Hi @bg1900 Is your app using a custom theme?
no, no custom theme.
Ok thanks ![]() this must be a related but slightly different bug. Any chance you could share an app export for our team to review (a screen recording could be helpful too)
this must be a related but slightly different bug. Any chance you could share an app export for our team to review (a screen recording could be helpful too)
I will make a screen recording and post it here if that is okay?
Yes, that would be helpful
sorry I haven't been able to capture this to show but it is as described. Almost like there is a small delay between each keystroke.
Any fixes on the way by chance? ![]()
Hey @Tess,
we're experiencing something similar on ReTool 3.68.0 (Cloud).
We have an application with multiple (in some cases nested) modules embedded. The input handler on text fields seems to trigger some type of relayout / rerendering of the entire UI on every keystroke, leading to delays of over 500ms for each character being inserted.
This is even the case with completely new text fields inserted to the application, that don't have any event handler and who's values aren't used anywhere.
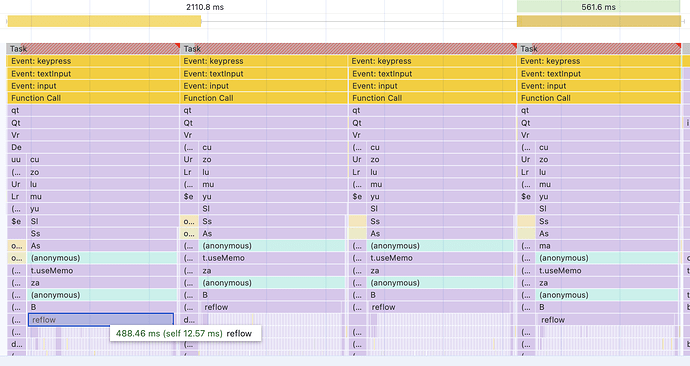
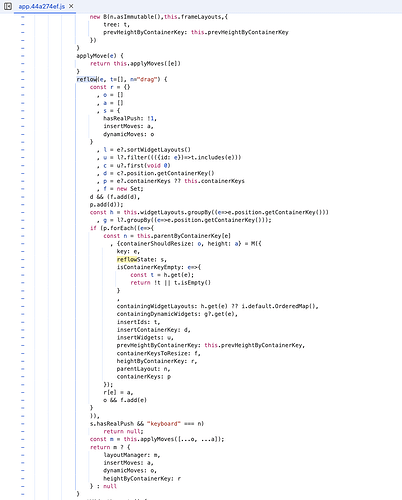
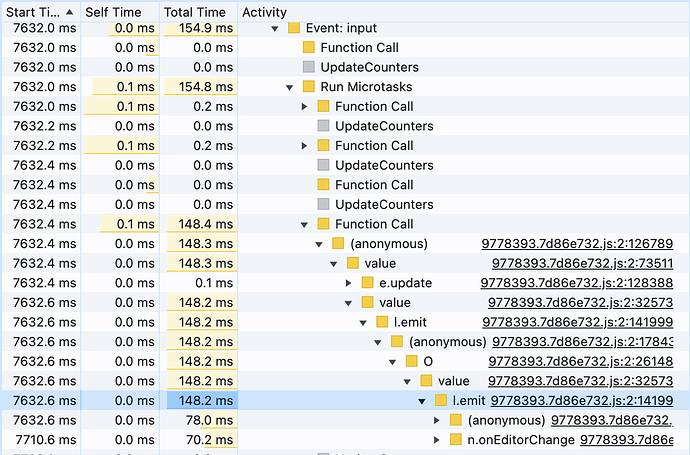
We've run a performance trace and narrowed this down to a function named reflow that is being called inside some useMemo vor every input event. To me this function being called based on clean text fields with no relations feels like a bug. Maybe something wrong with the useMemo dependencies that trigger it to be re-evaluated? Would be great, if someone on your performance team could have a look at this.
Happy to provide a saved performance trace file via e-mail or help trace this down further.
Cheers,
Tim
Thank you! I haven't been able to reproduce it yet, but I checked in with the team that will own on this. I'll reach out here if they have any follow up questions
Experiencing this issue as well with one some specific text inputs. Looking forward to a solution. If I can offer any help in diagnosing the issue, let me know
the rich text editor is the worst offender but I do notice it with all text boxes to some degree (compared to the speed of typing in say the chrome browser URL box).
I realise this is exactly what I am seeing. No lag in small apps with few components, but a definite lag once there are lots of components.
@Tess -- any ideas on why this might be?
this is just for one keystroke I think, which really adds up when typing words:
@Tess Do you have an update on this topic?
I don't have an update quite yet ![]()
Hi @Tim_Bodeit_DPM – I'm going to DM you directly an email we can start where you can send us the performance trace file and maybe the App JSON too if you are comfortable with sharing that.
I've been using web apps built with Retool, and the text input lag is driving me nuts. It's been an issue for about a year now.
I've tried the usual stuff - different browsers, clearing cache, disabling extensions, etc. No luck so far.
Any new tips on fixing this? Or any progress on a permanent solution?
Thanks for any help!
if you insert an HTML Compoment or Custom Component with a basic text input tag does it also experience the delay? I know JS isnt exactly "multi-threaded" , but i guess the problem is somewhere in the builtin retool event handling (and subsequently
also any associated error handling and overhead)... if so, and your desperate, Im wondering if we can prevent any of that code from triggering which seems to either direcly cause a redraw, or indirectly w an accidental side-effect from reacts memory manager thing,
there might be a few ways to test this, either effectively replace the builtin text input with a basic HTML Input tag or a new/custom component....
or, MAYBE you could use Reflect w a Proxy object which can "Trap".... its a js term not mine =/, but they allow you to override default behaviour w custom code. Its signal interupt, but you can think of it as telling the browser "hey Chrome ![]() , whenever this specific text input changes you would normally do <default behaviour>. well, that now triggers my trap which forces you to ignore that and always do this other code instead... or we gonna have fatal(error) problems". the threat is def always implied and i apologize profusely to anybody that read "that triggers my trap (card)" in the oldschool 90s Yu-Gu-Gi Oh voice:laughing:
, whenever this specific text input changes you would normally do <default behaviour>. well, that now triggers my trap which forces you to ignore that and always do this other code instead... or we gonna have fatal(error) problems". the threat is def always implied and i apologize profusely to anybody that read "that triggers my trap (card)" in the oldschool 90s Yu-Gu-Gi Oh voice:laughing:
Any updates on this? I am using self hosted retool v3.90.0 and have this same issue. In my case, I am noticing it is worse when used in a fairly large app. The text inputs are within modules, and don't have the issue when only in the module, but there is a significant lag when that module is used within an app.
We've had this issue as well. We did find an effective workaround that will assuredly not work for everyone, but you never know. If the text input is or can be put into a modal frame, and you set up the main container behind that modal to hide whenever the modal frame is visible (e.g., {{ modalFrame1.hidden == false }} ), the input lag will disappear.