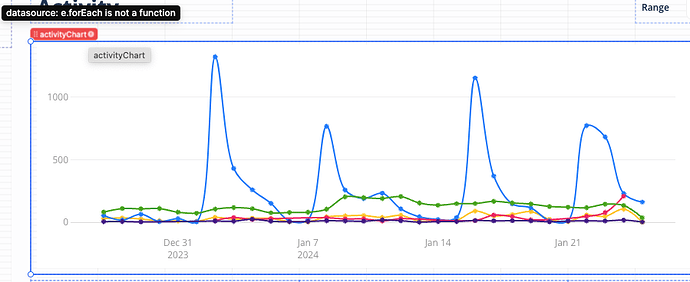
I have a chart that I recently built in an app that has a red error / warning status on the component, but the chart is rendering fine. The chart's data comes in from our database and then is a line chart with transforms to split the lines out over a time period.
The data is being fed from a Transformer due to a post-query change I wanted to include the "Total" of a value in the Legend values.
There is also a post-query Transformations on the query itself as it comes off the database.
These queries have .foreach loops in them, however, I've tried removing them and just having the straight data feed and that still leaves the error on the component.
As far as I can tell, the chart is rendering fine, and when I open up the Plotly editing panes in the component inspector, all of the data references are green.
What am I missing? Thanks!