-
Goal: On the click of a submit button, a series of queries run. The first query inserts a new row into a business_info table and returns a business_id which is then used in the following queries to assign their information to the correct business_id.
-
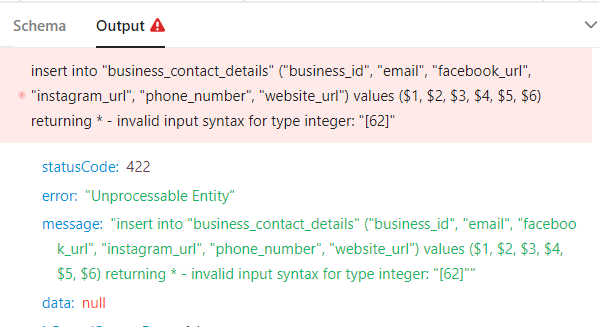
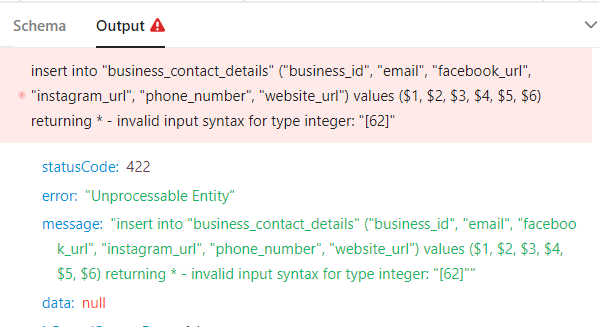
Steps: I have setup the query for insert_business_info which inserts the information requested and returns the newly created business_id. In the next query, the business_id is recognized by instead of being returned as an integer it is returned as "[60]". I assume because of the brackets, its made into a string.
My question is: How do I get the next query to only read the integer 60 and not add brackets thereby (or, and) making it into a string.
- Details:
View images for more information.
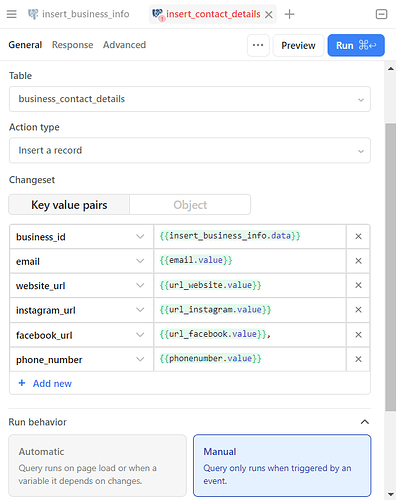
Query for insert_business_info:
INSERT INTO business_info (description, business_name)
VALUES ({{business_name.value}}, {{business_description.value}})
RETURNING business_id;

Thank you very much for your help.
Hello @Andreasms.
In this case the "data" is an Array and you are tring to use the Array as a number.
If you only insert 1 entry at a time and you are sure that you will never get more than 1 result back from the query you do the following:
Add the index of the information that you want. In this case as there is only 1 index, you just need to add the [0] in front of data, like so:
insert_business_info.data[0]
Let me know if this works and if it is what you were looking for
1 Like
Hey @GuilhermeSilva
Worked perfectly. Thank you so much. Felt like I tried everything, including variations with [0], but I guess never just that. Really appreciate it!
1 Like
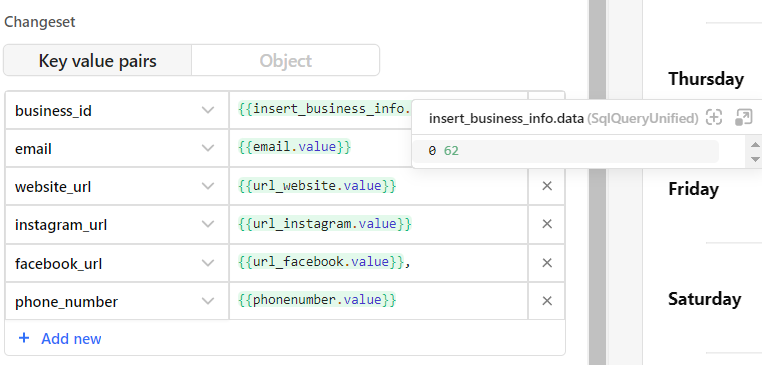
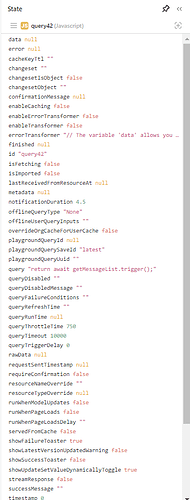
I quite often have to hover over a variable to view the types inside objects. just a tip, incase you weren't aware of this, in the picture below you're soooo close to being able to see the overall object and the keys w color coded types and symbols
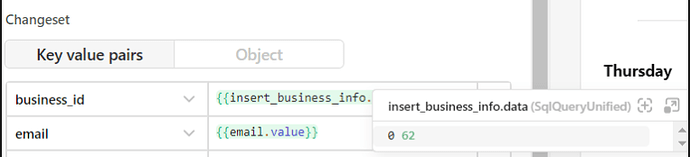
here, you're hovering over the
.data part of the statement, if you moved the mouse juusssttttt a little bit to the left and hovered over
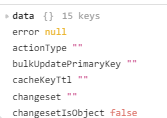
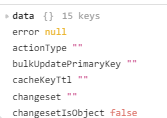
insert_business_info the pop-up would show you the containing/parent object. it'd look something like the following

only in your case you would see
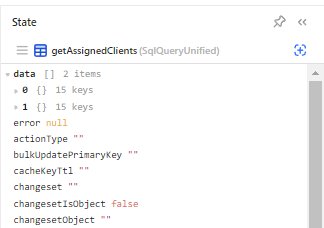
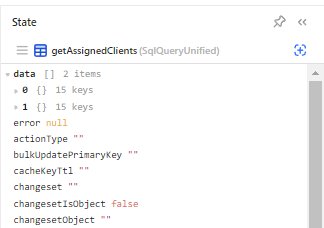
[] 1 item. alternatively you can use the State viewer sidebar and select the query name and you see something like

you'd see
insert_business_info instead of my
getAssignedClients though
1 Like
Thank you for the tip! Can you tell a bit more about how that view is helpful relative to when hovering over the .data part? I can't really read half of it yet xD (I'm that new to it - but Retool is easy even for me)
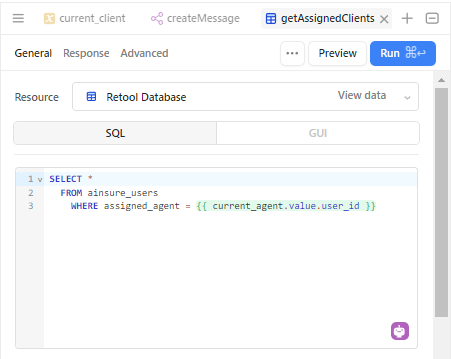
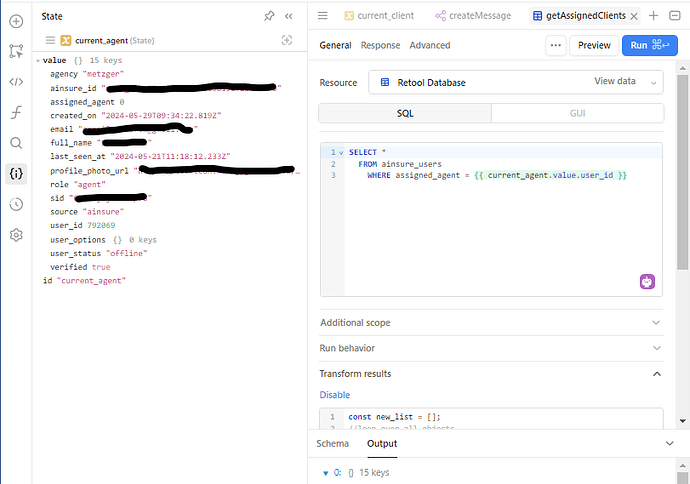
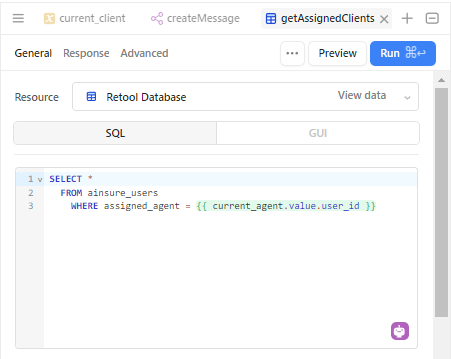
sure, bellow I just made a resource query to use a SQL statement to get a type of user

the select statement requires the use of a variable i named current_agent. if for some reason, I accidently places a string name user_id in my variable instead of an integer this select would fail. in this scenario, I know I need a number, assigned_agent is a number in the DB and that means I need to compare it to a number.
by having these sidebars open at the same time, I can see all contents of the object, their current value, and their type: null values are yellow, strings are red, numbers are green, objects are gray and denoted by
{ }, and arrays are also gray but denoted by
[ ].
it's use becomes more apparent the more complex the code gets. for heavily nested queries you would normally have to click each query and navigate away from what you're working on, the sidebar lets you keep working while checking values and types of things that might by indirectly important to what your coding. if current_agent was another query itself instead of a number, we can not only watch values change as we run queries and functions, but we can also get info about the query without having to parse the results in code (like checking servedFromCache, isFetching and finished among others whos value you can otherwise only view by navigating around the GUI and clicking on the query/component).
you'll notice these aren't in alphabetical order, but the most import ones and more than likely the only ones you'll usually care about are at the very top.
data is where query results are stored and
error is... well where any errors are listed. every query, doesn't matter the type, will have these 2 properties.