After hearing the news of scrollable tables today, I gleefully went through my app and switched all my tables over to scrollable.
I quickly noticed that if there is no pagination component on the table (i.e. filter button, download button and refresh button all turned off) then the the table header row height increases significantly when the table is switched to scrollable.
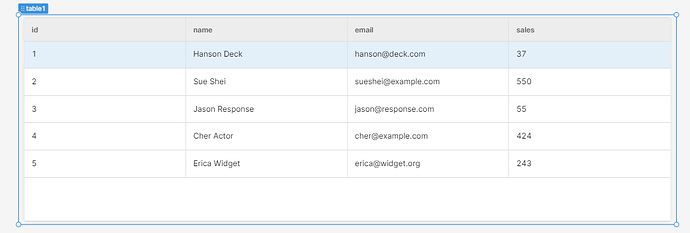
Paginated:
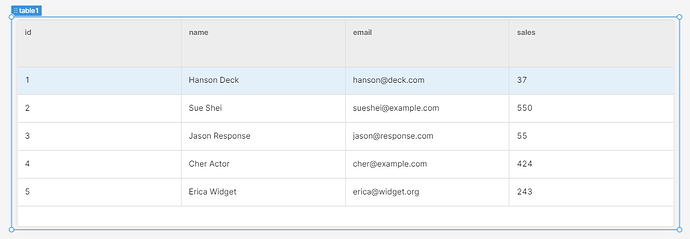
Scrollable:
Is there any way around this? All my tables have filter and download turned off. They do have refresh turned on, but the pagination component doesn't appear when only refresh is on and there is less than a page worth of rows displayed (this is actually a longstanding problem).
Thanks!