Hello everybody !
I'm just starting use Retool, and I would like to create my own color preview like so : a text input and a preview of the choosen color.
I try to create my own component but don't understand how to make it work.
Anybody already try to make this ?
Hi @FianoRx! Welcome ![]()
Could you clarify a bit more about what you're trying to build? Would you like the user to enter a color name/hex value, and then in a separate component, show the color that the user selected?
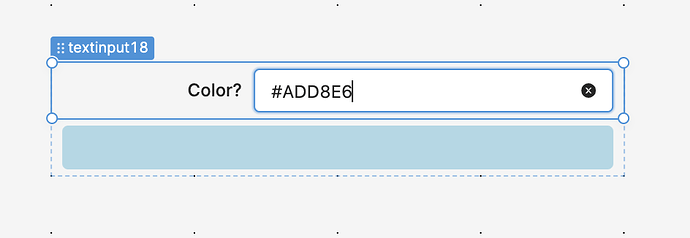
If so, you can use two components: a text input component (for the user to type in their hex code) and a text component to change its background color depending on that text input.
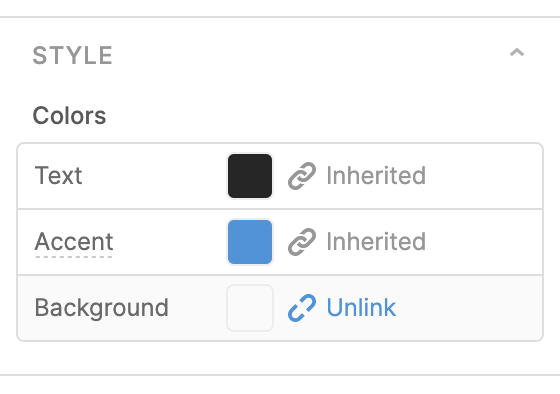
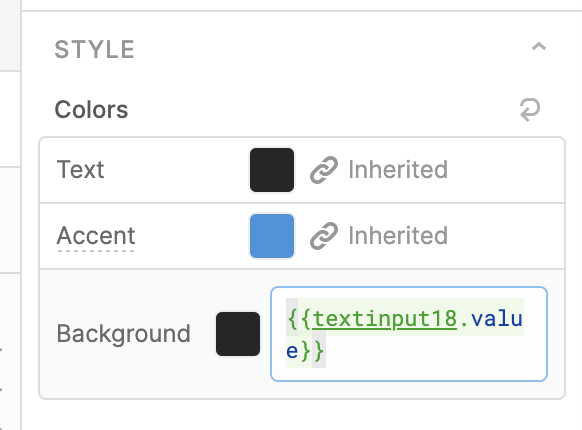
1. In the text component, check out the right panel and "Unlink" the background color
2. Set the background color to your text input's value!
3. Enter in a hex code and see the text component change color! ![]()
Hi Victoria ! It is exactly what I wanted to do ! So thank you for your quick answer !! 
That is awesome! We should start a new forum category called Modules to allow people to share (and request?) re-usable modules like this.
@mark ,
I knew I would need this some day! I took yours and made some changes:
- Changed out the RGB Decimal to Hex code to something much shorter really slick (and to be honest I don't understand) I found at Stack Overflow.
- Put the RGB Decimal to Hex code into a transformer so it is in one place.
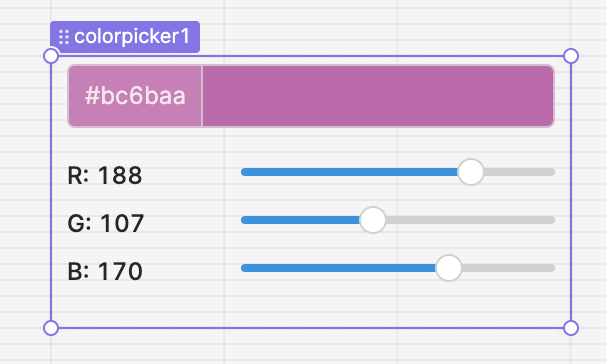
- Added a startColor property so you can pass in a starting color.
- Added some fun but useless color on the slider bars.
Here is the new version:
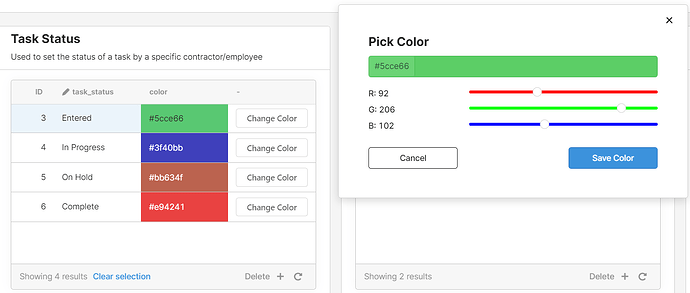
Edit: I should add a screenshot of it in use.