There seems to have been a recent change to modules that brought some bugs with it.
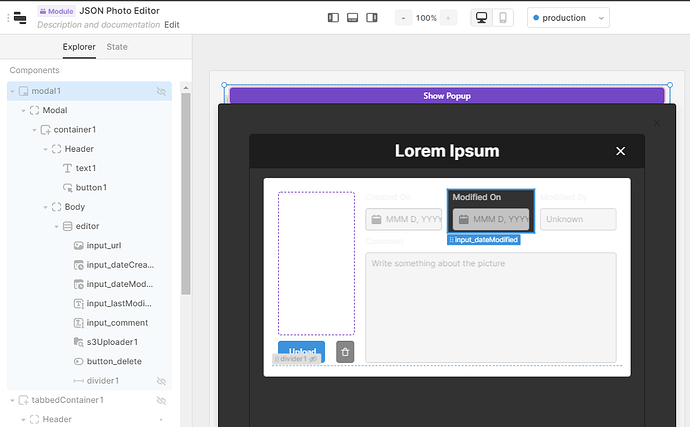
We made a darkmode popup box- but now there is a white background appearing on top of things. Strangely, hovered over items do not have this applied to them.
This is making working on the modules very difficult.
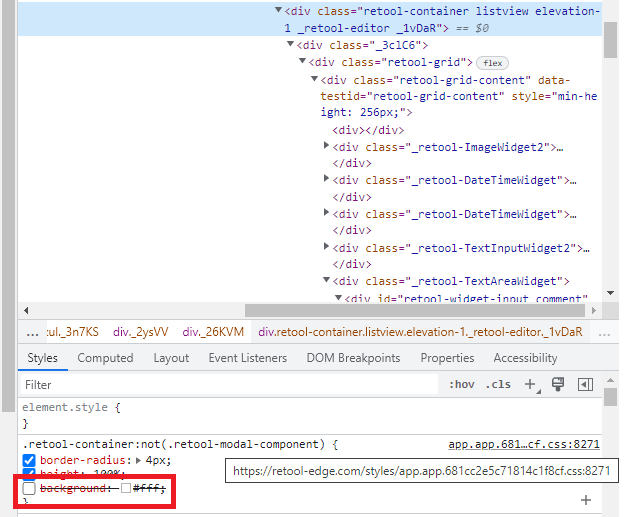
The issue seems to be coming from this css item:
We cannot turn this off using custom css for the module though- because the css option for the module has disappeared:

Hey @Kade333!
It looks like this is indeed an issue on our end and we can report here when there's a resolution. Are you seeing this only in editor mode or is it happening in preview as well?
Looks like it just happens in the editor
Got it, that's consistent with what we're seeing, thanks for that context and we'll let you know here when it's fixed!
1 Like
Just want to let you know that this should be fixed and the background color for components should display properly in modals as of 2.96.1 (Cloud) or 2.96.2 (On-Premise). Let me know if you're still running into issues!
1 Like
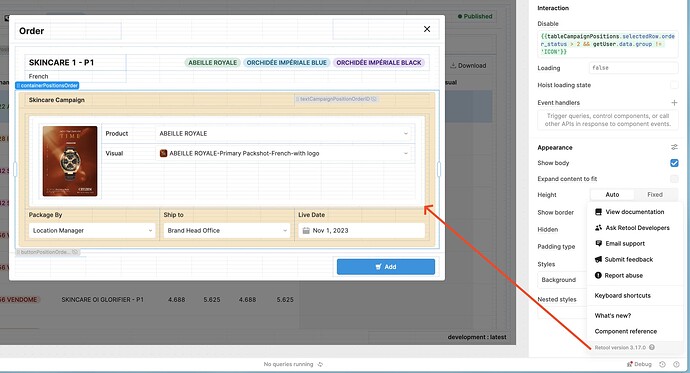
Hello Kabirdas, this is still an issue for us. There is a white border around the container which disappears when hovered over in edit mode.
Hey @Mariusz_Kolaszewski! Would you mind sharing a JSON export of the module this is happening in? It doesn't seem to reproduce on my end though my repro attempt is fairly simple and I imagine I'm missing some parts of your configuration:

Thank you for confirming Kabirdas. It seems that this had something to do with my listView component. I have re-created it and it worked.