I finally found a way using html instead of tags, thanks to inspiration from here.
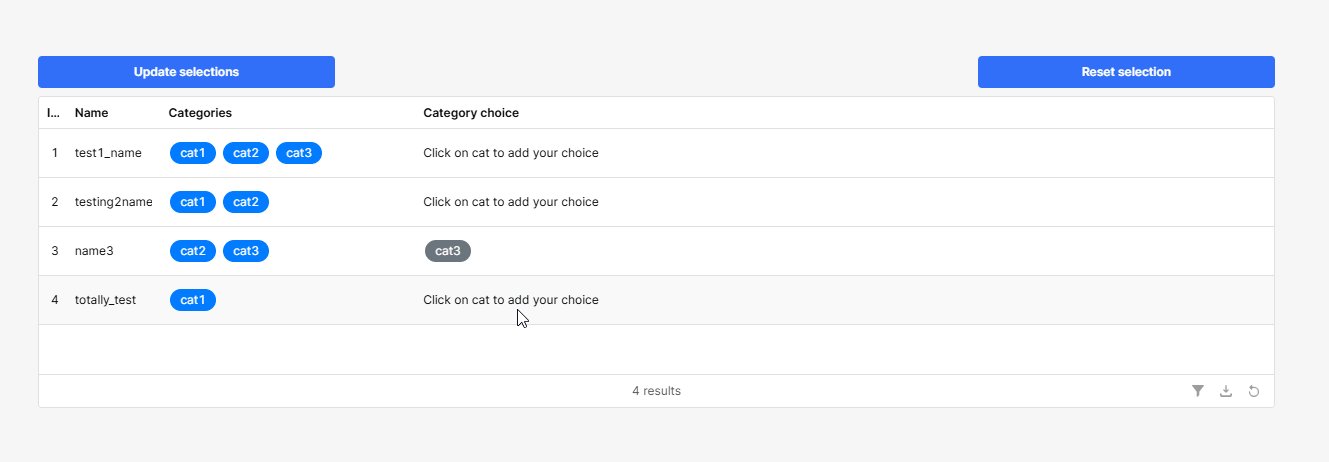
First, I converted my Tags to HTML and added a little CSS to make them look like tags. This is what my Categories column looks like:
{{ item.map(cat =>
`<a href="#${cat.id}"
class="category-badge"
data-row-id="${item.id}"
data-cat-name="${cat.name}"
onclick="console.log('Clicked:', '${item.id}', '${cat.name}'); window.setCategoryChoice('${item.id}', '${cat.name}');">
${cat.name}
</a>`).join(' ')
}}
Created a variable selectedCategoryChoices to hold the selections made.
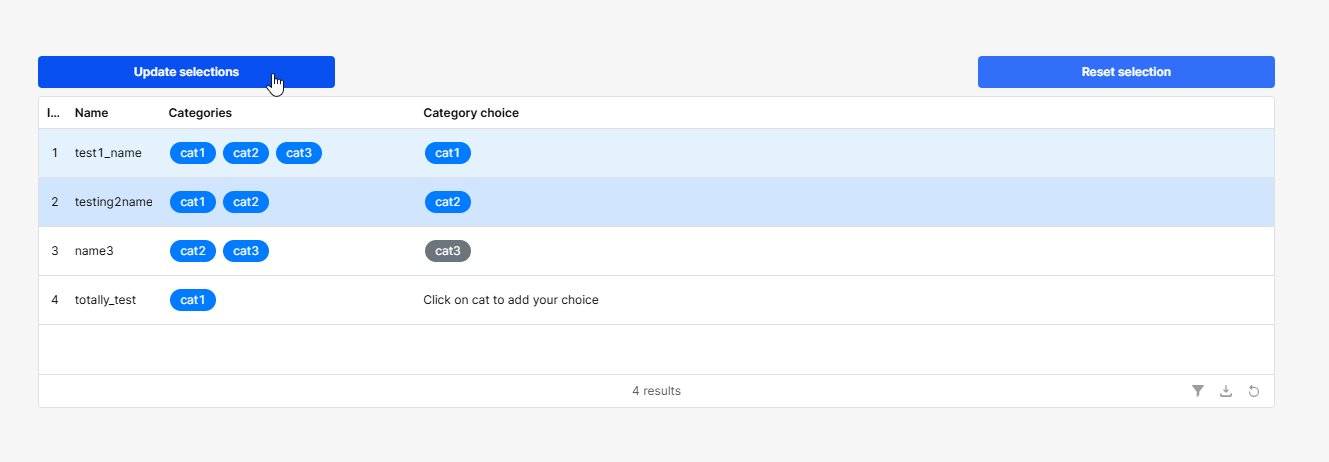
Created an event on click that triggers the JS query watchHashChange which looks for url.hashParams, links it to the selectedRow id and updated the variable selectedCategoryChoices. We can then see the row ids alongside the selection ids.

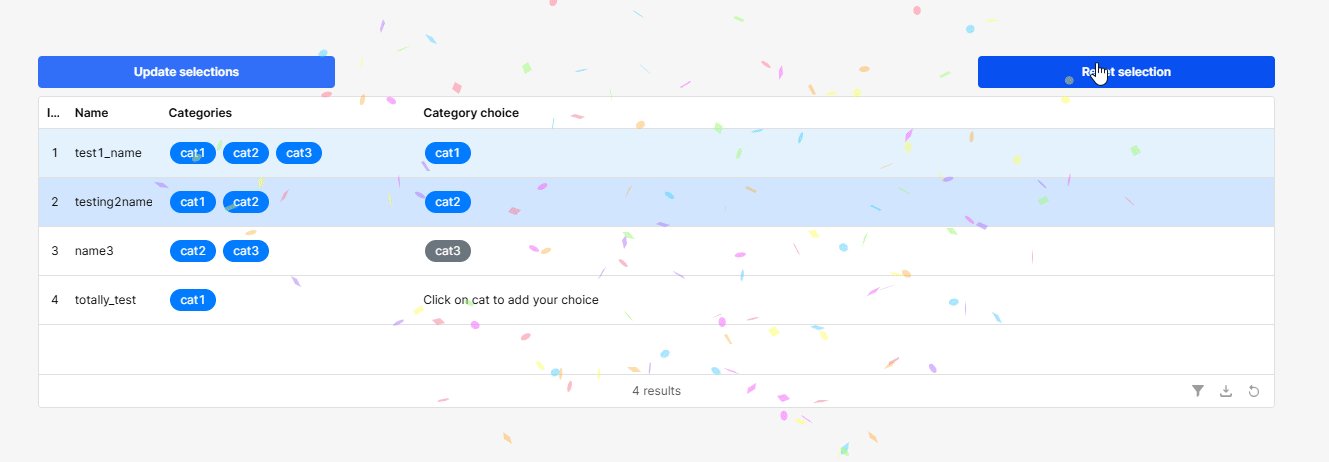
From there I triggered an update query to update the selections in the table and refresh the data.
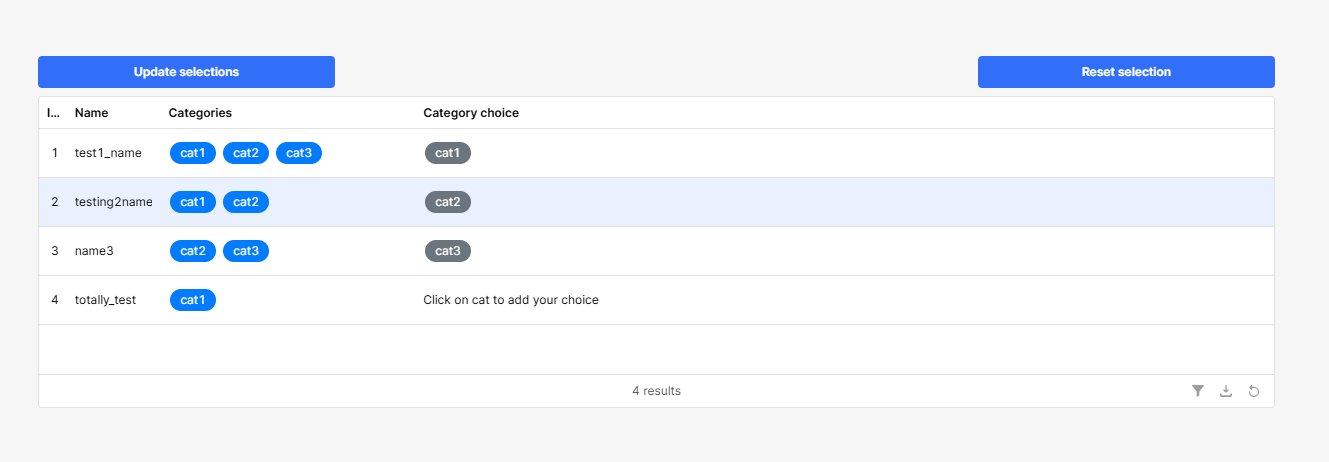
I also added CSS to distinguish between previous selections already in the table from the new selections.
Works like a charm!