ducnta
1
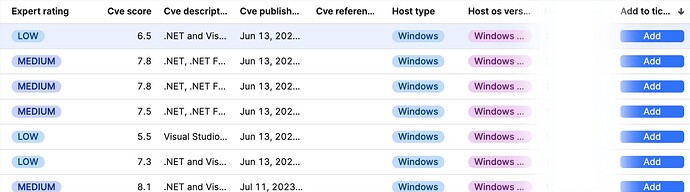
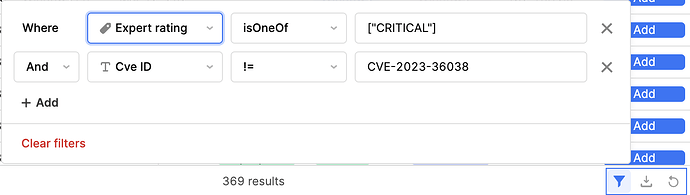
When I click the Add button it will run the script
vuln_broke_sla_table.setFilter({
id: "cve_id",
columnId: 'cve_id',
operator: "!=",
value: currentRow.cve_id
});
On the first run it works fine, but when I click the Add button again I want it to stack another filter, how can I do that?
HI @ducnta,
Have you tried using the setFilterStack function? It will allow you to set the entire filterstack property as once:
1 Like
gonzalo
3
Hey @ducnta,
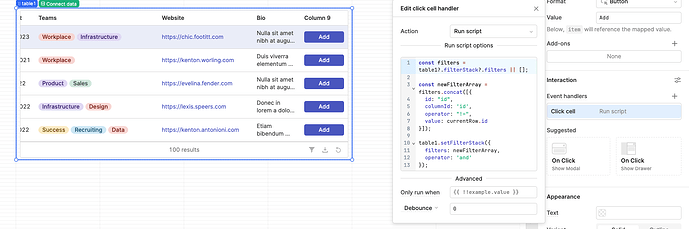
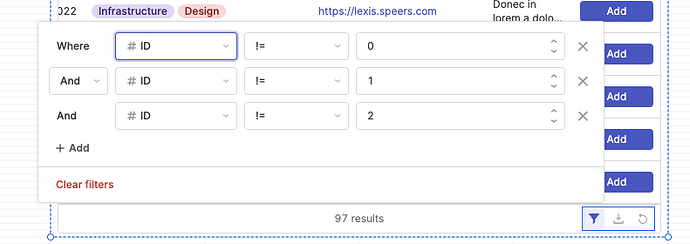
As @MiguelOrtiz mentioned, you can use setFilterStack to add a new filter when clicking the button. Here’s a solution I've developed showing it:
const newFilterArray = filterStackData.value.concat([{
id: "id",
columnId: 'id',
operator: "!=",
value: currentRow.id
}]);
filterStackData.setValue(newFilterArray)
table1.setFilterStack({
filters: newFilterArray,
operator: 'and'
});
By doing this way, it will add another filter to the stack.
Hope this helps! Thank you, @MiguelOrtiz, for your response!
2 Likes