Is there a property or way i can know which component initiated the call to the query/api?
HI @peter.b,
It was recently mentioned in this thread that when you're in live preview mode, you will see additional details for each query, showing what triggered each one of them.
Apologies, I meant, in code, programmatically - when a query gets called i want to tap the component/query that originally called it.
Ah, yeah that's a good question.
I don't think there is a native way of doing that. I guess as a workaround you can pass the component/query id as additional scope using {{self.id}}.
Hi @peter.b ![]()
To echo @MiguelOrtiz, you could pass the component name as additionalScope with your query. I'd say this would be the best approach!
Great,
Thanks
Hi Abbey
What release version is that available from?
Pete
I haven't been able to find the exact release version, but I have seen it referred as far out as 2020. Happy to test out a specific version if you can share which your org is on.
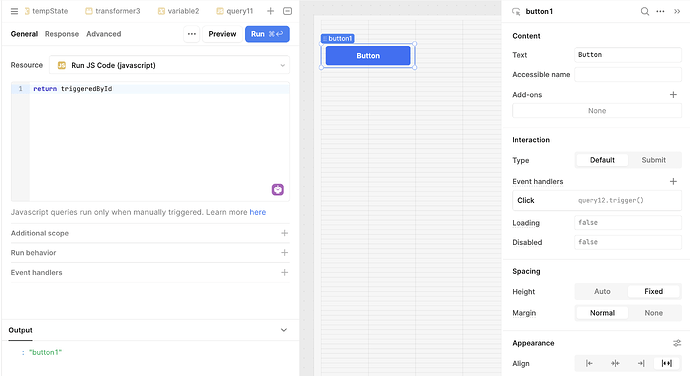
You could use triggerById to do something like this:
if (typeof triggeredById !== 'undefined') {
if (triggeredById === "textInput1") {
textInput1.setValue("New value");
} else if (triggeredById === "textInput2") {
textInput2.setValue("Another new value");
}
}
This script checks to make sure triggeredById is not undefined, then it sets a new value in the component that triggered the event.
I'll give a +1 to the feature request to add the element as a variable and let you know if there's momentum!