-
Goal: When using a chart type plotlyJson in my case pie chart, the state property selectedPoints should be set when a click event is received, as the other out of the box charts correctly do.
-
Steps:
- Create a new plotlyJson Chart
- Populate the data for a pie chart, example
[{
values: [10,20,30,40,50],
labels: ["Excellent","Good","Ok","Poor","Bad","Unknown"],
type: 'pie',
textposition:"outside",
marker: {
colors: ["#1ca256","#14c01f","#fec016","#e77421","#e5403a","#8d9e9f"]
}
}]
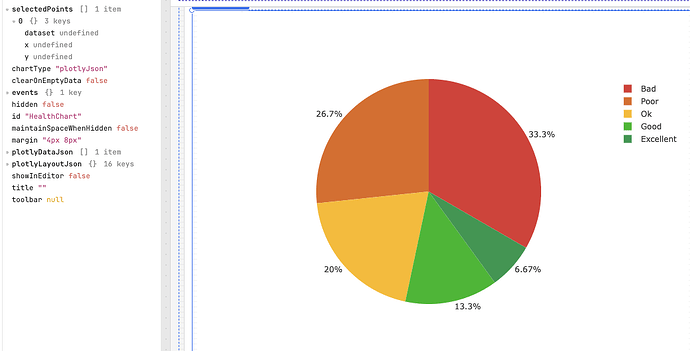
- Right click on the chart and view state
- Select a section of the chart and notice selectedPoints does not update. or it updates by dataset, x and y are undefined.
-
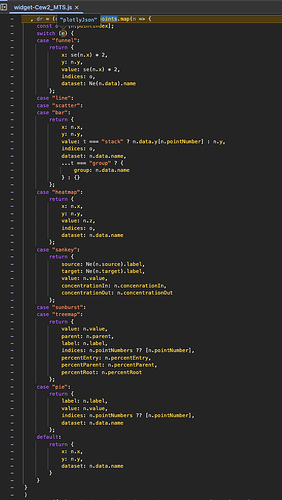
Details: If you follow the setSelectedPoints() function you can see its passing in chartType of plotlyJson but the function that processes the event appears to only deal with the default chart types and doesn't get the underlying chart type when its a plotlyJson chart so the processing doesn't set the correct values on click.
-
Screenshots:
-
App json export:
Retool JSON - Chart Click Bug Report - Pastebin.com