in the timeline, we want to be able to change the colors of the timeline circles individually, currently we cannot do that.
you mind showing us a screenshot of the circles you're refering to? I'm just looking at the docs here and the only circles I see are related to Milestones:
if those are the ones you want to change i think you're looking for
![]()
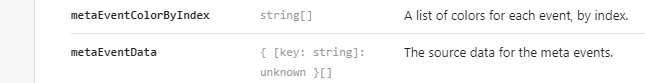
there are a few other color properties you can access from js:

![]()
if non of this helped you i'll def need a screenshot of what you're referring to as you'll need custom css to achieve it, which i don't mind helping you with but if you prefer to try and figure it out yourself first here are a couple hints:
- ctrl+shift+i in chrome to open dev tools
- viewing the app preview mode first might help if you're having problems
- this post with a walkthrough
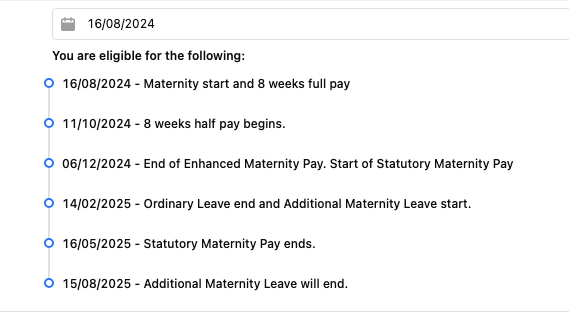
the circles at each point in the timeline

ahh that's actually the Event List component, but ya I got you:
Recording 2024-08-16 121543.mp4
what you need will be copied to your clipboard. it'll look like:
#retool-widget-eventList1 > div > div.m36xQR._retool-eventList1 > div > div > ul > li:nth-child(2) > div.ant-timeline-item-content > div
note: you may need to replace the remove > div from the end or replace it with > * to make the changes be applied to every element in the event list and not just which ever one you right-clicked and selected 'Inspect' for from the video clip
in your preloaded css you use what you copied from the dev tools after you made any changes from the note above (the 1st line of these 2 code areas is different):
#retool-widget-eventList1 > div > div.m36xQR._retool-eventList1 > div > div > ul > li:nth-child(2) > div.ant-timeline-item-content {
backgroundColor: #3333EE
}
and now you can change whatever you want
Thanks,
It's a bit hacky, so it would be good to add this ability to change these parts as a feature request
