I found this page in the documentation for applying custom fonts.
It says to:
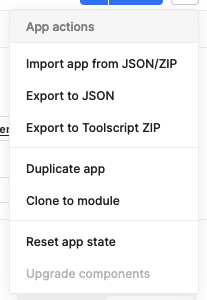
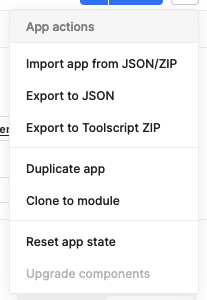
Click the App actions menu at the top right and select Scripts and styles. Under the CSS tab, add the following snippet:
but that is not available in my App Actions menu:

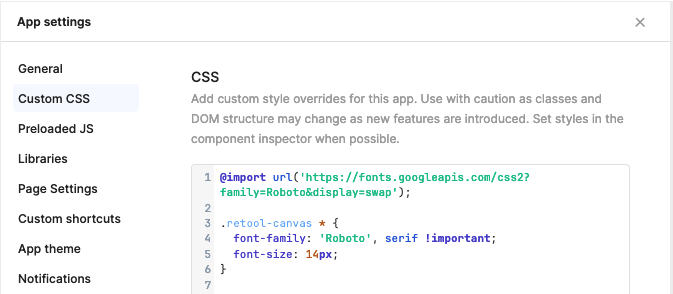
and if we try to put the snippet given from the docs:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.retool-canvas * {
font-family: 'Roboto', serif !important;
font-size: 14px;
};
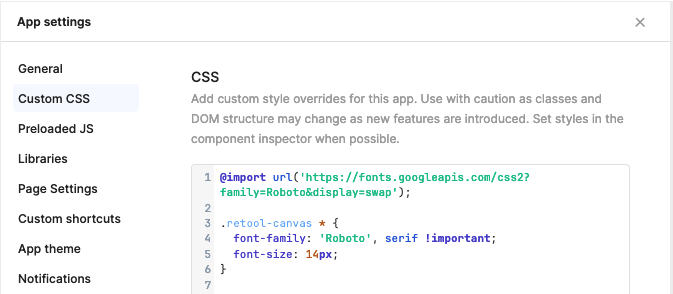
into the Custom CSS area:

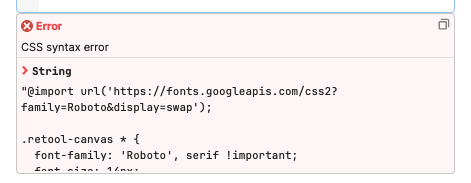
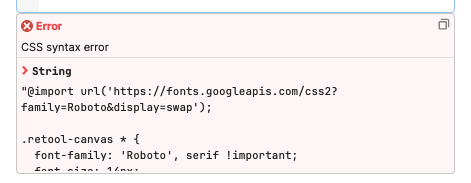
We are met with error...

Where are we supposed to include import statements for web fonts?
I think those docs might need updating! The custom CSS is now available per page as well as globally (under advanced settings in the org admin page)
That CSS seems to pass the syntax check for me in the custom CSS box only if I drop the trailing semi-colon and the asterix:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
.retool-canvas {
font-family: 'Roboto', serif !important;
font-size: 14px;
}
I usually import web fonts (material icons for the most part) in the Advanced section where you preload css for the org - tends to be that any apps in an org will need to look the same
And today it works... Gotta love tech.
Thank you for the reply!
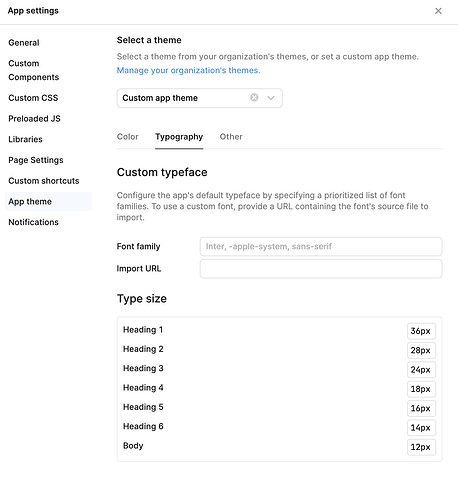
@dcartlidge @khill-fbmc Just wanted to call out that importing custom typefaces are now supported natively in the product as well!
1 Like
I'd forgotten about that - I think because I only want the custom typeface applied to H1-6 elements and not the body text, but that's just me