-
Goal: Table component stopped working all of a sudden, no changes were made.
-
Steps: In my table I assign a data source in array format, when trying to map any of the fields, each field report that there is no data being sent to the actual table component
-
Details: No changes made, stopped working a day ago.
-
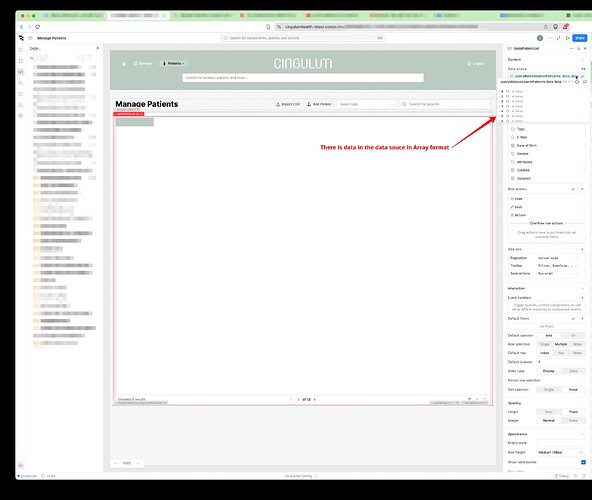
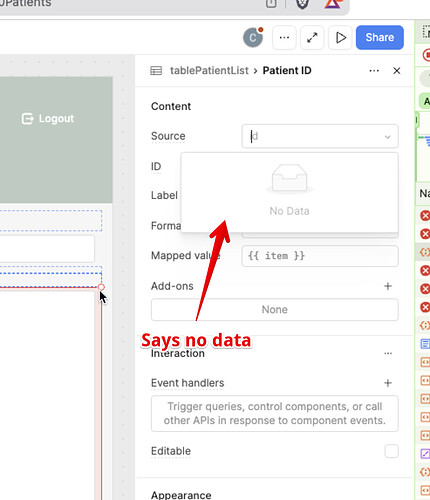
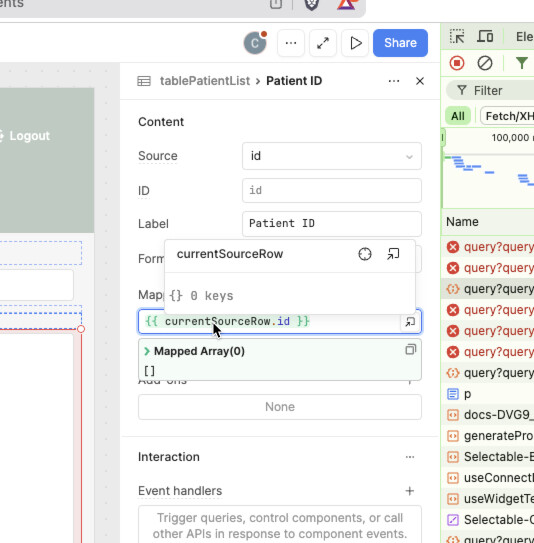
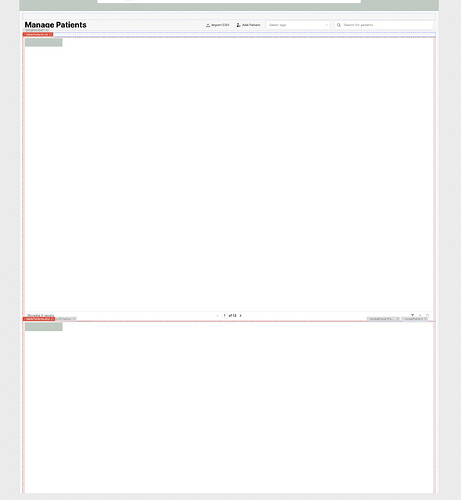
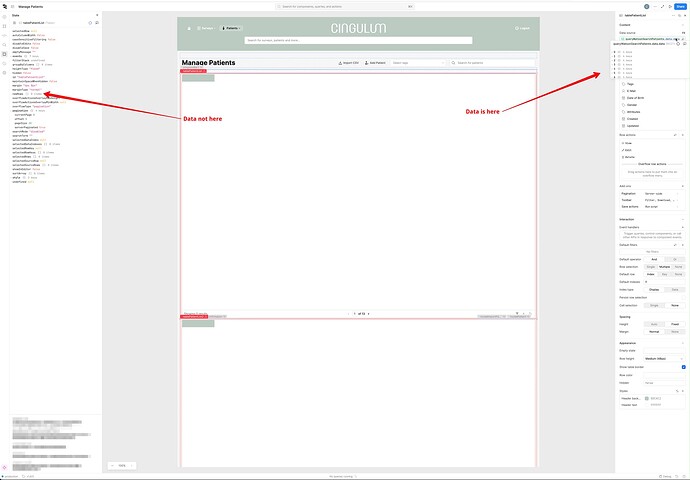
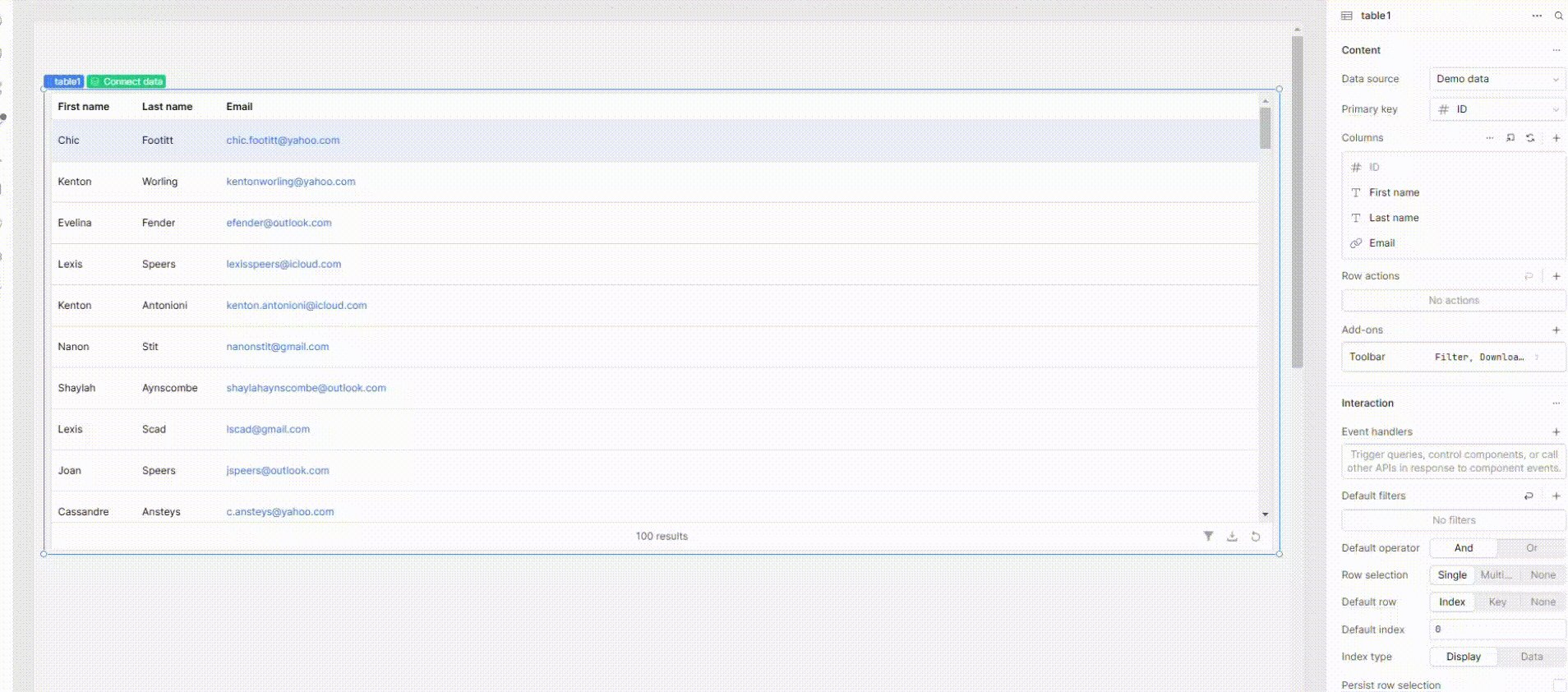
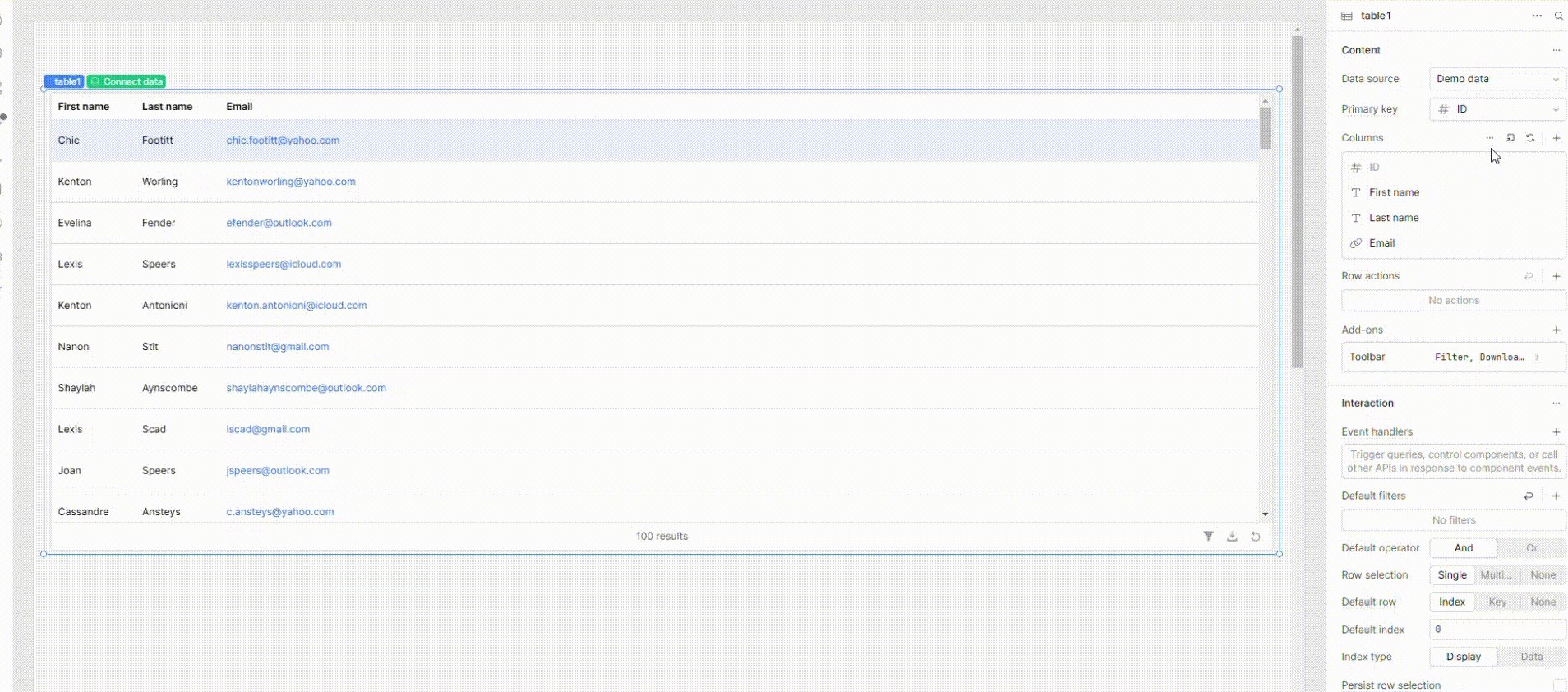
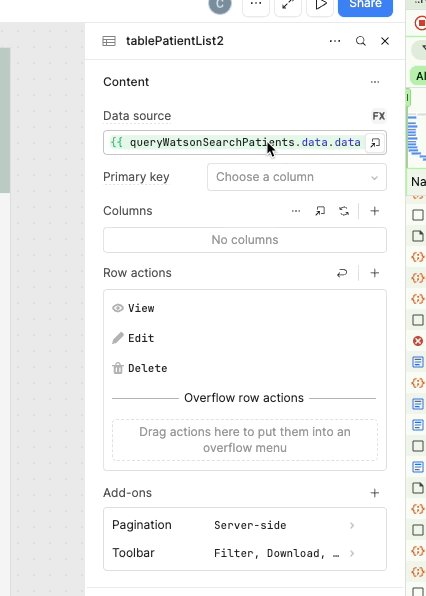
Screenshots:
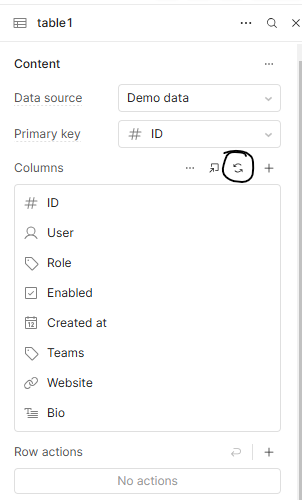
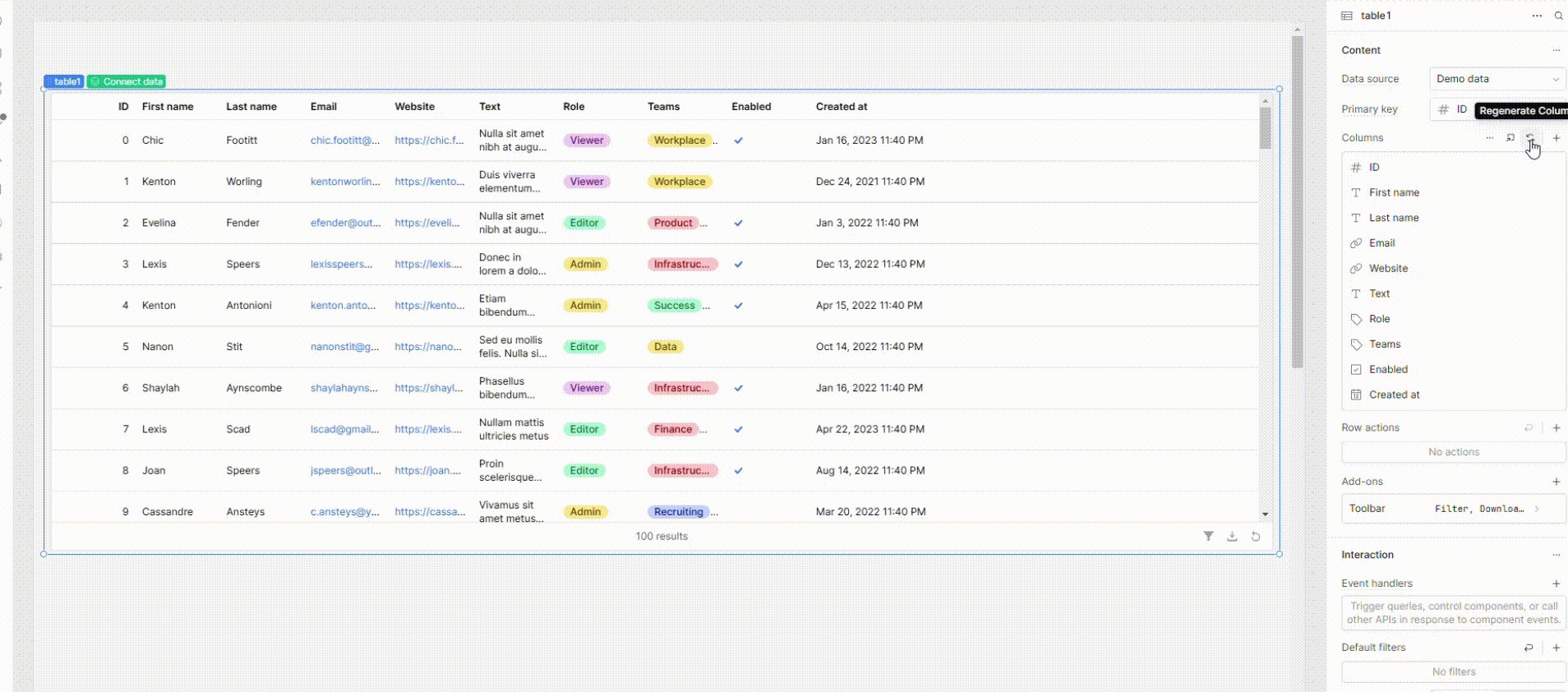
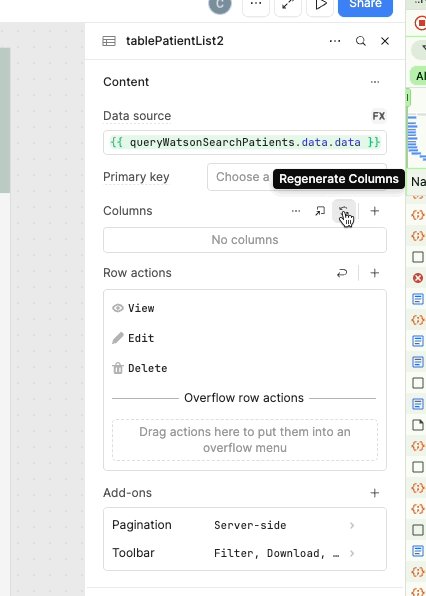
I understand your issue. Sometimes, this happens in Retool tables when you modify the query. You can regenerate the table fields by clicking the regenerate button, which will automatically update the data in the table.

Doesn't do anything unfortunately. The button doesn't really do anything.
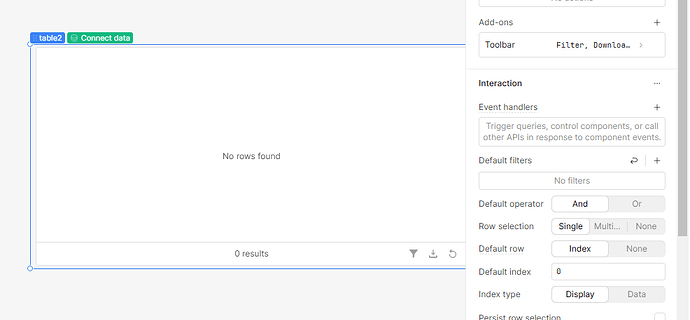
There's a couple things that are interesting, if I duplicate the table I see the data correctly but then if I refresh the page it stops working.
Hey @CingulumTechnical,
So when you refresh page is it not give any data is it because you are not run the query on page load.
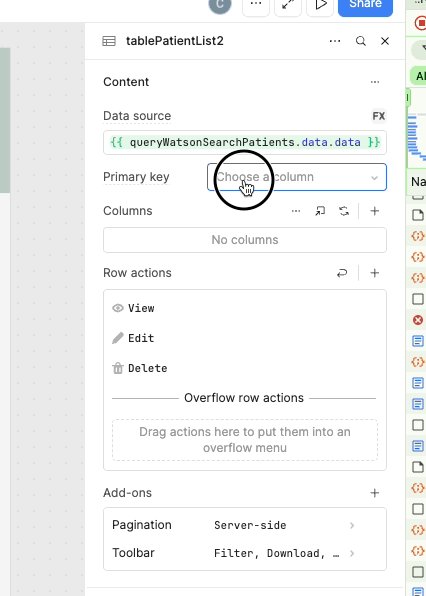
No no, the query runs on page load, I can see all the data there. I can even see that when I hover the data source on the table, I can see the array of data there, but then currentSourceRow, item, all these variables are empty. Even going on one of the columns and checking the dropdown for the data field is coming as empty.
Can you please provide the json?
You can export json of app from the three dot on right side of app.

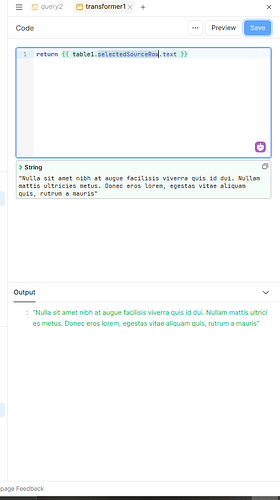
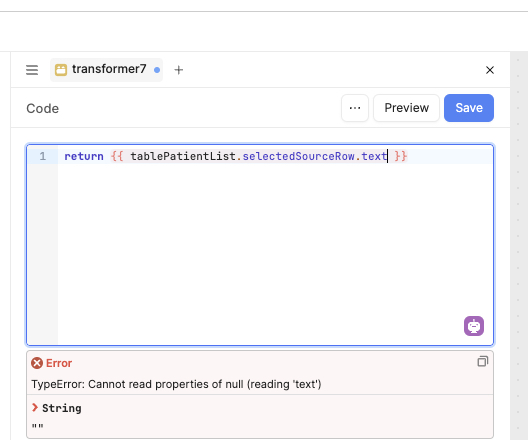
But yes have you check the selectedSourceRow in transformer?
This is what I get with the transformer. There's not selected row because the table won't render any data.

I can't upload JSON, new users cannot add attachements I believe.,
Yes because there is no data in your table thats why its not get the selectedSourceRow
For that first add the data into the table then you get the selectedSourceRow.data
No, there is data in the table, that's the part that is not being clear.
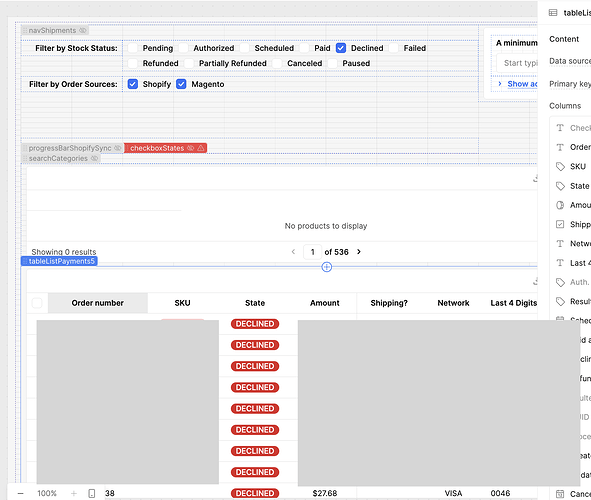
Look at this image again:
You can see there, on the right the data source is associated and it has an array of hashes (this table has been working for over a year, just for reference, nothing changed).
Here is the context:
- The API call is retrieving data
- The data source is being added to the table and the data is accessible in the correct format, Array of Hashes
- The table is not being able to fetch any of the data
Without fetching data its not give the selectedSourceRow
I know, but that's the part that it's not working, the table has the data, but is not being able to fetch the data. If I duplicate the table is works until I refresh the page, at which point stops working.
There's clearly something going on with the table component that is not being able to map the data source internally into the various columns. Even more, if I sync the columns it shows me the correct columns, but then when I go into one of the columns just shows that it's not able to fetch data.
{{currentSourceRow}} and {{item}} in the column settings does not show any data, it's just null.
In your screenshot, the table data contains four keys, but the table you are displaying has more than four columns. You need to clear the table and regenerate the data.

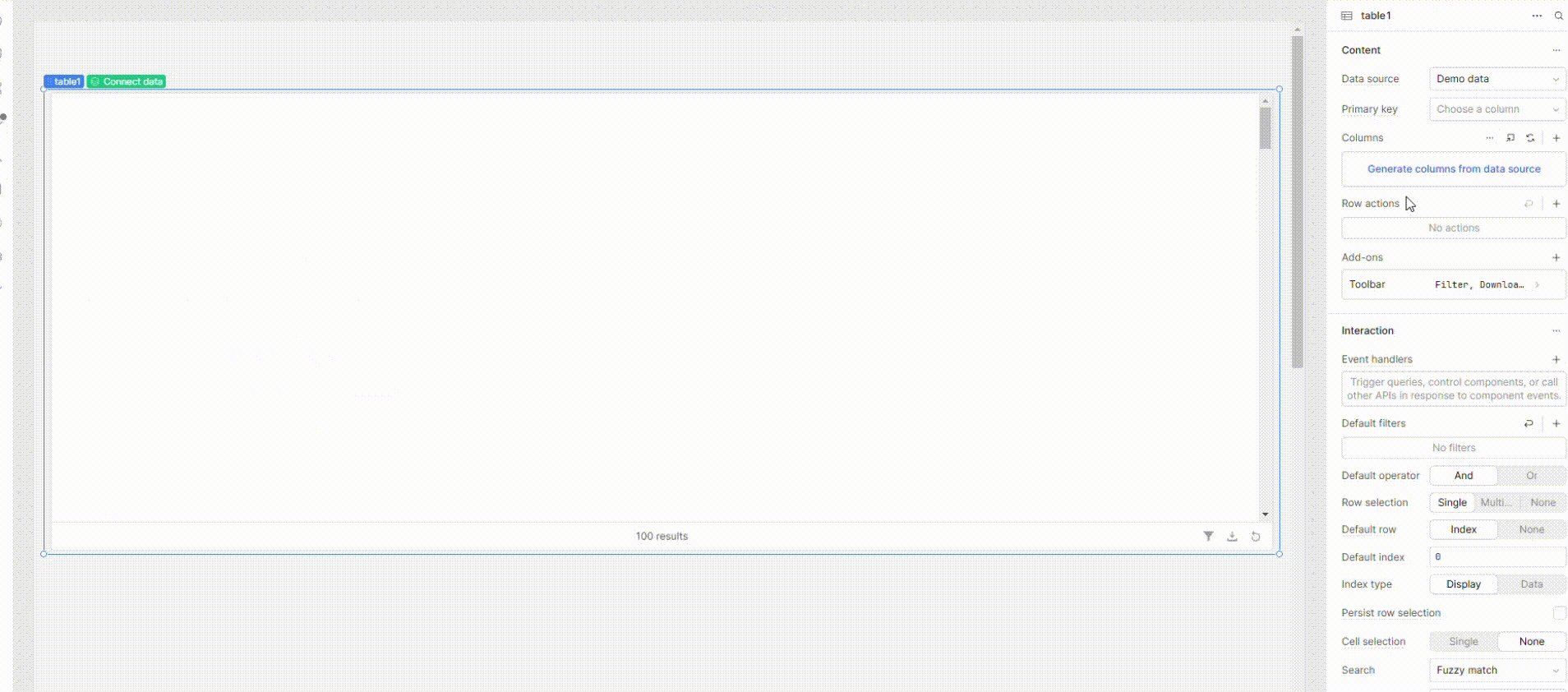
It doesn't work. When I clear the columns and click on regenerate it doesn't generate anything, it states that there's no data, coming back to the hypothesis that there's something internal going on.

We are seemingly having the same issue faced by @CingulumTechnical
-
The source query is loading fine, we did not change the API that feeds the table data.
-
Duplicating the table makes the data show up for a while, but "No Products To Display" returns as soon as we hit refresh of the dev UI, and the table continues to be dead in production.
Yes @anonoz, exactly the same we're seeing as well. Something is definitely not ok.
Hi @anonoz and @CingulumTechnical Thanks so much for reporting this! We are working on reproducing it ourselves internally so that our team can further investigate
Our on-call engineers shipped a fix for this issue ![]() please let me know if you notice anything unexpected still
please let me know if you notice anything unexpected still