Hello, according to the docs of retool html component, you may can't run eventlistener in that component, You can only add handler to two event(click and change) in the component configuration, I have answer a question about html component in this post.
But you can use custom component, I tested it, it can run js in it.
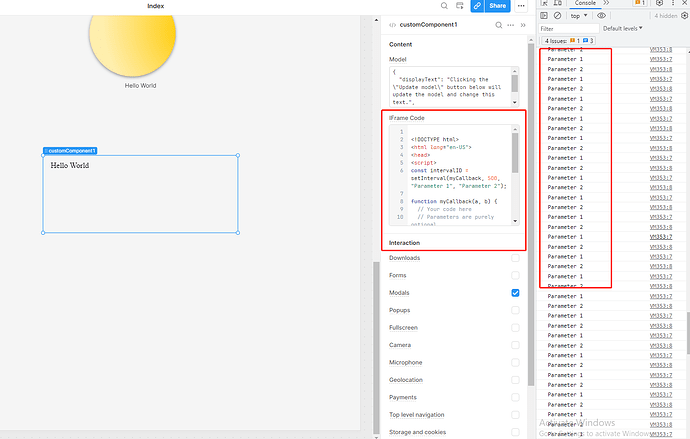
here is my app screenshot
Here is my full code for you refer.
<!DOCTYPE html>
<html lang="en-US">
<head>
<script>
const intervalID = setInterval(myCallback, 500, "Parameter 1", "Parameter 2");
function myCallback(a, b) {
// Your code here
// Parameters are purely optional.
console.log(a);
console.log(b);
}
window.body.onclick = ()=>{alert("22")}
</script>
</head>
<body>
<div class="myClass" onclick = "alert(222)">
Hello World
</div>
</body>
</html>
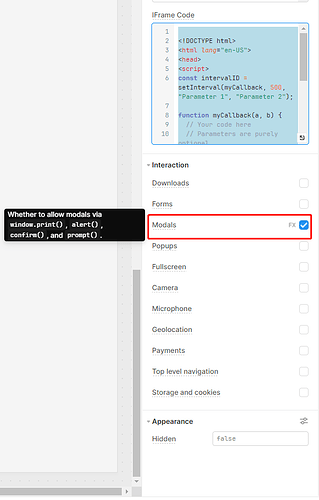
If you want to use alert pls not forget to enable Modal options