I am trying to create a color input in HEX format.
While the input component is configured to HEX

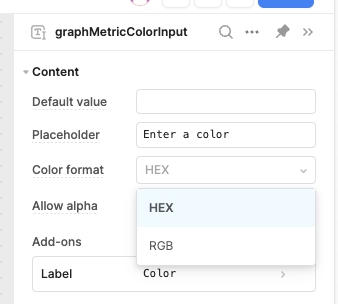
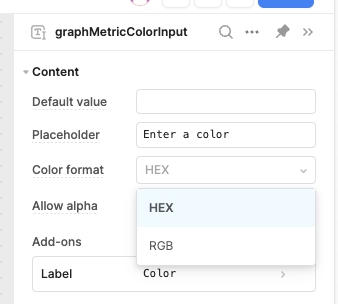
See UI shows HEX format:
But the prompted values remain RGB:
![]()
I am trying to create a color input in HEX format.
While the input component is configured to HEX

See UI shows HEX format:
But the prompted values remain RGB:
![]()
Hi @Roy_Berkowitz ,
Regardless if you select HEX in the color format it will return RGB values, but you can use graphMetricColorInput. formattedValue which will return the HEX value you have in the input. Hope this helps!
Thank you, that works.
Would like to mention that this property is not available when accessing graphMetricColorInput via form.data. graphMetricColorInput.
I know retrieve it by doing
![]()
Is that an expected behaviour?
Yes, it is an expected behavior that some properties are available directly on the component but not when accessed through form.data . If it was a standalone component outside of the form you should be able to retrieve the HEX valuegraphMetricColorInput.formattedValue directly.