-
Goal: When selecting a row inside a table, the data from that row is expected to populate the selectedRow key in the table component state, however, this is not happening.
-
Steps: I have an external component that I use to filter the table, and when I apply that filter, and then select a row, the data populates correctly. Or, if I apply that filter, then clear that filter, the data populates correctly. But, the data will not populate correctly upon initial render. (I have tried selecting the "Persist Row Selection" checkbox to no avail)
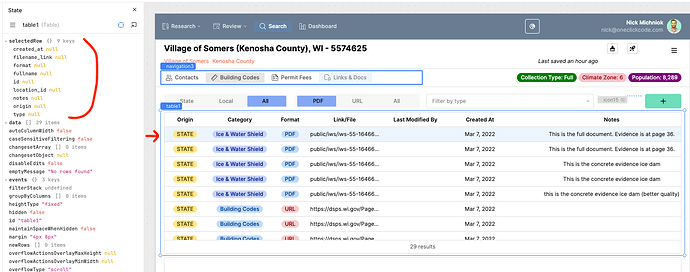
Here is a screenshot of a row selected after initial render:
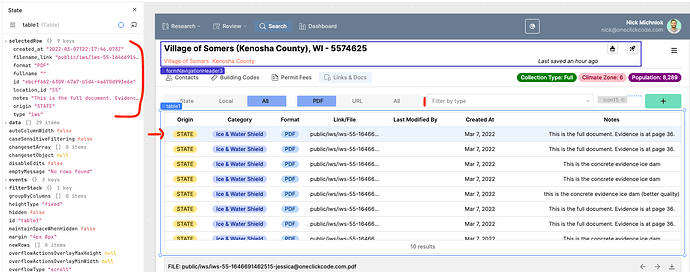
And here is a screenshot of the same row selected after toggling the filter: