I know that not all CSS properties work in the HTML Component.
I really would like to have color work though!
I know that not all CSS properties work in the HTML Component.
I really would like to have color work though!
Hey @bradlymathews! All CSS properties should work in the HTML component, either via a CSS class or inline style attribute. Is this not working for you?
Ok, so this does work for everything but H tags apparently.
This does not work:
<h2 class="red">
{{lbClients.selectedItem.company}}, {{lbClients.selectedItem.active ? "Active" : "Inactive"}}
</h2>
A little playing around and both of these adjustments get it working:
:host h2 {
color: red;
}
h2 {
color: red !important;
}
This works for coloring the <p> elements:
p {
color: red
}
This works:
<div class='red'>Hello</div>
and this works (it did not work earlier so I must have been doing something wrong):
<h4 style='color:red'>Address</h4>
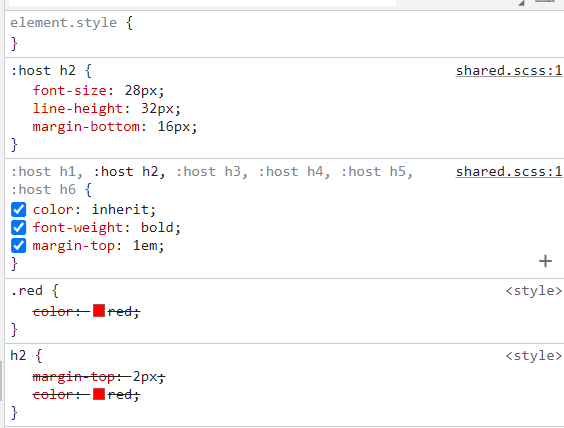
Inspecting the CSS you output:

Shows you are using the :host pseudo-element on all of the H tags. and settling color: inherit, but you do not do this to the other elements (span, a, div and so on). There is probably no reason to do this? And I can style my H's like everything else.
Great catch! I passed this along to the team. We should be able to lower the specificity of those selectors so that h1 { color: red; } will work as expected.