Two tips from our UI session focusing on buttons, which gives some tips, tricks and best practises for using the button component in Retool - read more on our site.
Tip 1: Keep Actions Dynamic Using Ternaries
The beauty of Retool’s dynamic features means it isn’t actually necessary to have an individual button for every action in your app. If you have multiple button actions which depend on the data you have selected (e.g. a selected row in a table), you can make use of ternaries to keep your button’s action dynamic, automatically adjusting to the needs of the data in front of you.
Here’s an example:
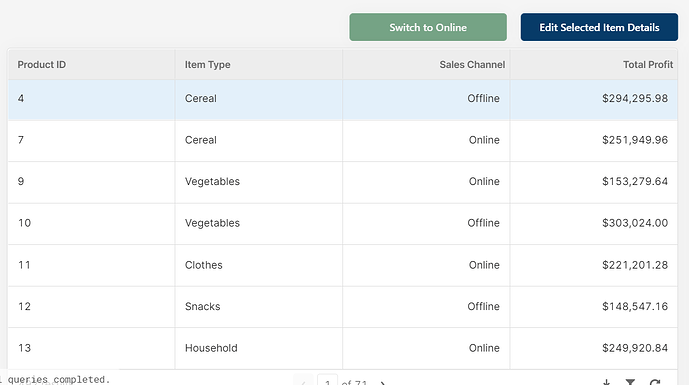
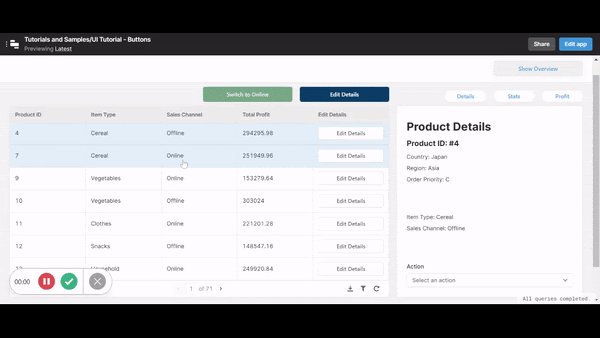
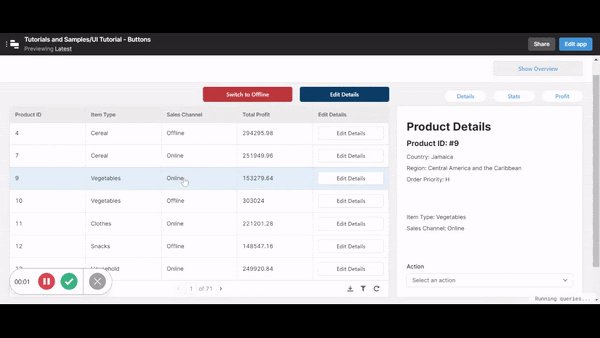
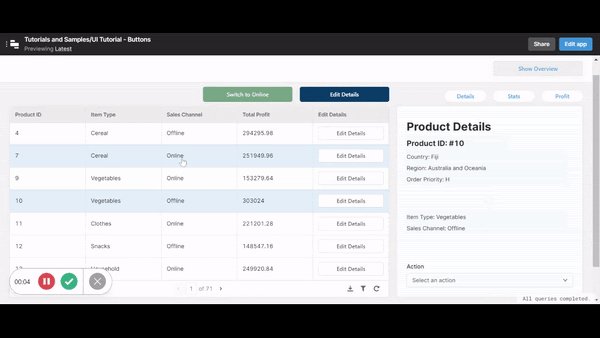
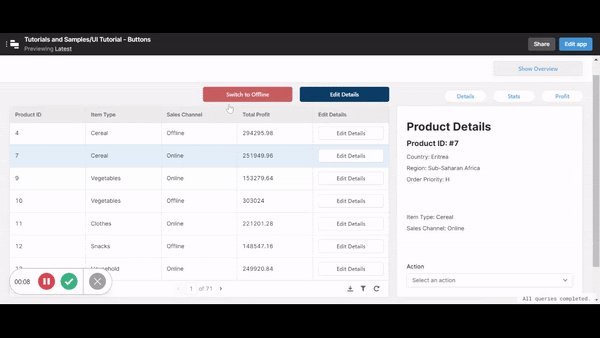
In the image below, you can see that our sales data has products that are either ‘online’ or ‘offline’, which is a key piece of data that we need to change from within the app. Instead of having two separate buttons to perform this action, our button automatically switches its action and text according to the row selected. This is how it looks in practice; note the ‘Switch to Online/Offline’ button above the table and how it changes depending on the row:

This is a very simple process that reads the data and changes the text, button color and query accordingly by using a ternary. The changing button color also improves the UI, making the action more obvious to the user to avoid mistakes.
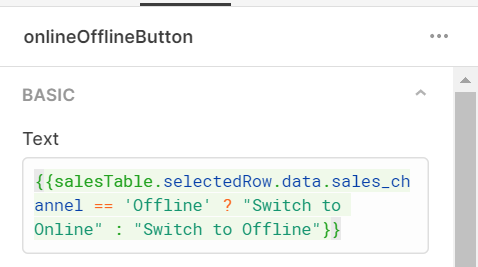
Let’s have a look at how this works. This is what the button text looks like:

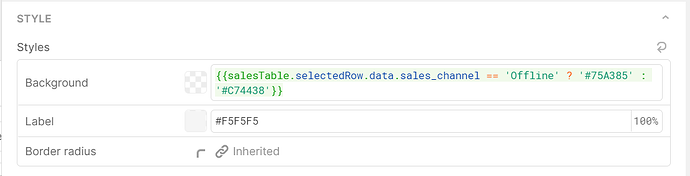
And the button color:
If you are unfamiliar with ternaries, they work just like ‘if/else’ statements: so these ternaries are checking if the first statement is true (the selected row = ‘offline’) and if so, performing the action after the question mark (changing the text or color). If the statement is false (i.e. the selected row = ‘online’), it performs the action after the colon. Ternaries are super useful for dynamic elements in your Retool apps, so if you aren’t already using them, they are definitely something worth trying to get your head around!
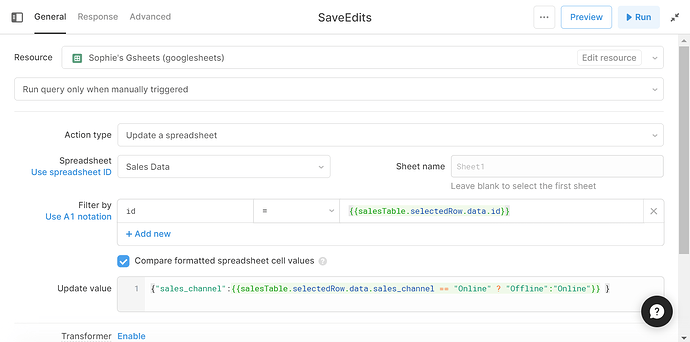
You would also need to apply the same principle in whichever query this button carries out, such as our query below. This query is triggered by an event handler ‘on click’ of the switch button we made above.
This dynamic action button is particularly useful for opposing actions or any kind of action that changes depending on the data itself.
Note: if you’re managing more than two states for a button via a ternary, the syntax can get hairy pretty quickly. In that case, it may make sense to encapsulate a switch statement in a Transformer for cleaner routing.
Tip 2. Avoid unnecessary repetition in table components
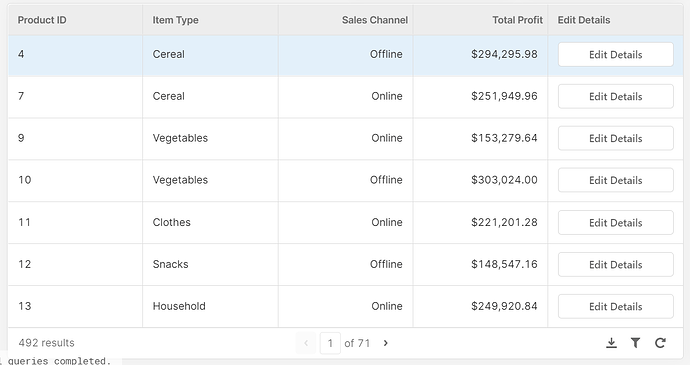
While action buttons within tables make for a very simple UI, if each button performs the same action it means lots of wasted space within your app and a generally cluttered appearance. Take this same table for example:
Since every button performs the same action, the repetition of the button doesn’t serve a useful function. Instead, you can use a single button that performs the action according to the selected row for a more streamlined interface, such as our ‘Edit Selected Item Details’ modal button as below:
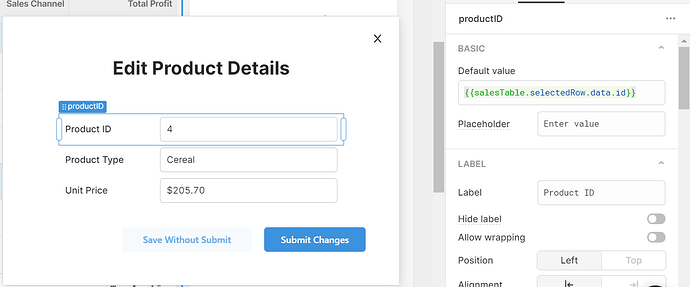
In our case, this opens an edit modal, which responds to the data of the selected row in the table, filling in the details accordingly (see default value box).
Note: the ‘Submit Changes’ button also needs to connect to a query that only updates the selected row.
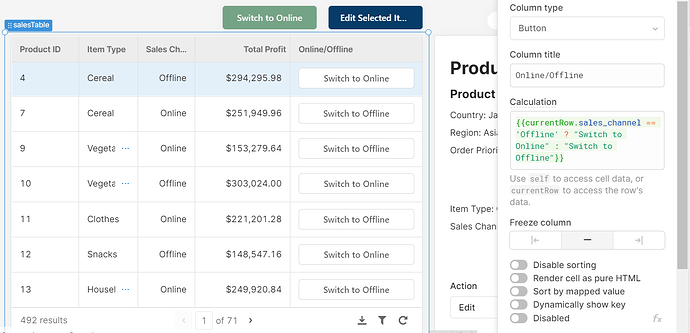
A better way to make use of Custom Columns and action buttons in table components is by using our tip in Step 1 to create dynamic buttons. For this, you would use a similar idea to the code in Step 1, this time using ‘currentRow’ instead of ‘selectedRow’, as in this example:
Just as in step 1, your action ‘on click’ would also need to connect to a dynamic query.