Goal
I want to selectively add and remove a/multiple filter objects to an existing filter stack
Details
I have set multiple filters on a table with the help of the regular filter/table options in the UI. But one of my filters is more complicates (combining multiple options, incl empty).
Looking at the documentation here: Display and edit datasets with the Table component | Retool Docs
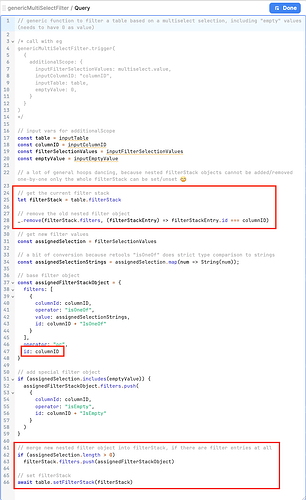
-> I can see that I could add this filter with the setFilterStack() method. But then I would need to set ALL filters with setFilterStack(). Could be done by merging the existing Filter Stack with my new filter object. BUT I also can not clear single filter objects from a Filter Stack, only clear/reset the complete Filter Stack, which would also reset alls other Filters.
Example
This is my current Filter Stack
{
filters: [
{
filters: [
{ columnId: "id", operator: ">", value: 6 },
{ columnId: "id", operator: "<", value: 8, id: "lessThan8" },
],
operator: "and",
},
{ columnId: "id", operator: "=", value: 10 },
],
operator: "or",
}
and I want to add this filter object
{
filters: [
{ columnId: "id", operator: ">", value: 1 },
{ columnId: "id", operator: "<", value: 4 },
],
operator: "and",
}
So that I finally have
{
filters: [
{
filters: [
{ columnId: "id", operator: ">", value: 1 },
{ columnId: "id", operator: "<", value: 4 },
],
operator: "and",
},
{
filters: [
{ columnId: "id", operator: ">", value: 6 },
{ columnId: "id", operator: "<", value: 8, id: "lessThan8" },
],
operator: "and",
},
{ columnId: "id", operator: "=", value: 10 },
],
operator: "or",
}
How can I now remove the added filter object?
Thanks!