Hey @Kabirdas,
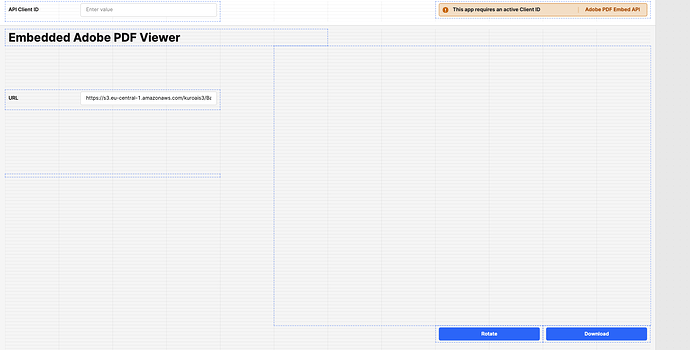
I tried to build open your suggestion to use the Adobe Embed API to display PDFs with more functionality. I couldn't make it work to use URLs as an Input. The component fails to display anything. I used an API Client key from adobe to test. Also, I tried different PDF Files like this one https://www.africau.edu/images/default/sample.pdf.
Any idea what the problem could be? Thank you!
{
"pdf_url": {{textInput3.value}},
"pdf_name": "text.pdf",
"client_id": {{textInput2.value}}
}
<div id="adobe-dc-view"></div>
<script src="https://acrobatservices.adobe.com/view-sdk/viewer.js"></script>
<script type="text/javascript">
Retool.subscribe(function (model) {
const clientIdKey = model.client_id;
const pdfData = model.pdf_url
const fileNamePdf = model.pdf_name;
document.addEventListener("adobe_dc_view_sdk.ready", function()
{
var adobeDCView = new AdobeDC.View({clientId: clientIdKey, divId: "adobe-dc-view"});
adobeDCView.previewFile(
{
content: {location: {url: pdfData}},
metaData: {fileName: fileNamePdf }
});
});
}
</script>