I want one component to change state enabled/disabled depending on another component state.
For example:
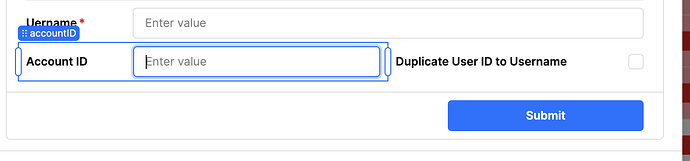
I have input accountID and checkbox duplicateCheckBox
I want input
accountID to be disabled when checkbox
duplicateCheckBox is true, and enabled when checbox is false.
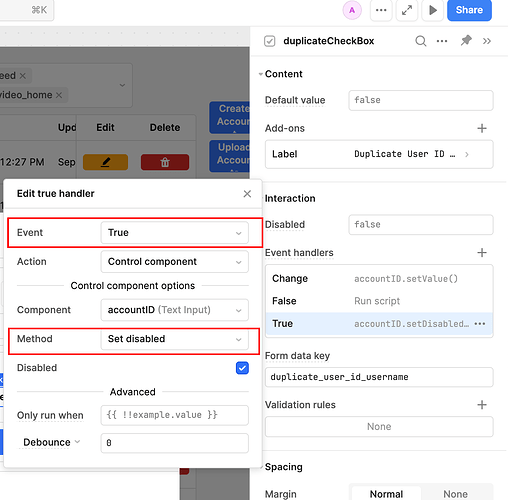
I added an Event Handler for
duplicateCheckBox to set
accountID disabled with
Set disabled method when checkbox value is
true:
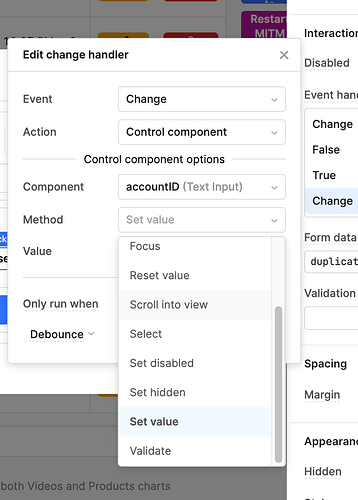
But there is no
Set enabled option to make enabled again when checkbox value is
false:
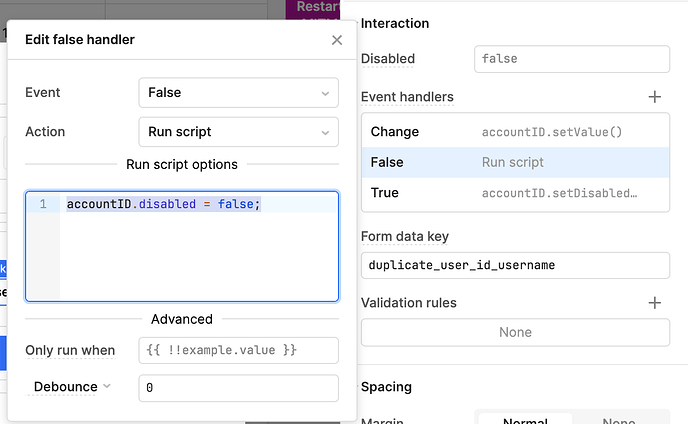
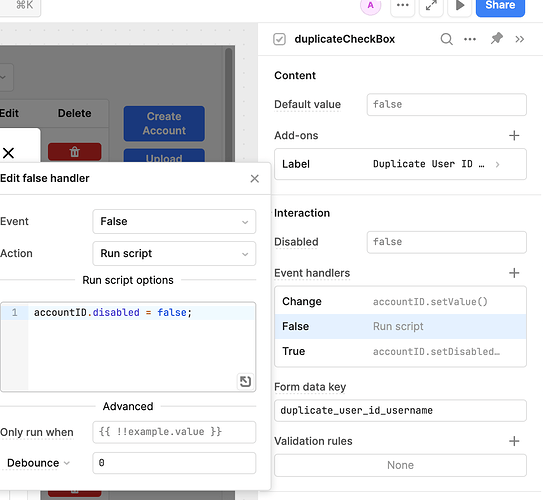
I tried to add custom script on checkbox.value = false, like:
accountID.disabled = false;
But that didn't work. Input stays disabled on UI.
Please, add Set enabled option.
Hey there @Pataposha,
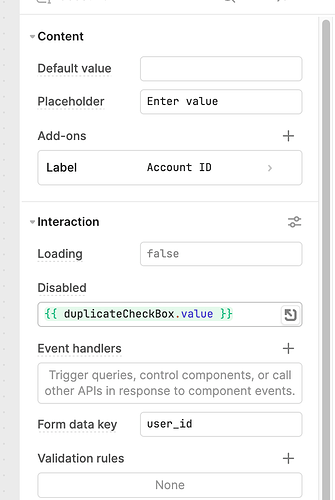
Have you tried using the "Disabled" setting in yoru accountID component, and set it up to {{ duplicateCheckBox.value }}. By doing this you link the disabled setting directly to the value of your checkbox and you don't need to trigger any events.
Another option is to add a Change Event handler with the following script:
accountID.setDisabled(self.value);
This is the method you can use to update the disable status of your textInput component. And when you refer to self.value, you are making reference to your checkbox value, so it will apply true or false accordingly.
Hope this helps!
Hi @MiguelOrtiz
You are right - using the "Disabled" setting in accountID component works!
Thank you!
t
Before I tried this directly from script - and it din't
1 Like
Glad I could help!
With regards to the script, when you use accountID.disabled you're actually only referencing the property, what you're searching for is accountID.setDisabled() which is a valid function related to this component.