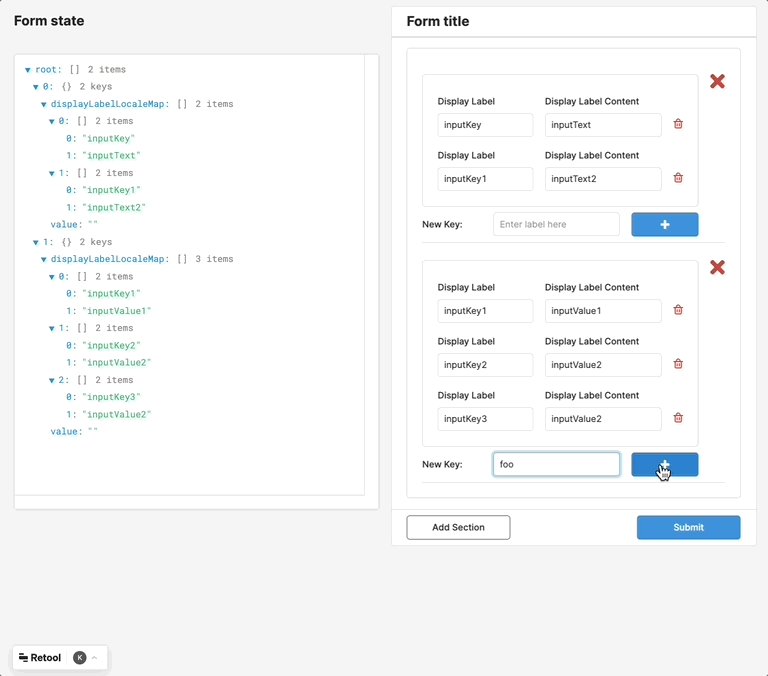
![]() yea, looking at the app again it looks as though the delete buttons are always deleting the last row instead of the one they're attached to as well. I think one possible way to manage this is to store all of your data in a temp state and then have your listview be generated from that state, e.g.:
yea, looking at the app again it looks as though the delete buttons are always deleting the last row instead of the one they're attached to as well. I think one possible way to manage this is to store all of your data in a temp state and then have your listview be generated from that state, e.g.:


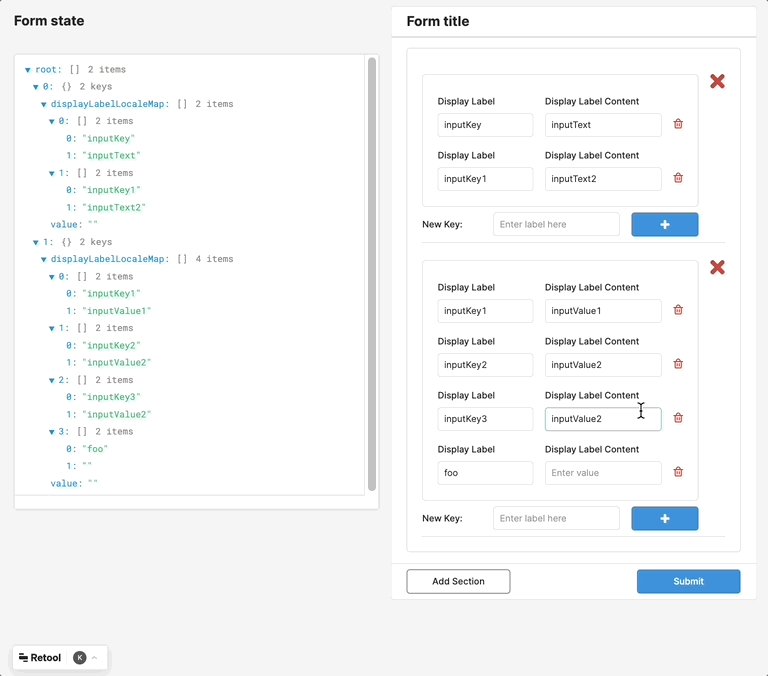
You can then have your inputs make changes directly to the tempstate to cache their values:

Add rows by modifying the state:

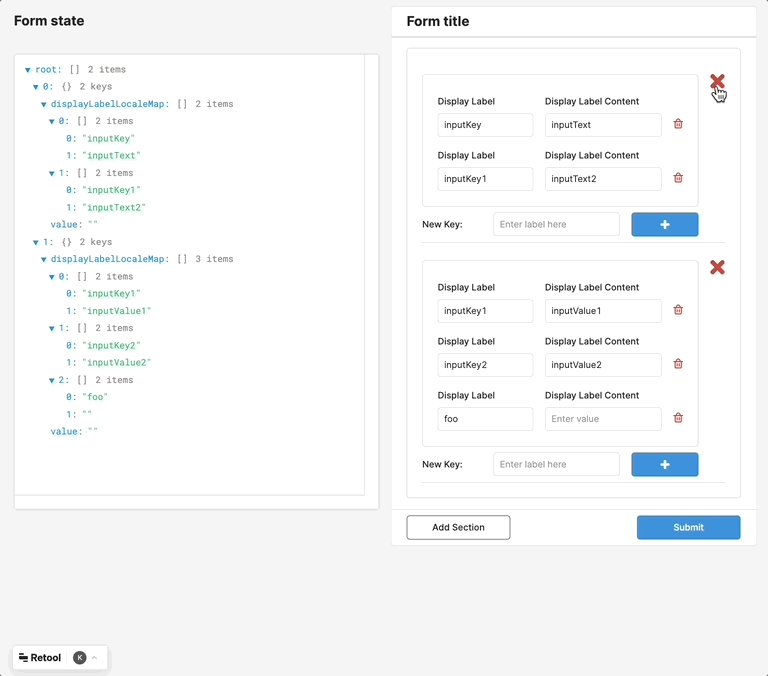
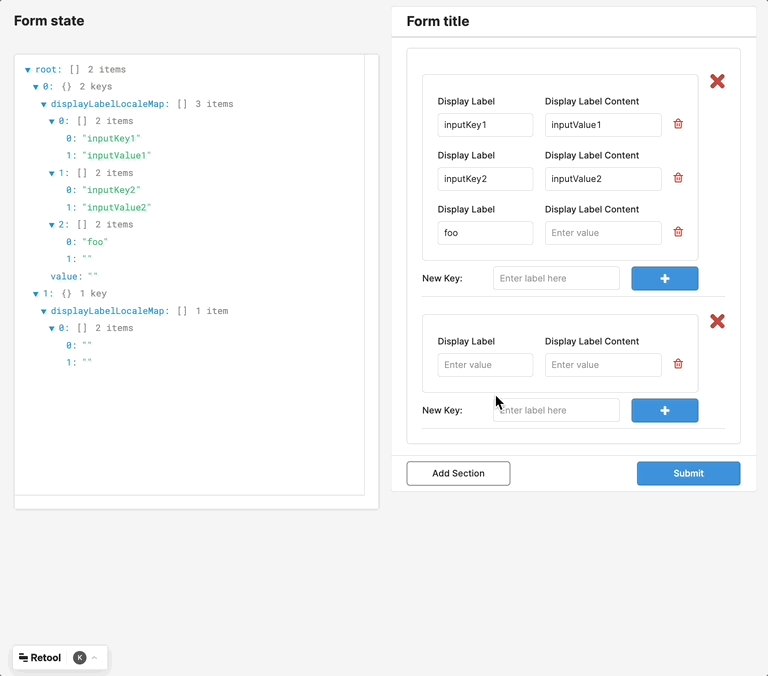
And also delete rows by modifying the state:

It's a pretty complex setup though, I've attached a JSON of what it looks like but it definitely needs some combing through.

Dynamic listview forms are definitely tricky! Another user posted here with a similar question and I'm not sure I have the best answer - definitely curious to hear what others have to say!