Yep! It's made just using a container with three select components, you can try it out by importing this JSON.
custom_date_picker_mobile.json
Hey @mbruijnpff, just want to mention here as well that a switch component has been added to mobile!
Thanks, I have added it to my app and it's looking great now.
I would love to have a way to display basic html content. I am building a simple podcast app, for instance. I am grabbing a bunch of fields from a podcast's RSS fields and loading them into db tables. Some fields (e.g., podcasts' "description" and episodes' "summary") are often in the form of raw html content. I would love to be able to have a component where I can just make the input {{item.summary}}, where the item's summary is a text field containing, for instance, "Join our "<"a href="http://blahblahblah.blah/discord">Discord server to chat about the show."<"br>Have a great day!" and let it show up correctly.
Note: I had to use "<"a and "<"br because even this editor automatically interprets them as actual html.
Glad to see the interest in an html component - as it happens the team is working on one, and it will likely be released in the earlier part of next year. Stay tuned, we'll circle back when it's out!
Is there a bug on the datePicker component ?
I can't use it, selection of a new date does not work ![]()
Hi all - happy to share that we've launched an HTML component! This allows for arbitrary HTML to be entered which is translated to native views under the hood, giving more flexibility to the apps that are possible to build today.
Regarding adding more components to Mobile, the feedback in this thread has been very valuable as we prioritize work. I'd encourage you all to keep posting feature requests here in the Community as we try to stay close to what you all are asking for - thanks for all the feedback.
Hi there!
Glad to see the html component! It doesnt appear though that a simple input with type="password" works. Its fine in edit mode, but on the device itself, the input field doesn't even appear. Is that a known limitation?
also - I'm guessing no real way to access an elements value, since there isnt a 'DOM' to read? The html is only to create some unique styling, etc?
Thanks!
Matt
This is great news, it support SVG and you can use inline values to set HTML properties in my case the fill colour.
Keep up the good work!!!

The html component is huge! Thanks
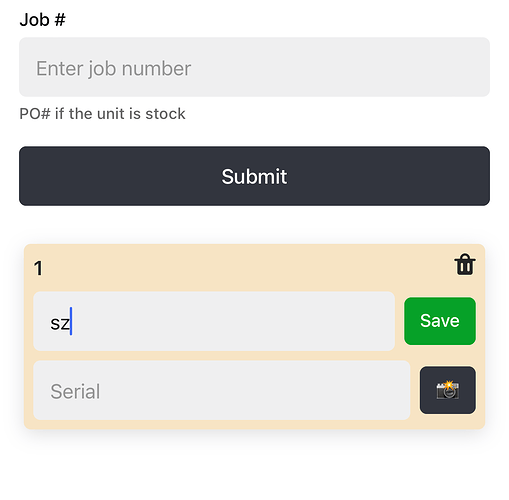
One feature i feel is really useful that is in another app we used to use (Device Magic) is the option to manually enter a value when using the scanner. When scanning a model or serial at times the code is worn off so you might need to enter the value manually. Right now i add another component to either manually add in text field or have a button to open scanner
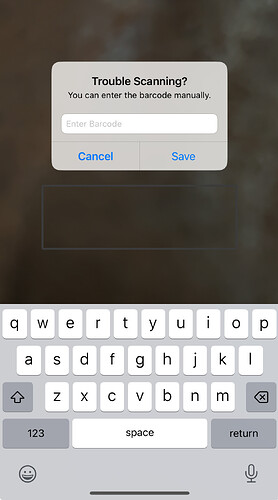
Below is button in scanner to pop up manual entry
Below is the input field that pops up
@PadenM Thanks for this feedback! I wonder if you might be able to achieve something similar by using the scanner "embedded" mode and placing a text input + button below it? Totally agree that showing a popup while a user is having trouble scanning (maybe after some number of seconds) would be a great addition!
Hey all, a note regarding the HTML component. First, I'm glad you're finding it useful! I'd like to note that this week we'll be shipping an update to the web editor preview when building with the HTML component to better reflect what's supported and unsupported on iOS/Android. You may have noticed (I see @msd5079 has with a password input) that certain aspects of the HTML input appear differently on web vs native - this is due to the fact that the HTML you write is converted to React Native code. With this update, we'll be showing that code post-conversion in the browser to help you better understand what will work in your native app. And yes @msd5079, today there is not a way to access a value with the HTML component, it's mainly to be used for presentational purposes.
@donaldhruska has there been a regression on the HTML component ? SVG has stopped working! Even some is simple as this nothing ??
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
Hey @iiLaw - unfortunately this probably never actually worked on iOS and Android, and erroneously worked in the web preview. With the change from the comment above, the web preview now more accurately reflects what works on the native app, which probably explains why your svgs no longer render. Sorry about that. Under the hood, we're using react-native-render-html to translate the HTML to native views.
Ok that makes sense any plans for say an SVG component ?
As the moment the icon pallet is very limited.
@iiLaw @Darren_Gibney chiming in to suggest we create Feature Request topics here in the forum for each request! That will allow our team to internally attach each topic to a ticket that's on our Eng team's radar in their project planning system. That way we'll be better able to track additional customer interest from others in the forum to pass along, and share updates back from the team if/when there's movement toward implementing the feature request.
@iiLaw I saw this Feature Request which may be relevant to your ask? If not, please do create a new one! ![]() thanks!
thanks!
@Darren_Gibney I'll split your comment out as its own new feature request as well ![]()
Thanks again to all of you for sharing your interest in additional Retool Mobile functionality!
I'm a little confused, I'm not sure I have a feature request, only a question re SVG support which won't be supported. That said would +1 for @PadenM data entry popup when having issues Bar/QR scanning as they can be a right pain in to scan ...
My mistake @iiLaw! My comment would make more sense if it had the link I meant to share! I wondered if you were also interested in that same feature request.
More specifically, to answer your question "any plans for say an SVG component ?" I confirmed with the team that SVG support isn’t near the top of their priorities currently, so hasn’t made it to the roadmap yet, but they said their priorities come directly from customer requests so anything you request on the forum here gets read and considered.