How can i implement the retool progress-bar/Slider/Range in the retool mobile,
Since, retool mobile doesn't have the the slider component available, i have tried using custom component but it does not work, so can anyone help me on this how can i implement the range slider component in retool mobile? TIA
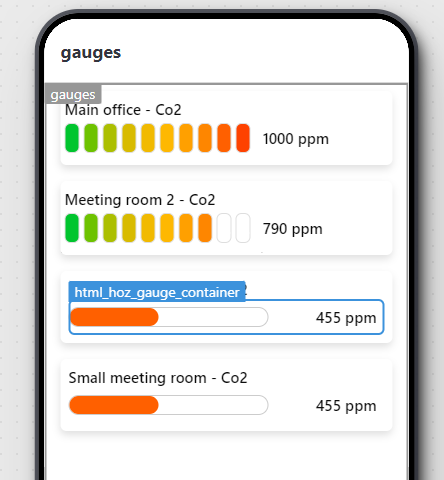
I've been playing with the HTML component to do this. The last two are HTML base the first uses multiple containers but it just too much work.
<div style=" width: 200px; height: 20px; border: 1px solid #cccccc; border-radius: 25px;">
<div style=" background: #FF6000; height: 100%; width: {{dataPionts.value[0].vPercent}}; border-radius: 25px;"></div>
</div

Thank you for your response!
looks like this is the only way ![]()