Hi luka,
1) auto-collapse one of the containers
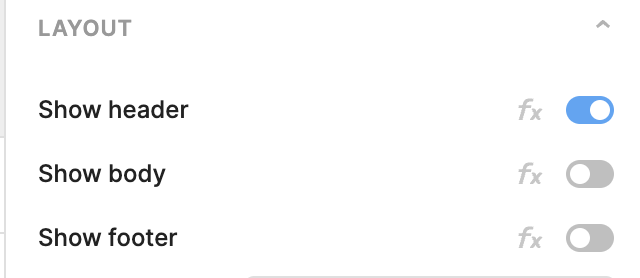
You should be able to control this with the Show Body toggle in the layout of the Collapsible Container component. If you toggle it off, the default view of the container will be collapsed.

2) I would like to set anchors from the header/navigation to allow my users to jump between the containers (within the same app)
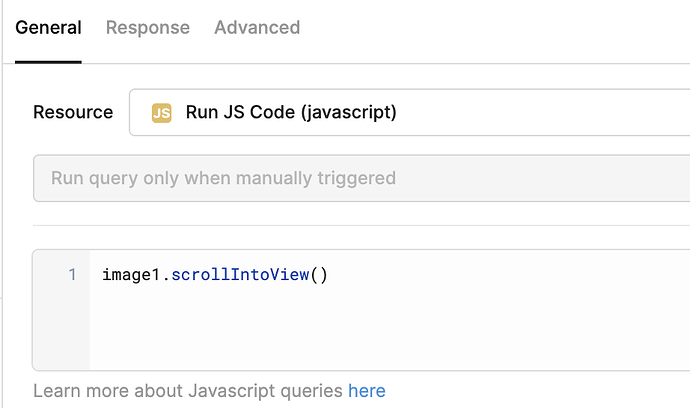
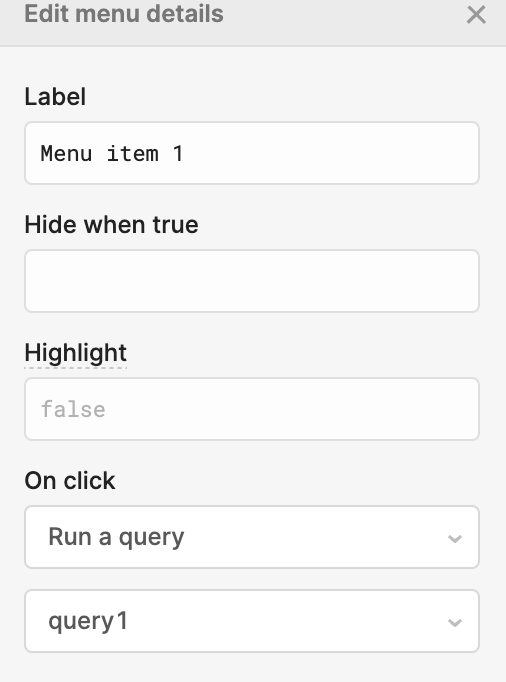
You should be able to use the scrollIntoView() function. You can choose the component that you want to be the anchor and run a JS query which will scroll to that component. For example. This setup will scroll the app down to the image component.\
\