I'm trying to output my retool data into a HTML table.
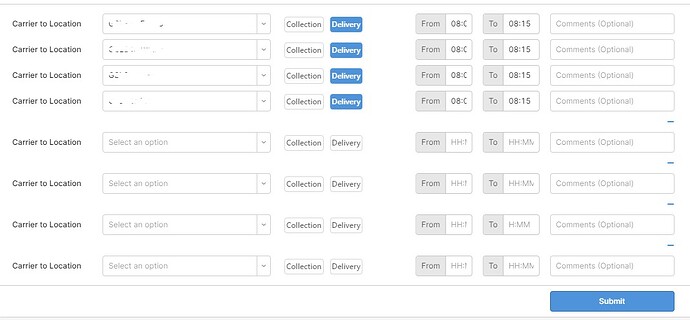
I've created the below where the first 4 rows are default and visible and the remaining rows are hidden unless you click the "+ / -" icon over on the right side to make them visible. On hiding them it clears the data in the "Carrier to Location", Collection, Delivery, From, To etc field for that row"
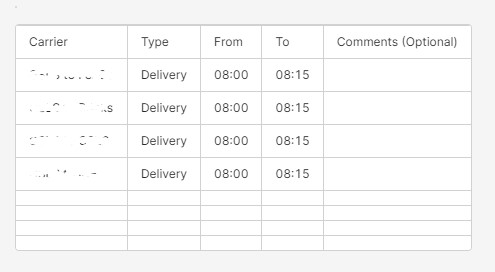
My table loads and shows 4 blank rows when when i have no data in the last 4 "Carrier to Location" boxes.

Below is my HTML code to generate the table.
<table>
<table>
<tr>
<!--Table Headers-->
<td>Carrier</td>
<td>Type</td>
<td>{{time1.textBefore}}</td>
<td>{{time2.textBefore}}</td>
<td>{{textInput1.placeholder}}</td>
<!--Table Data Starts-->
<tr>
<td>{{select1.value}}</td>
<td>{{buttonGroup1.value}}</td>
<td>{{time1.formattedValue}}</td>
<td>{{time2.formattedValue}}</td>
<td>{{textInput1.value}}</td>
</tr>
<tr>
<td>{{select2.value}}</td>
<td>{{buttonGroup2.value}}</td>
<td>{{time3.formattedValue}}</td>
<td>{{time4.formattedValue}}</td>
<td>{{textInput2.value}}</td>
</tr>
<tr>
<td>{{select3.value}}</td>
<td>{{buttonGroup3.value}}</td>
<td>{{time5.formattedValue}}</td>
<td>{{time6.formattedValue}}</td>
<td>{{textInput3.value}}</td>
</tr>
<tr>
<td>{{select4.value}}</td>
<td>{{buttonGroup4.value}}</td>
<td>{{time7.formattedValue}}</td>
<td>{{time8.formattedValue}}</td>
<td>{{textInput4.value}}</td>
{{ toggleLink1 = 'true' ? text2.value:''}}
{{ toggleLink2 = 'true' ? text3.value:''}}
{{ toggleLink3 = 'true' ? text4.value:''}}
{{ toggleLink4 = 'true' ? text5.value:''}}
</table>
And in my text2.value, text3.value etc i'm using the below HTML code. I had to use the "text" component because when i tried to insert the HTML into this Javascript {{ toggleLink1 = 'true' ? text2.value:''}} it didn't work correctly.
</tr>
<tr>
<td>{{select5.value}}</td>
<td>{{buttonGroup5.value}}</td>
<td>{{time9.formattedValue}}</td>
<td>{{time10.formattedValue}}</td>
<td>{{textInput5.value}}</td>
</tr>
Anyone have any ideas on how I can hide those bottom 4 rows when the 4 x extra components are empty.