Henil
1
Hello,
I'm trying to disable items for drop down component created using JsonSchemaForm. I have tried using following property, but it didn't work.
items['enumDisabled'] = [<<enum_to_disable>>];items['ui:enumDisabled'] = [<<enum_to_disable>>];
Here is sample property that is being generated,
* title:"title"
* type:"string"
enum:[] 2 items
* 0:"0"
* 1:"1"
enumNames:[] 2 items
* 0:"No"
* 1:"Yes"
enumDisabled:[] 1 item
* 0:"0"
Can anyone please help me with this?
Thank you
Hey @Henil!
I think you're on the right track - the following seems to work with some testing
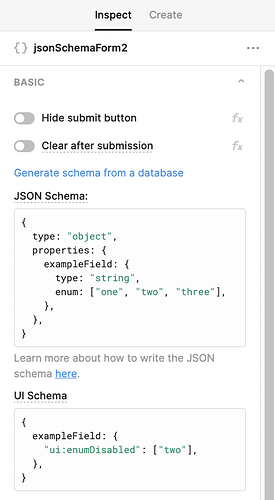
JSON Schema:
{
type: "object",
properties: {
exampleField: {
type: "string",
enum: ["one", "two", "three"],
},
},
}
UI Schema:
{
exampleField: {
"ui:enumDisabled": ["two"],
},
}
You can also target it with some CSS to change its color:
.ant-select-dropdown-menu-item.ant-select-dropdown-menu-item-disabled{
color: #ddd;
}
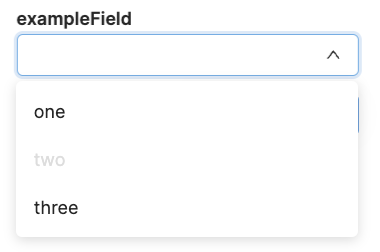
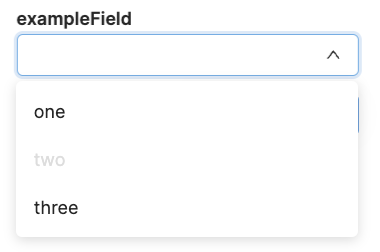
That gives the following:

Would you mind sharing the exact JSON Schema and UI Schema you're using?