideally want to hide that column and have them displayed in the larger box. Can anyone explain why it is not working and how to fix it, please?
Hello @Elundari ,
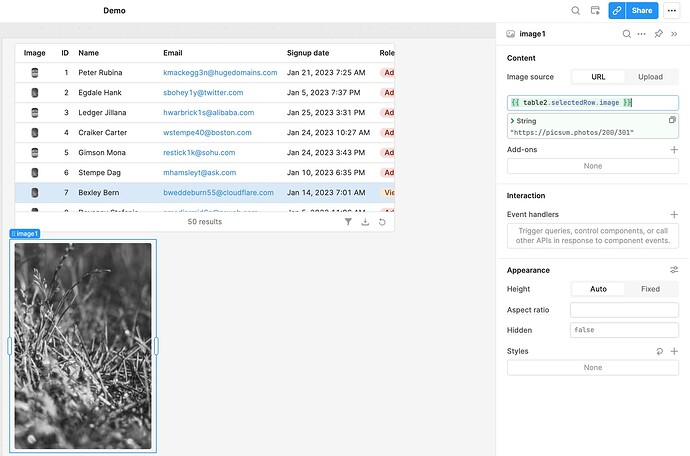
It works for me without any issue...
Can you share more details, screenshoots or state screen or your app?
State screen? Is that something I don't know about?
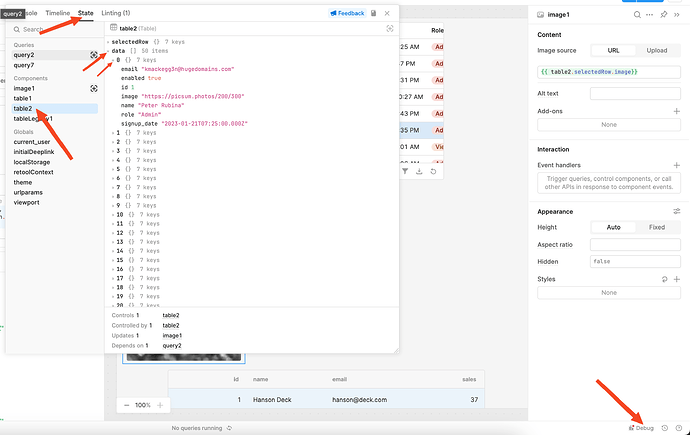
Just click Debug > yourTable > selectedRow (or data > 0) to check if your data is correct.
@edurmush sorry, I can't find anywhere that says debug...
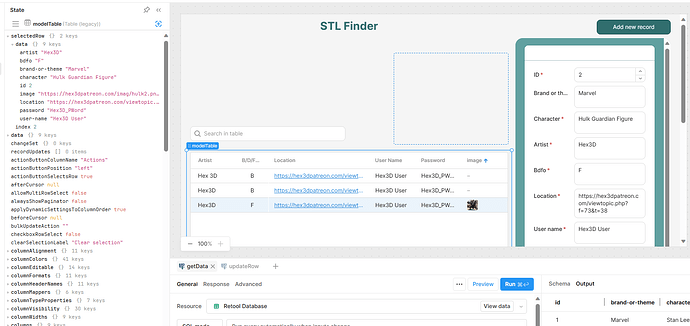
this is what it says under the modelTable.selectedRow.image line
undefined -> ""
Because you are using legacy table (i recommend to use new table component)
You should use {{ tableLegacy1.selectedRow.data.image }} with legacy table.
2 Likes
Trust me to pick the wrong component!
I'll switch to the new table to hopefully avoid any future issues!
Thank you so very much!
2 Likes