krynv
November 30, 2022, 12:26pm
1
I am using the cloud version of Retool and would like to use a custom font for my dashboards/ projects/ apps.
<link href="https://fonts.cdnfonts.com/css/tisa-sans-pro" rel="stylesheet">
How can I change the font of all the components, across all of my dashboards?
1 Like
krynv
November 30, 2022, 12:44pm
3
Thanks. Will I have to reference the font every time I want to use it? Is there no way for me to default to that font instead?
Hey @krynv
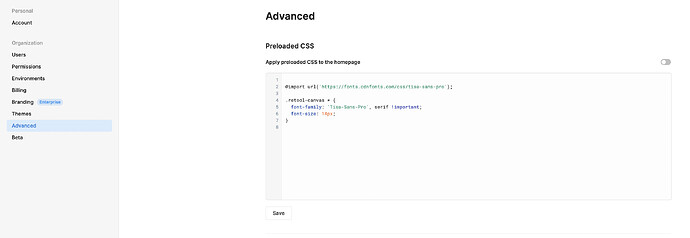
You can add CSS that applies to every one of your apps in the advanced tab of your settings page!
Can you let me know if that does what you're looking for?
3 Likes
krynv
December 2, 2022, 12:05pm
5
Thanks, this works.
For the font I wanted to use, I had to use the following code:
@import url('https://fonts.cdnfonts.com/css/tisa-sans-pro');
.retool-canvas * {
font-family: 'tisa sans pro', serif !important;
}
Note the font-family tisa sans pro - just had to double check what the actual font was declared as in the URL: https://fonts.cdnfonts.com/css/tisa-sans-pro
3 Likes
I would like to thank everyone for the post, I am finalizing the apps, finally (hooray!), and would like to share the css I used created with Copilot.
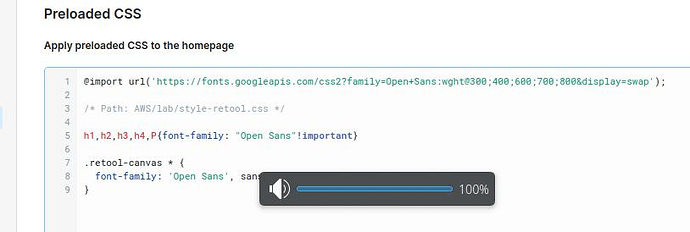
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600;700;800&display=swap');
h1,h2,h3,h4,P{font-family: "Open Sans"!important}
.retool-canvas * {
font-family: 'Open Sans', sans-serif !important;
}
1 Like