Very new to Retool, but I've been able to solve things for myself until now.
I am needing to import a CSV (all fields are text format) into a Retool database as a new table, manipulate the data, and then ultimately export as a CSV back out for use in other software.
A few of the fields are lists of keywords I've setup as tags in the app table and a multiselect in a form - and the imported data is a single cell of items delimited by semicolon. This is all working fine, until when I make changes the this field, and update the record, the delimiter changes and renders it no longer viewable or useful in that format once exported. I realise this is due to it now being stored as an array, but for my ultimate purposes, I need it back how it was.
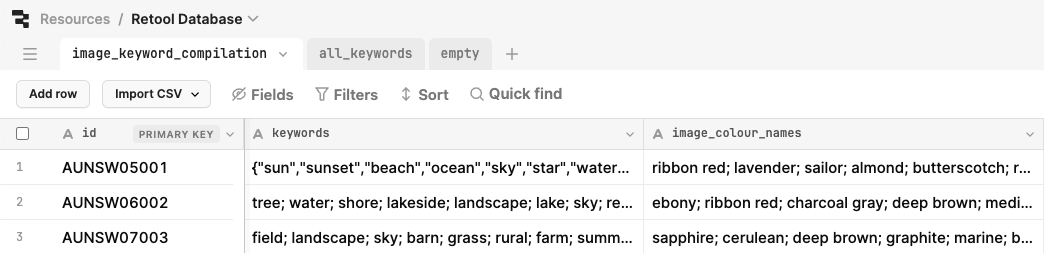
Retool DB Table (first record 'keywords' field shows data after the record has been updated):
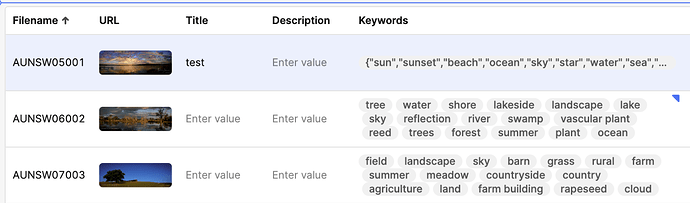
This is how it appears in the table of the app:
And in the form prior to the record being edited:
My question is this:
How can I write the data back to the same field in the same semicolon delimited format?
I think I will need to use a transformer using the js replace function, but I have not been able to see where and how the transformer gets applied or how to test that the code is correct.
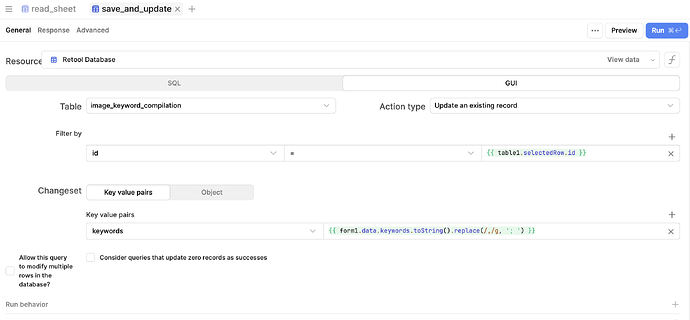
This is where I am up to with the transformer code:
Thanks for any help available!