I'm working on displaying a table with editable fields. When a change is made, a 'Save' button appears at the bottom. However, if the table has many rows and a change is made at the top, the button may be difficult to notice. Is there a way to adjust the styling so that it appears more centrally within the table?
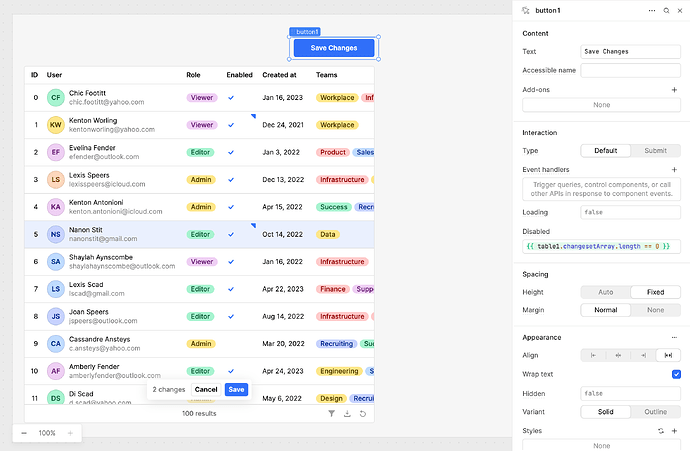
Hi @ovryu I recommend an approach that allows you to place a button at the top of the page that activates upon any changes in the table. This button can trigger the same query as well. This method ensures that the function is accessible both at the top and bottom of your page. Please refer to the attached screenshot and let me know if this solution suits your needs.
We have a feature request for enabling an option to move the save changes button. It is currently in our backlog, but I'll reach out here if it gets prioritized
In the meantime, I'd recommend a shorter, scrollable table or the workaround above.
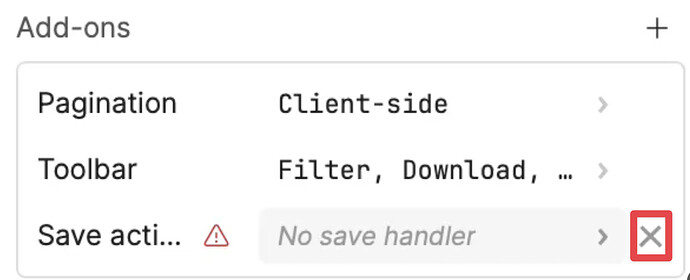
If you go with a custom save button, you can remove the save changes add-on from the table to hide the save changes button at the bottom:
1 Like