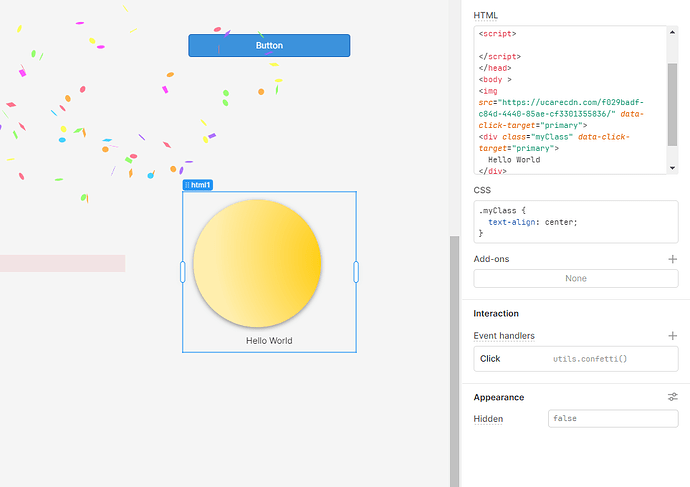
I added an HTML element to my Retool app via the component manager.
This is just the one labelled HTML, not Custom Component.
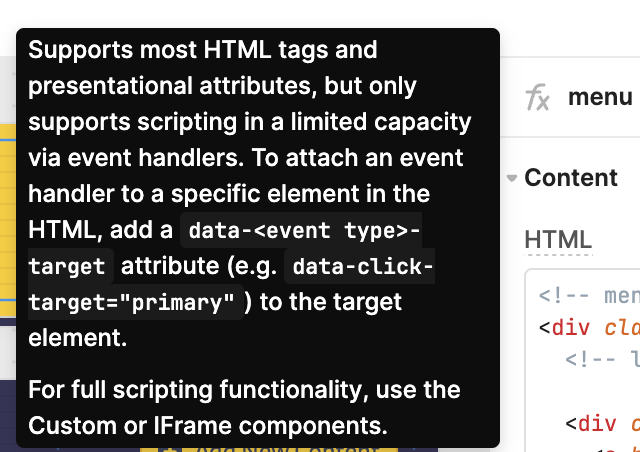
In the hint text for the HTML section states:

Supports most HTML tags and presentational attributes, but only supports scripting in a limited capacity via event handlers. To attach an event handler to a specific element in the HTML, add a
data-<event type>-targetattribute (e.g.data-click-target="primary") to the target element.
For full scripting functionality, use the Custom or IFrame components.
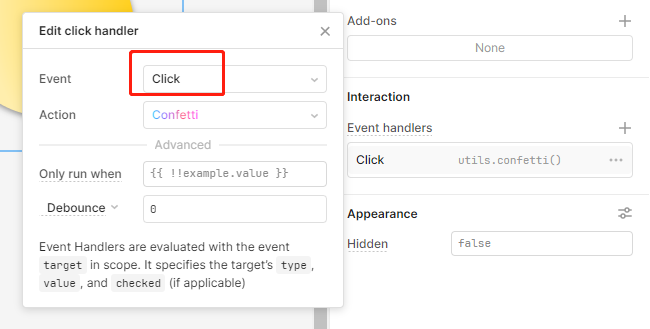
I would like to trigger the 'click' event for an image, which has the 'go to app' method utils.openApp('xyz')

How can I achieve this with my element? What should the data- property look like?