You mean the part about all of the ri an i and where they go and such? Yeah, I feel you! Took some trial and error for me to get it.
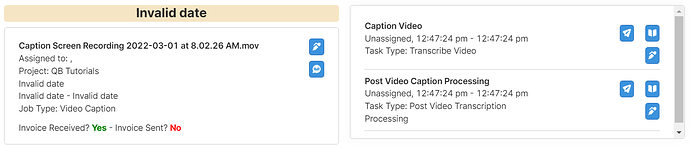
Take this example (forgive the ugliness - a never completed app with test data):
The Text component is populated like this: {{qryJobsSelect_JSON.data[i].job_name}}
The Text component in the nested ListView looks like this:
{{qryJobsSelect_JSON.data[ri[0]].tasks[i].task_name}}
Where my data looks like this:
"project_name": "QB Tutorials",
"project_type": "Video Caption",
"project_id": 19,
"job_id": 69,
"job_name": "Caption Screen Recording 2022-03-01 at 8.02.26 AM.mov",
"job_due": null,
"job_start": null,
"job_end": null,
"job_location": null,
"tasks": [{
"job_id": 69,
"task_id": 145,
"task_name": "Caption Video",
"task_start": null,
"task_end": null,
"notes": null,
"contractor_id": null,
"contractor_name": null,
"location": null,
"task_type_id": 3,
"task_type": "Transcribe Video",
"caption_tools_id": "vB3vRxTj8",
"on_job_board": null
}, {
"job_id": 69,
"task_id": 146,
"task_name": "Post Video Caption Processing",
"task_start": null,
"task_end": null,
"notes": null,
"contractor_id": null,
"contractor_name": null,
"location": null,
"task_type_id": 4,
"task_type": "Post Video Transcription Processing",
"caption_tools_id": null,
"on_job_board": null
}]
}]
Hopefully dissecting this example gives you some clues for your application.