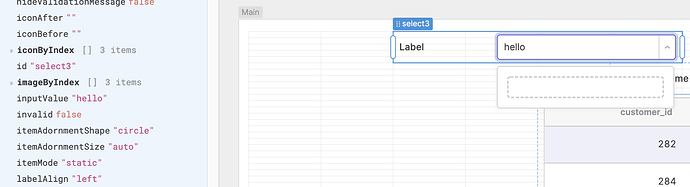
How could I capture the value entered by the user, in the select component?
Problem Statement- We are integrating API, which takes the input of the value entered by the user in a select component and making the API call according and produces the corresponding response in the dropdown.
Please help me out, it's an urgent requirement for my spec.