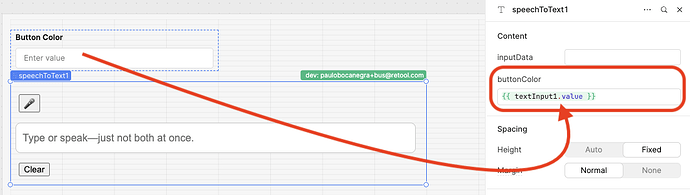
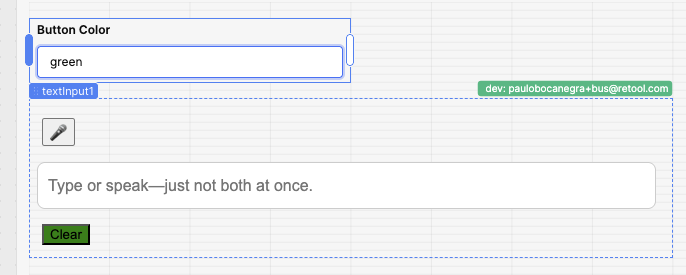
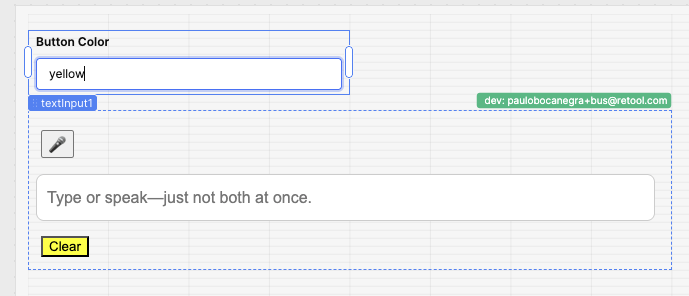
I am updating a legacy HTML component at our work into a custom component I am building in React using Retool's custom component creation template.
My question is, how would we conditionally style properties as we can in an HTML component that is provided by Retool?
I have columns in our original HTML component that where the column headers are conditionally colored depending on which columns they are for column grouping purposes. The user can select 2 different views, in which each view has different columns that need to be grouped by color.
For example, in our original Retool HTML component, we are able to add the following in our HTML component's inspector in our CSS styles section so we can conditionally color grouped columns depending on the view (a.k.a. segment) that is selected like so:
/* Other Column Header Titles */
.report-item {
padding: 5px 10px;
width: 7.5%;
height: 30px;
overflow-y: hidden;
/* HEADER TITLES */
/* EBIT, Commitment */
&:nth-of-type(n+2) {
background: linear-gradient(transparent 20%, #e0eef5cf, transparent) {{ theme.automatic[4] }};
}
/* VBP, HVLDL, HCAHPS | #7 Med, ALOS */
&:nth-of-type(n+4) {
background: linear-gradient(transparent 20%, #f0f0f0, transparent) {{ theme.canvas }};
}
/* HH Census, HH Med %, Hospice AD Census || Room Occ., Move-In Cost */
{{segmentedControl1.value === 1
? '&:nth-child(n+6)'
: '&:nth-child(n+7)'}} {
background: linear-gradient(transparent 20%, #eef8f080, transparent) {{ theme.automatic[3] }};
}
Yet when we have those same styles applied in our code editor, it obviously does not recognize the same methods that Retool allows i,e, using javascript in our CSS styles to conditionally style elements.
Any way around this or something that I'm missing here? Any information would be thoroughly appreciated!!
Thanks Retoolers! ![]()