So I have an action on a table, but that action is disabled if the current row does not have some field set. So the disable logic is {{currentRow.foo === null }}. Now, when I go to filter the table, that action is always disabled. Even if the foo column has data in it.
There is a bug in Filtering with Action, As mentioned above.
Any Solution for that ?
Hey @hello - I’m having trouble reproducing this on my end. Any chance you could send over a screenshot and a bit more detail on what your table / conditions are?
Hi, same thing here, in 2021.
So basically when you have a disable condition in an action on a table... and you try to read the data of that row... With filtering enabled it will refer to the wrong row.
Example:
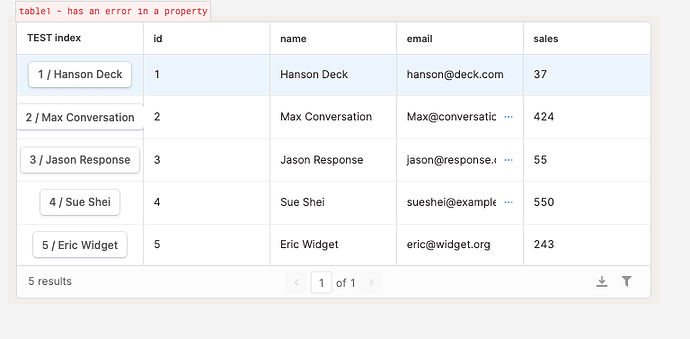
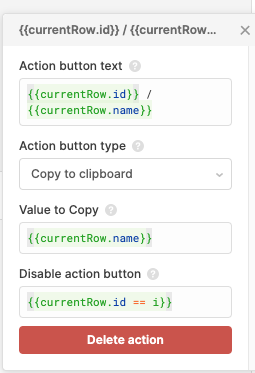
Set "Disable action button" to something like: {{currentRow.column!==true}}
It works until you use the "Add filters" option to filter out some of the data. With any filter enabled (that removes any of the rows BEFORE our row which we're interested in, possibly) it won't work correctly as it'll refer to other rows.
Attaching screenshots.
Set up as:

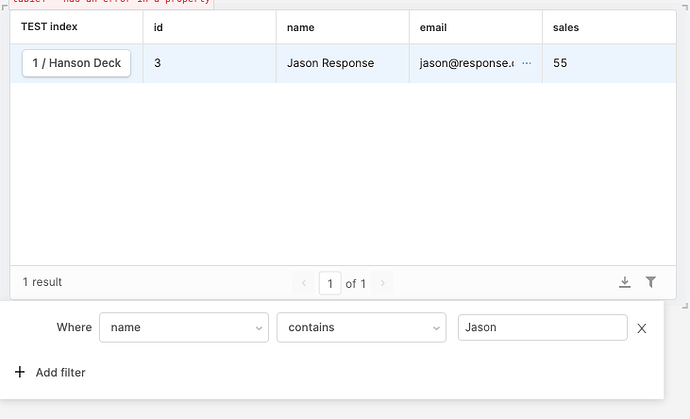
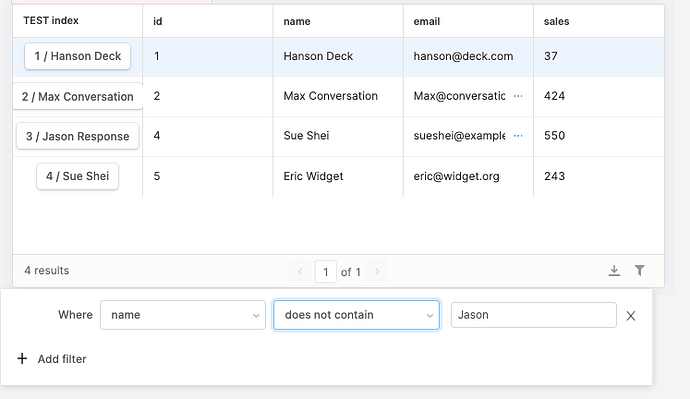
Enabling filters, see how the text in the buttons don't match up any more:
Exclusive filter, it won't match after the excluded row:
@kemal thanks for the detailed write up - this is definitely an issue on our end. Will follow up in the thread when we’re able to ship a fix.
Has there been any fix made to this? Currently experiencing issue as well.
Hey @ndipreta it looks like the bug fix here has been lumped together with a handful of other bugs that are set to be addressed in a larger table re-work. In the meantime, it looks like if you use a custom column set to type button and apply the same logic this seems to stand up to the filters. Do you think that could work for your use case here?
Yes, that will work - doesn't even need much of a change. Thanks for the help!
Hi - I'm also experiencing this issue, and creating a custom column of type "Button" that triggers the equivalent query (instead of triggering the query using a button in the Actions column) didn't work. The "magic variable" i is still incorrect in the query when the user has applied a filter to the table.
Hey Alyalyaly!
I'd be happy to help here! Could you share some screenshots of your setup so far?
Hey @Chris-Thompson thanks for the help
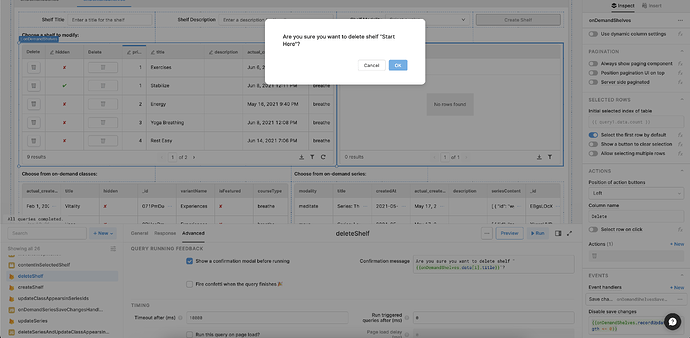
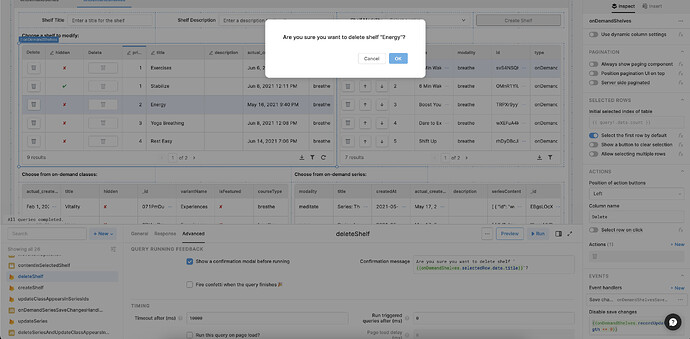
Here's a screenshot of the action button not working when a filter has been applied to the table (magic variable i used in the query is inaccurate, I clicked the trash can for Energy - and that action triggers deleteShelf which has a confirmation message using i). The trash can action button works fine when no filter is applied.