I was trying to find a way to toggle collapsable container by clicking anywhere on the bar rather than just on the arrow buttons. How can this be accomplished? I found this post but it did not answer my question. However, it did help me learn how to auto-collapse the container onload.
Hi @hexx, if what you mean by bar is the container's header, there is a way to do this but it's not perfect (I'll expand on why at the end).
Because we cannot add an event handler to the header itself, the workaround is to delete the Text component from the header (the title), and add a Container component inside of the header.
Then, remove all padding and margin from the nested container for it to take the most amount of space inside of the header. Set its display property to Stack with the following direction, distribution, and alignment:
Note: Check Layout settings above.
Move the collapsible toggle inside of the container, to prevent having a space in between where the event handler won't trigger.
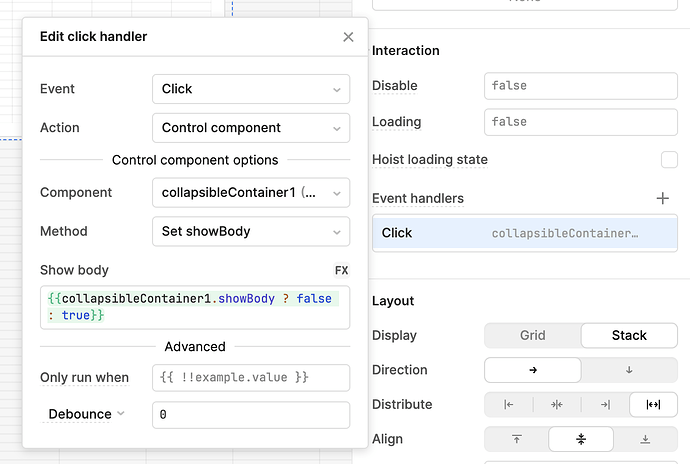
Finally, add the the event handler to show/hide the body dynamically:
The reason it's not perfect is that there will be a very small gap between the header's border and the nested container where the click event won't register but the user will know because the mouse won't change on hover.
Here is an app you can use for reference:
CollapseOnHeader.json (17.1 KB)
Thanks for the info.