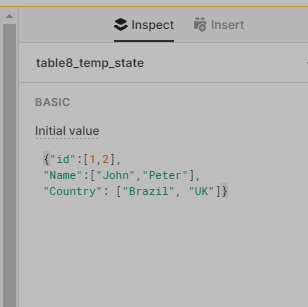
I would like to save several edits I do on a table using temporary states.
Ideally, I do not want to have a complex transformation using SetValue and I am unaware of what the best way is to implement SetIn.

This link from the retool website is not helping me much either
https://docs.retool.com/docs/temporary-state
Hey @mohsin-zafar-ea!
Happy to help here! Are you looking to only save these locally in the front-end? Do you need these updates to be saved between sessions?
@Chris-Thompson Yes so I would like these changes to be saved locally in the front end. And afterwards, put the data from the table into one of my databases.
The table is a transformed version of tables of the Database I am using so that is where the problem gets a bit more complicated.
I have a working solution now but it required a handful of JS transformations
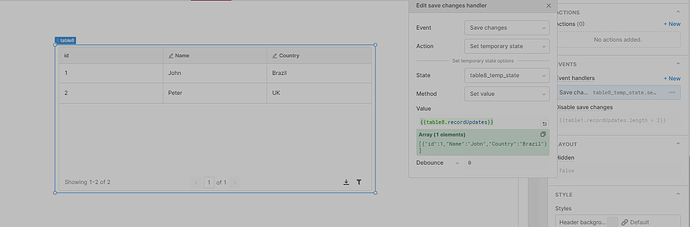
I see, If your table in Retool does not match the table in your database, I believe the best solution here would require a few transformations to reformat these record updates to match your DB table. Also, just to clarify a bit here, the table component is also able to natively save record updates for multiple rows until you update them with the "Save Changes" workflow (either in a bulk update or passed one at a time using a setup similar to this from our docs).
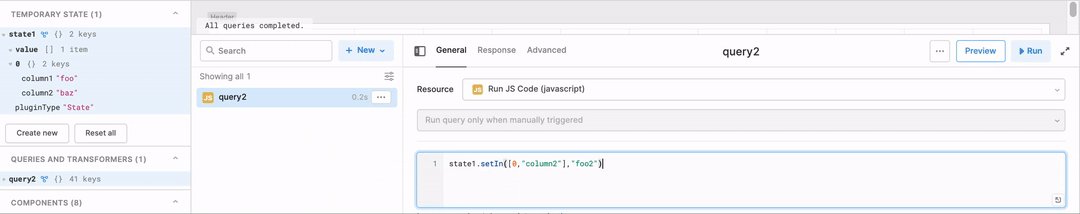
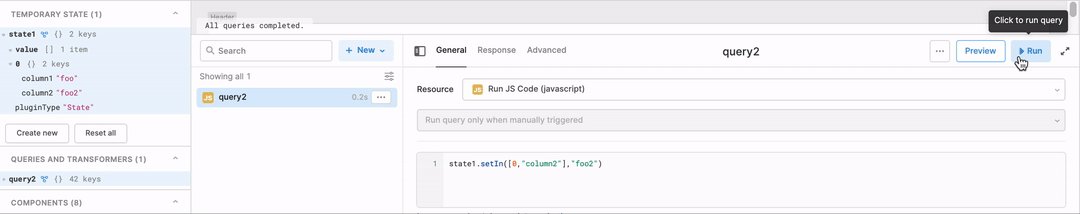
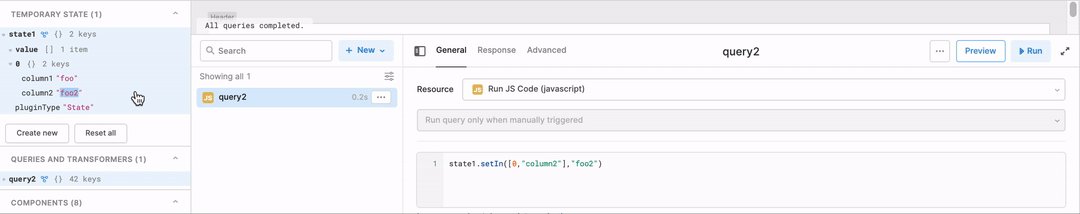
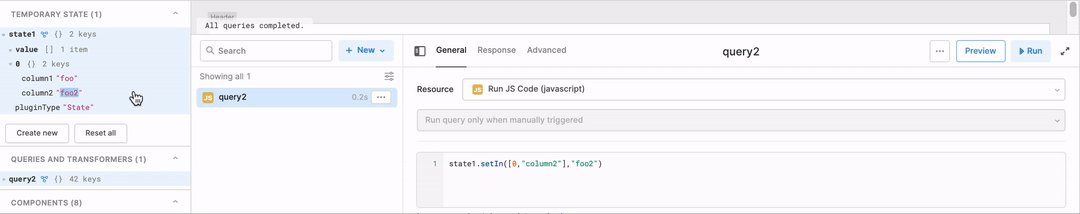
If you are looking to update a value using setIn() rather than saving the whole table.recordUpdates object to state, you can pass this method two arguments:
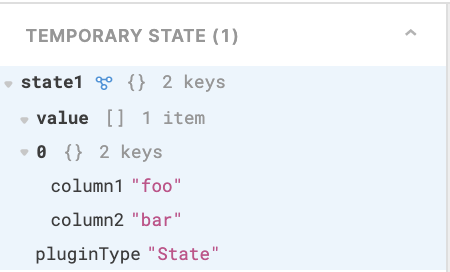
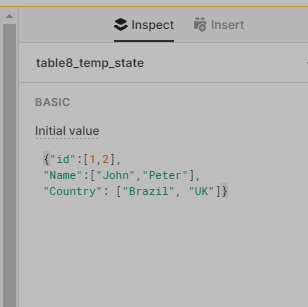
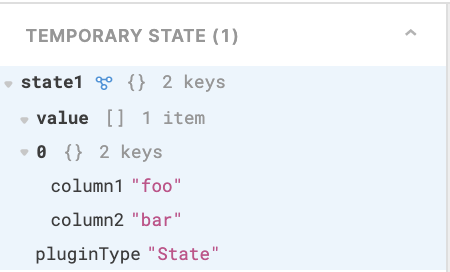
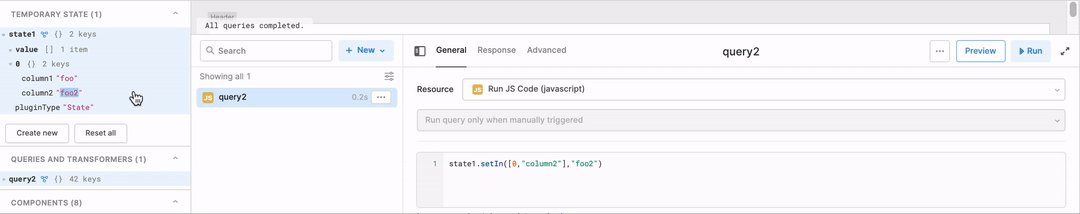
- The first is a path, which is an array of indices or keys to navigate to the value you would like to replace. For example, if your state looked like this:

your path to update column to could look like this:
[0,"column2"]
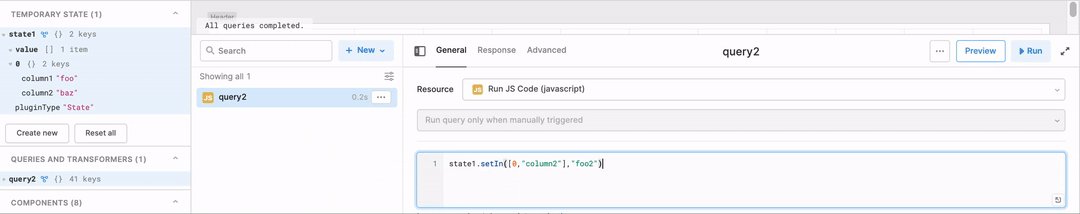
- The second is the value you would like to replace this value with so our full JS call could be something like:
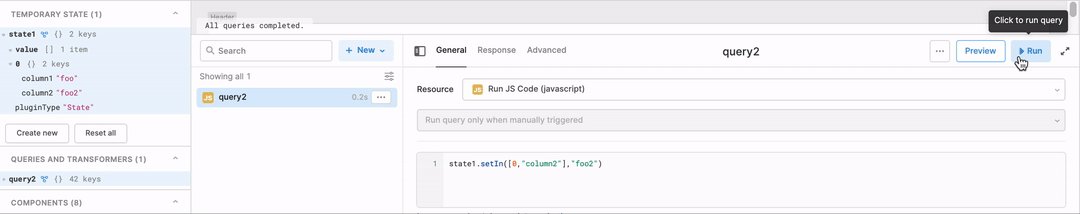
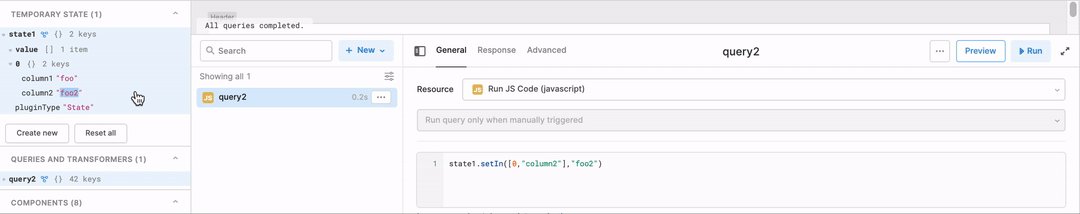
state1.setIn([0,"column2"],"foo2")

alright, thank you for your response Chris. I managed to tweak my solution thanks to you