Hello, I test in my app successfully.
Here is my full code
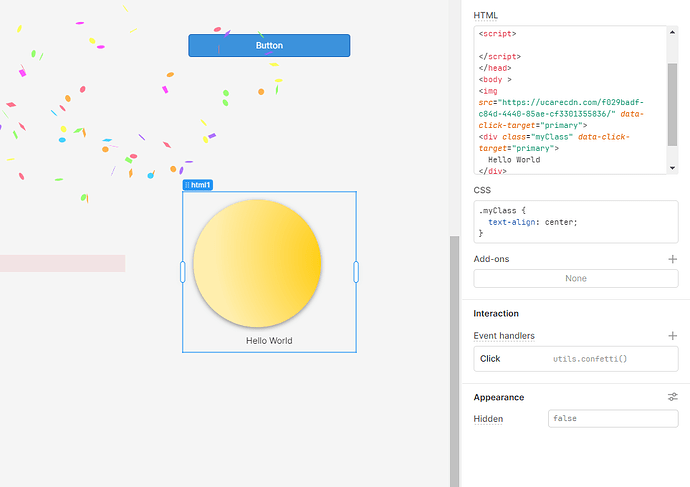
<!DOCTYPE html>
<html lang="en-US">
<head>
<script>
</script>
</head>
<body >
<img src="https://ucarecdn.com/f029badf-c84d-4440-85ae-cf3301355836/" data-click-target="primary">
<div class="myClass" data-click-target="primary">
Hello World
</div>
</body>
</html>
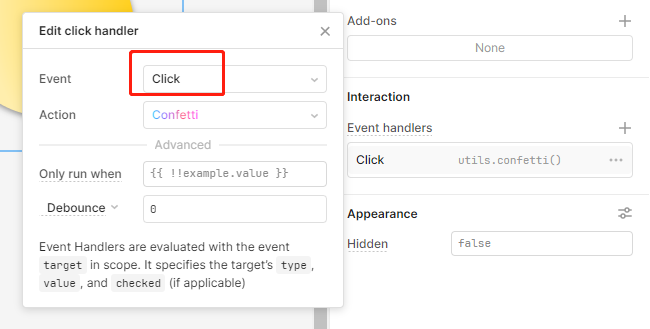
Here is handler config

You also can configure handler for the change event.