I have been trying to find a way to trigger an event by clicking on a tag in the column tags but have had no success. My inspiration came from here.
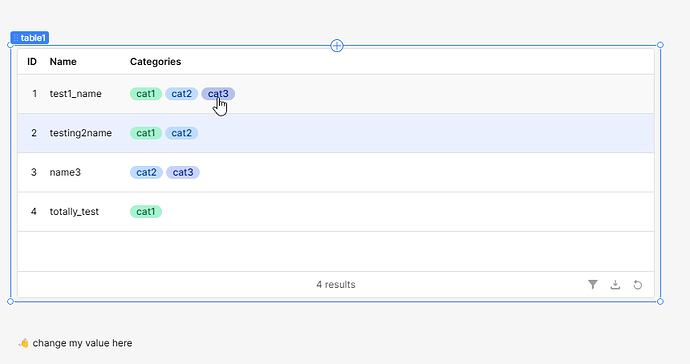
In the example below I am trying to capture cat3 and push its value to a textTest component.
Untitled (1).json (10.9 KB)
This is becoming a bit of a rabbit hole. Previously I attempted using a tag and populating the select options but it seems the rows cannot have different options.
I have also tried expanding/collapsing rows but with over 500 rows this slows the app to a halt and the table crashes.
Any ideas would be more than welcome. Feel free to play around with the json attached.
Hi,
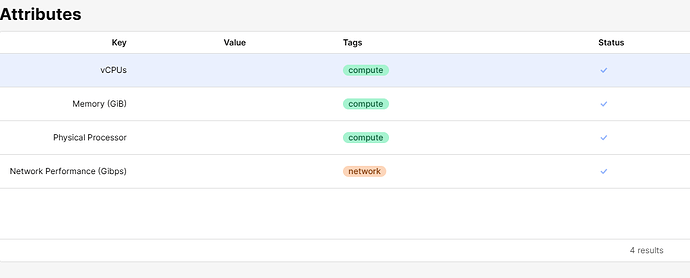
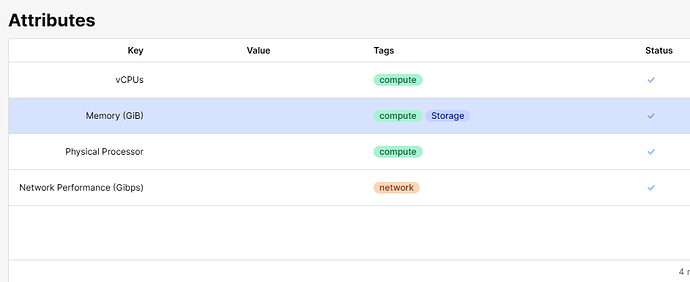
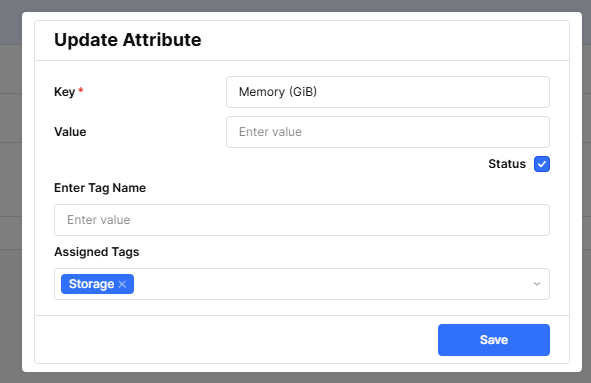
I have a similar behavior, but in my case, when user clicks on a row, a modal window comes with a form where one of the component is a multiselect. This multi select is being populated with values from the row. Then, user may remove some of them and click save and tags will be updated. See below
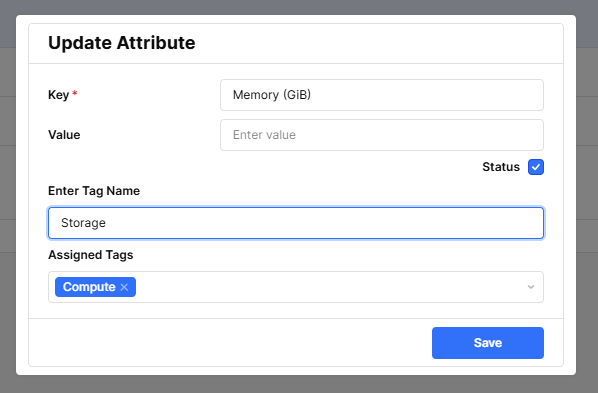
User clicks on the row
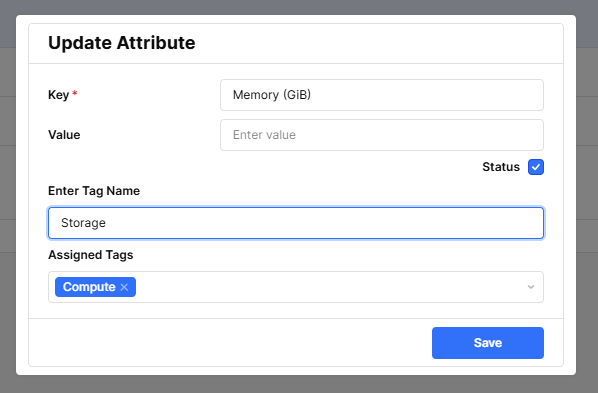
Use enters a new tag name to be added and press enter

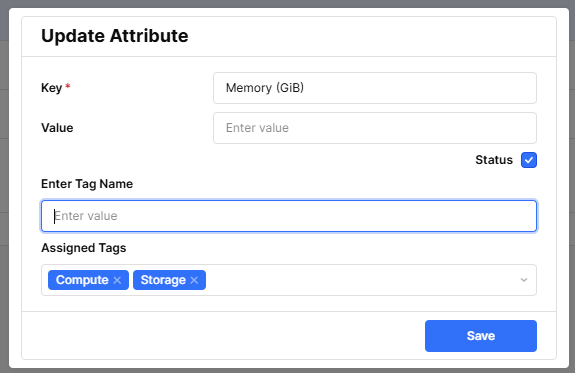
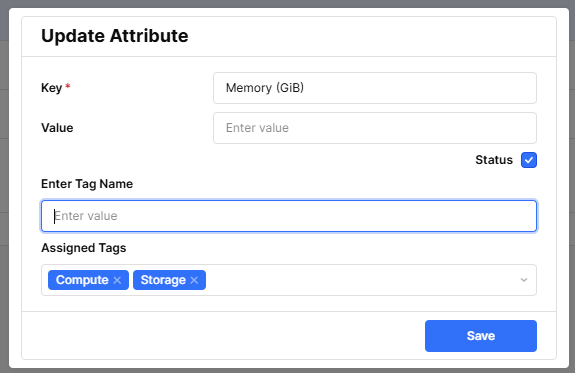
Tag is added

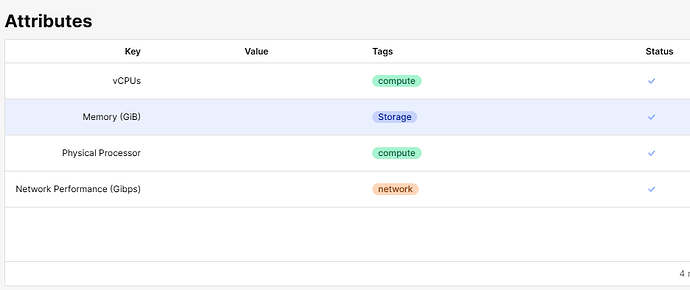
User clicks save button and data is updated
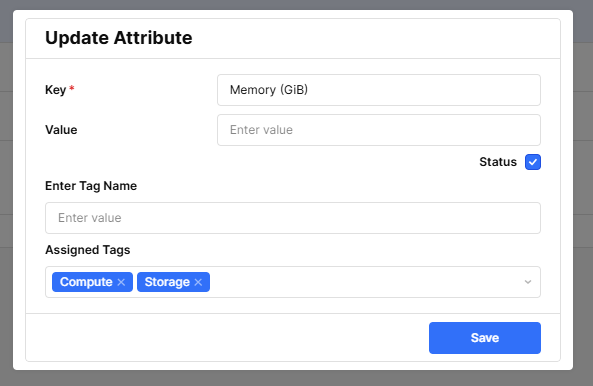
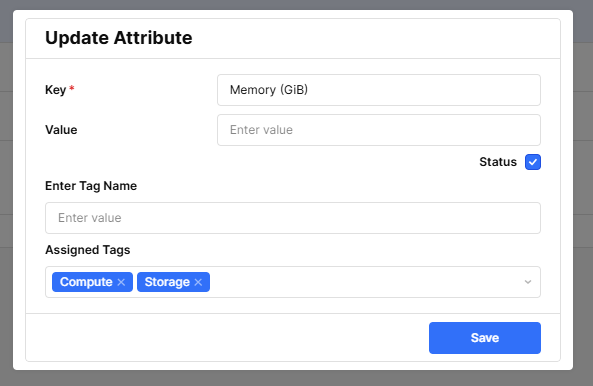
User clicks on the row again and see both attrubutes

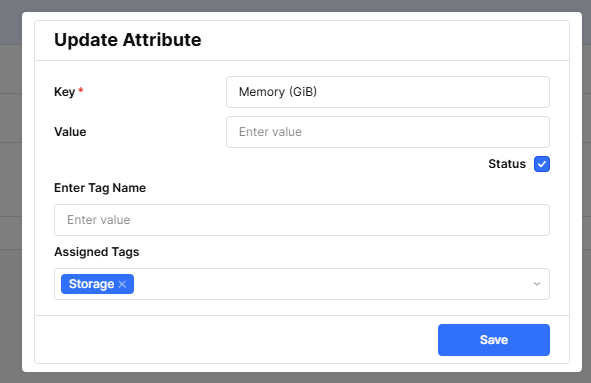
User clicks on X by removing the attribute

and then clicks save again
Hope this helps 
Hi @Fikret_Huseynkhanov, thanks for the suggestion! If possible I am trying to avoid a modal to make the selection.
I believe I figured out a workaround. I will post shortly.
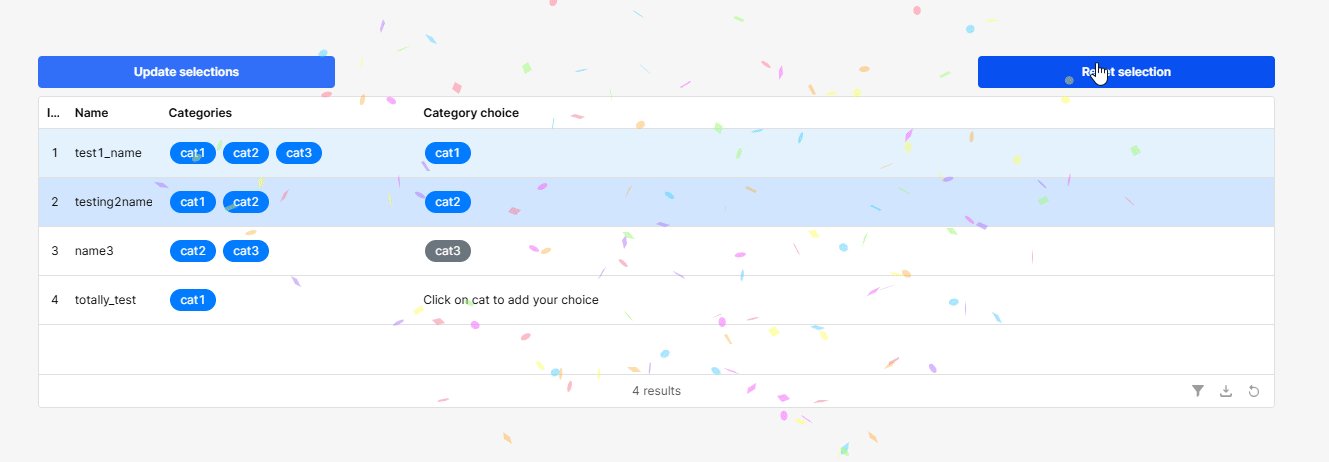
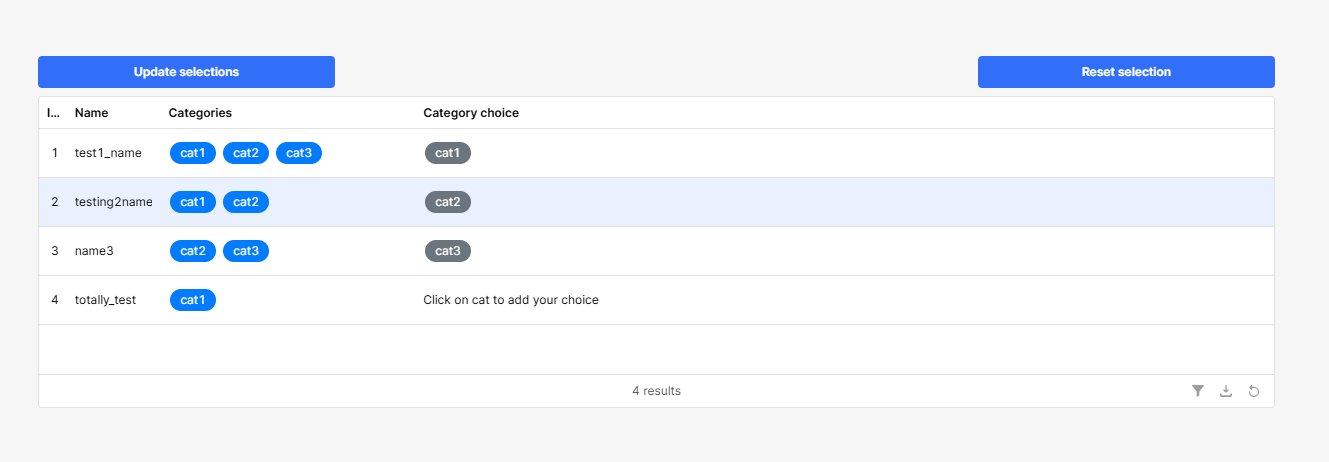
I finally found a way using html instead of tags, thanks to inspiration from here.
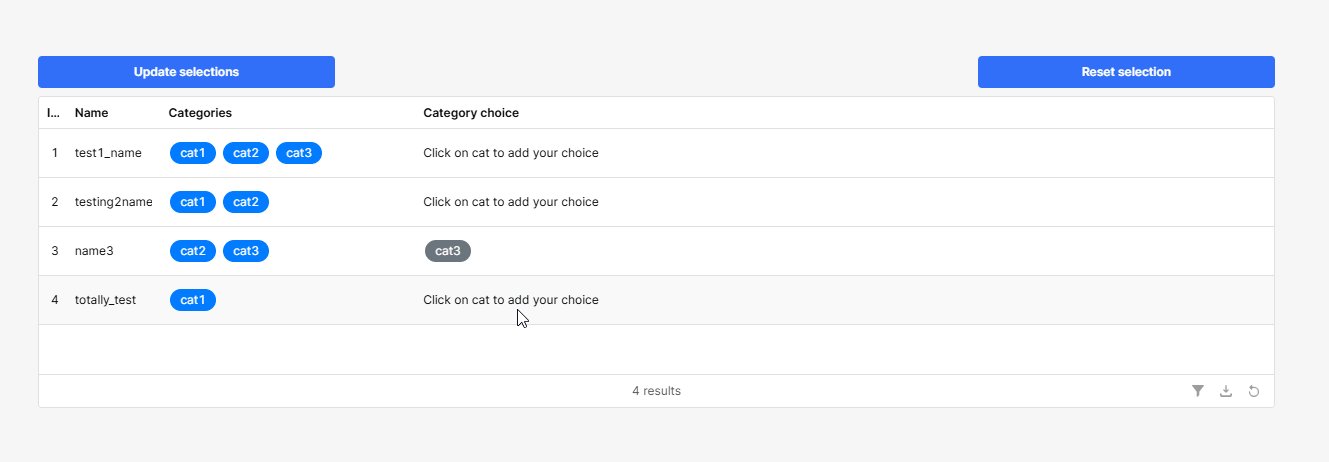
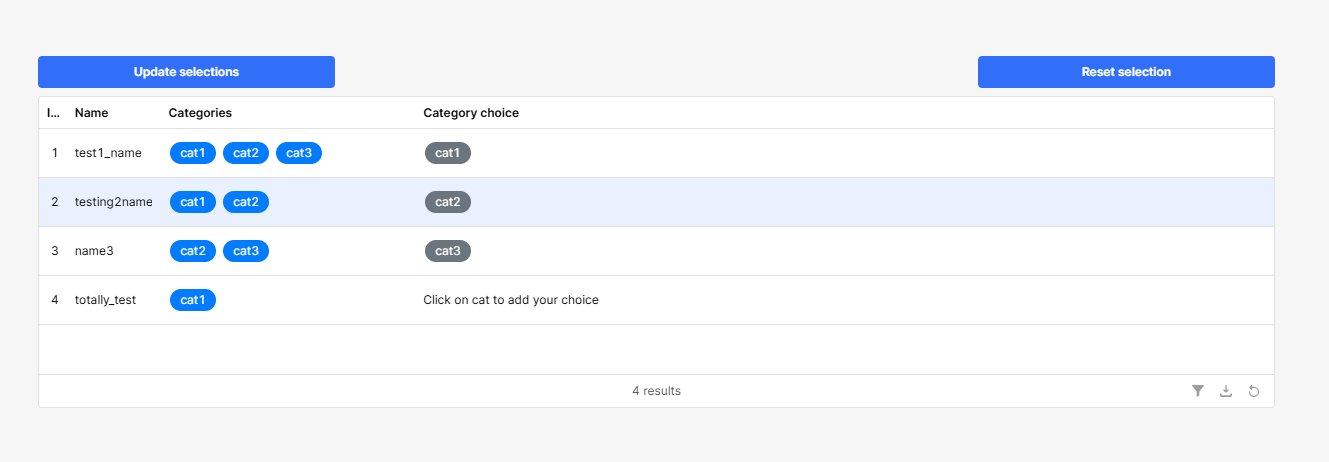
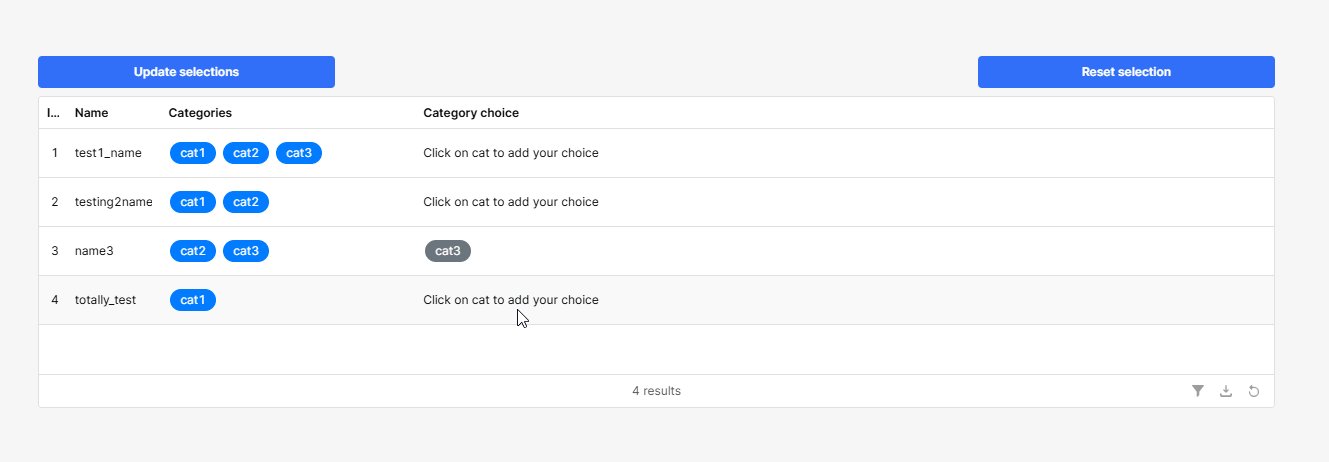
First, I converted my Tags to HTML and added a little CSS to make them look like tags. This is what my Categories column looks like:
{{ item.map(cat =>
`<a href="#${cat.id}"
class="category-badge"
data-row-id="${item.id}"
data-cat-name="${cat.name}"
onclick="console.log('Clicked:', '${item.id}', '${cat.name}'); window.setCategoryChoice('${item.id}', '${cat.name}');">
${cat.name}
</a>`).join(' ')
}}
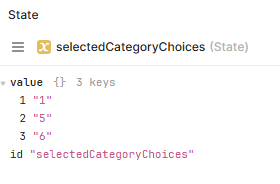
Created a variable selectedCategoryChoices to hold the selections made.
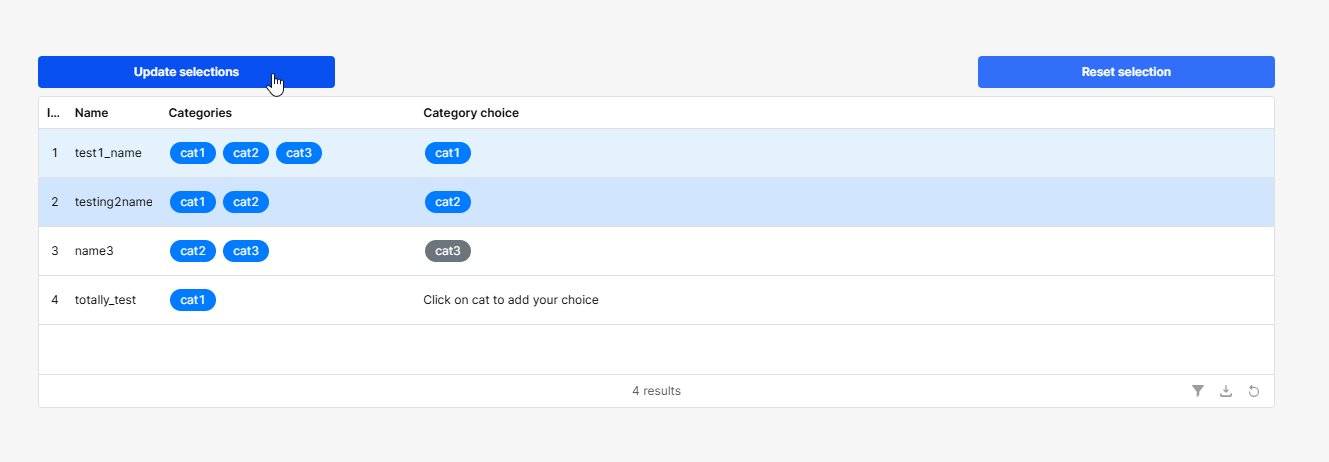
Created an event on click that triggers the JS query watchHashChange which looks for url.hashParams, links it to the selectedRow id and updated the variable selectedCategoryChoices. We can then see the row ids alongside the selection ids.

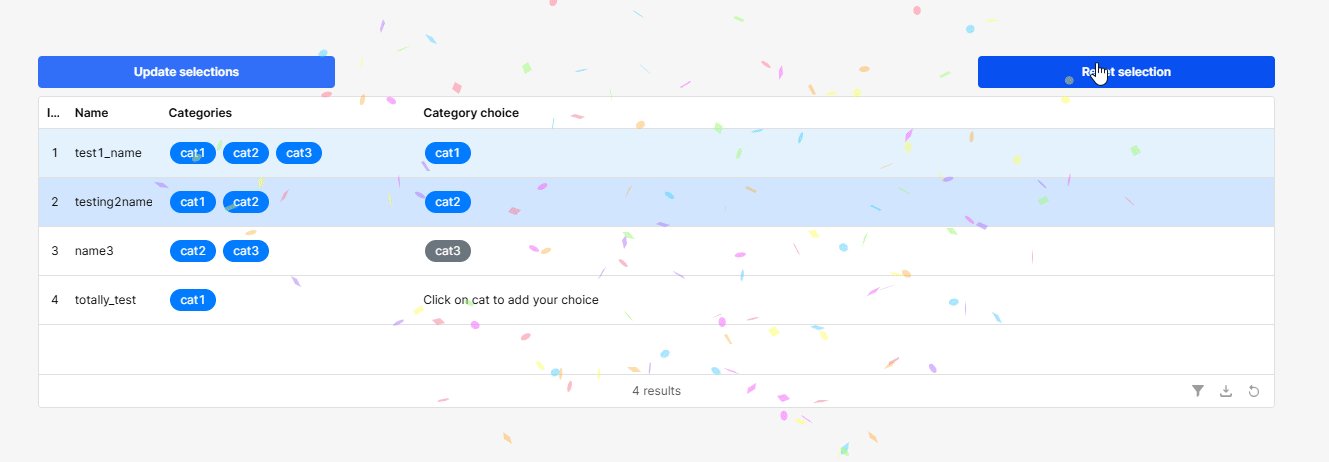
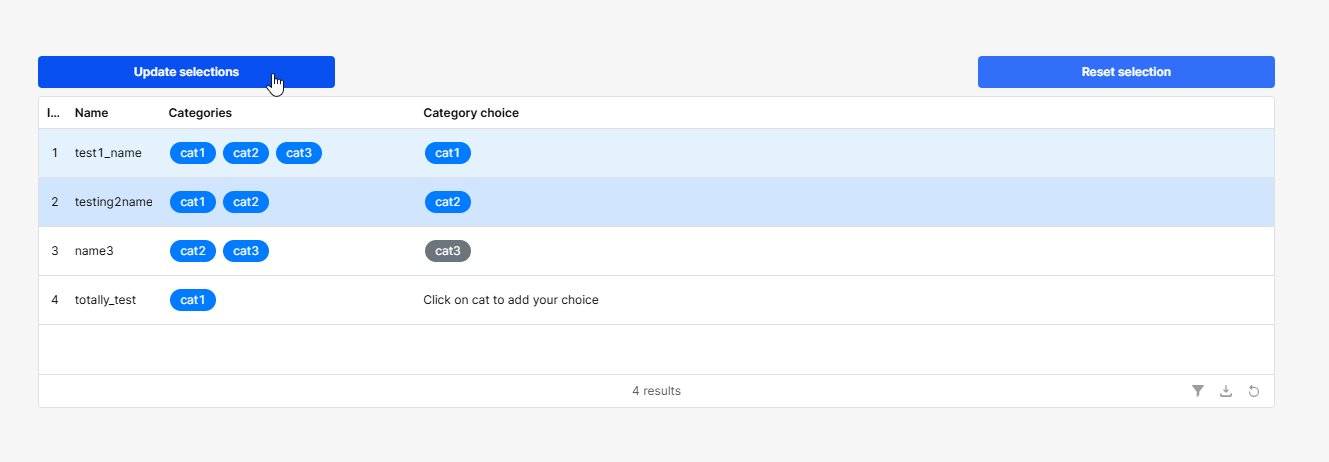
From there I triggered an update query to update the selections in the table and refresh the data.
I also added CSS to distinguish between previous selections already in the table from the new selections.
Works like a charm!

4 Likes
Nicely done! I often forget there's the HTML type. I'll definitely save this for the future.