First, thanks all for sharing some insight into how you're using - or wanting to use- the table!
I'd like to share some context with everyone on how we're thinking about the table internally. As Nancy noted, our team recently launched a new table component. As part of launching this updated table, we did a ton of research on how our customers are using tables and what use cases need to be supported. The 2 most common approaches to editable tables are to either use a form to update individual selectedRows of a table or to do a bulk update with the save changes button. In both cases, the most common approach is to have the app write back to the resource and then re-fetch the resource data in order to show the user the changes were saved. Given these are the most common approaches, these are the use cases that were prioritized first when designing the new table. They're also the approaches that are best supported in the legacy table. Just wanted to share some context on why other editing approaches can feel a bit hacky currently!
That said, we definitely want to hear about these use cases where the editing functionality is a bit different or more complex! We are interested in continuing to iterate on our table, and hopefully we can add functionality to support other ways of editing data. We're discussing something similar over here.
In regards to the more nuanced use cases described in this thread, it sounds like the most supported solution is to update a single row locally upon button click, and then re-fetch the full, updated dataset on page load. In both tables, we do not currently support programmatically updating the changeset, so it's tricky to rely on that data/using the save changes button. The legacy table supports setData, but the new table doesn't have this api yet.
For the new table, here's what I'm thinking for the temp state idea:
1). Populate a temp state var with your table query + display the temp state in the table (tableData):

2). Create a second temp state var to remember your changeset data (databaseChanges)
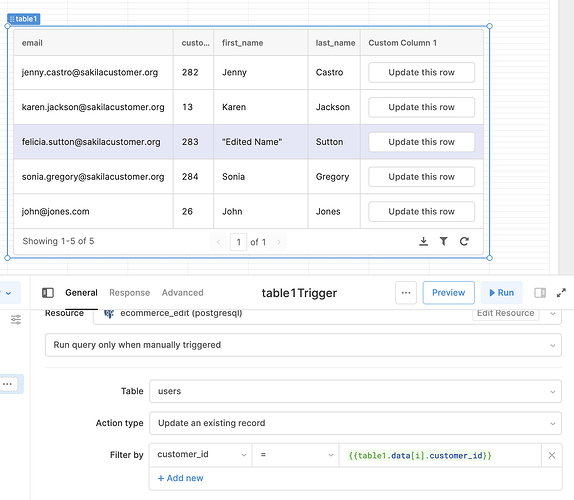
3). Create an action column with two event handlers. The first one will update the temporary state with the edited value, immediately reflecting in the table data. The second event will pass the edited value to the second temp state var so that you can keep track of changes.


There are some issues to keep in mind here. We have a bug with the new table where the changeset array does not clear automatically when the table is populated by temp state so you have to manually clear it
Depending on your use case, it might also be easier to use a listView (I'd only recommend if you have less than 100 rows). That way, you could also set the values of other components (could be helpful for the colB, colA example)