Anyone know how to change font size of modal button?
Hey @mwh22! This sounds like a use case for custom CSS ![]()
https://docs.retool.com/docs/design-and-usability#override-css
http://community.retool.com/t/how-to-use-custom-css-in-retool-apps/17300
Hello @victoria ,
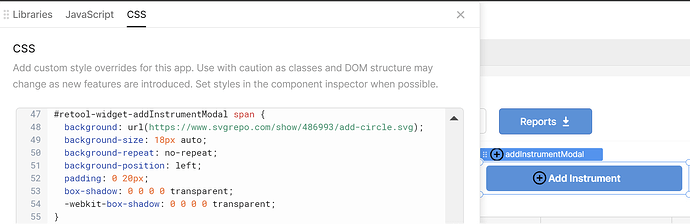
can you be more specific here as I am trying to add the + icon to the modal text using css as we cannot add any prefix/suffix icons to modal texts. I am able to see the icon while editing the app but when i open the main app i am unable to see it.

could you please suggest what's going wrong here
Thanks,
Pravallika
Hi @kbn , @victoria , @Kabirdas , @joeBumbaca , @Tess
Could you please suggest me on how to add icon to a modal text.
Thanks,
Pravallika
Hey @Pravallika.dontha ,
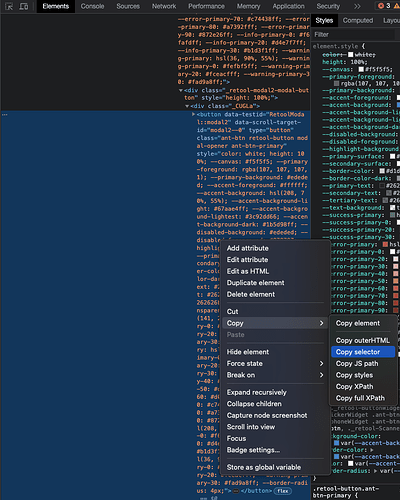
The CSS selectors for elements on the page can change between editor and end user mode, so that is likely why you aren't seeing the icon when you switch environments. A couple of options:
Hi @joeBumbaca ,
Yeah I tried this but it's not so I wanted a specific icon just like I've shown in the above screenshot something like + with circle or anything else that's why I was asking specifically ![]() .
.
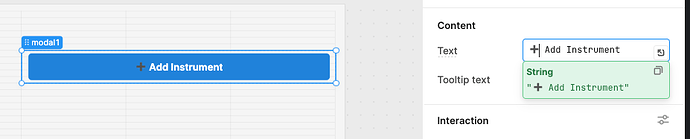
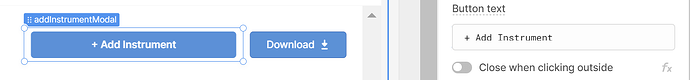
BTW how come that + sign is of black color , I see mine as below.
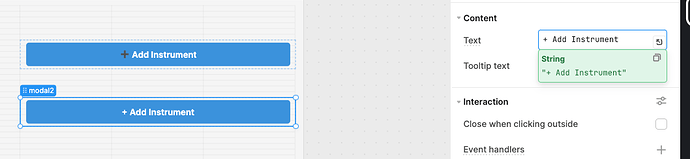
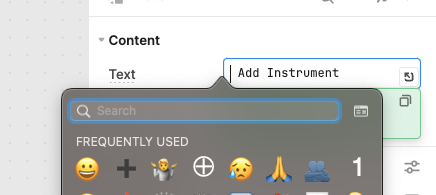
@Pravallika.dontha Looks like you are adding plain text there instead of an emoji.
To add the emoji you need to use either the Mac or Windows keyboard shortcuts to pop open the window which allows you to select whichever emoji you want.

If there isn't an emoji there that fits your needs, then I would go with option #1 above and grab the selector of the element from end user mode. Though not as 'clean' looking in the CSS, I often just copy this from the browser.
Thank you so much @joeBumbaca , much appreciated.
Also, could you please look into the below request, just wanted to know if it's feasible or not else you can maybe consider it as a feature request.
Thanks,
Pravallika