I wish there was a way (simple and logical way) to trigger functions/querys/components in App from module. For example hide drawer,... I wasn't able to find any simple way to do that and it would be very useful.
Hello @tinedol99!
You should be able to trigger events and control components with logic built into common event triggers like a button presses.
What are the triggers you are thinking you'd like to use?
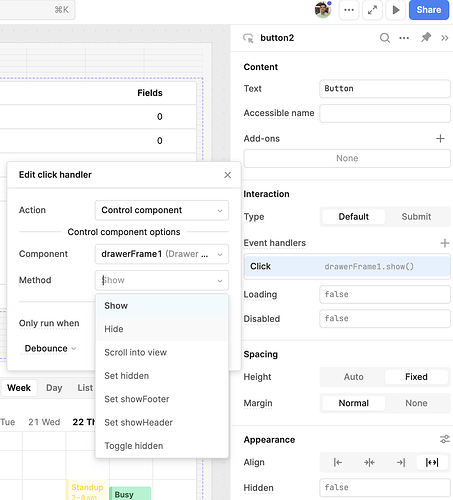
Here is an example of the inspector for a button component where I added a 'control component' action to the on click handler.
Hope this helps!
Hi, in this case you are controling components in module. I want to access App component from module. Or more specifically i want to trigger query(js) in main App from module (when i insert items in module, I want to trigger something in main App outside module.
Same here!
Ah thank you the clarification, apologies ![]()
The interaction with Modules and apps are done via inputs and outputs.
You have to define what data is going to be an output of the module so that components and queries in the main app can be passed data, triggered, run and controlled.
You can read about outputs here! I wish it was as easy as invoking an event but due to modules being re-usable in many apps it would cause bugs if you hard coded in queries or components.
Hi @Jack_T
Yes, thanks for the explanation.
I think the use case here is something like this:
A button in the Module that trigger, once clicked, a JS Query in the App.
How to achieve that behavior?
Best
Hello @abusedmedia,
Just did some playing around with modules and it seems to not currently be possible to trigger an app's query from a module.
I can definitely make a feature request for this.
The recommended approach is to build the query in the module, and if it needs arguments or parameters from the main app, to thread those into the module via module inputs.