-
Goal: I am trying to embed a third party widget into my retool app.
-
Steps: I have tried using an html component and setting the content (HTML parameter in inspector) to the script tag that should embed the widget.
-
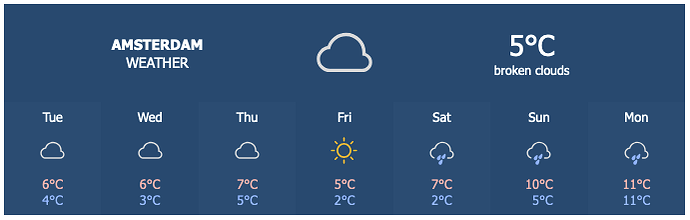
Details: A simple test for this is a weather widget:
<a class="weatherwidget-io" href="https://forecast7.com/en/52d374d90/amsterdam/" data-label_1="AMSTERDAM" data-label_2="WEATHER" data-theme="original" >AMSTERDAM WEATHER</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src='https://weatherwidget.io/js/widget.min.js';fjs.parentNode.insertBefore(js,fjs);}}(document,'script','weatherwidget-io-js');
</script>
This works fine on for example jsfiddle. Does not work in retool and only shows the anchor tag.
- Screenshots:
Retool result:

JSFiddle result: