I'm also seriously struggling with this issue as well, and at the time it seems the only solution is going back to the old listview which is a shame since, overall, the new ones are way more friendly and intuitive to use.
But the use case that I'm working is the following:
Description
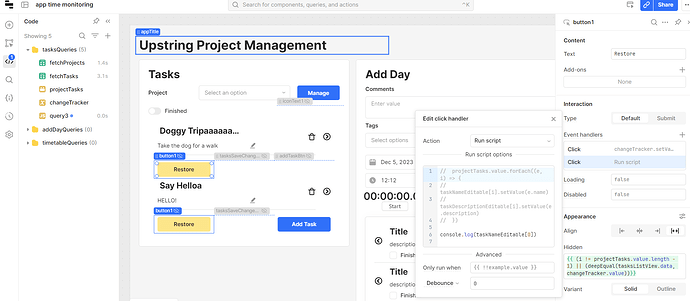
It's a simple task creator where you fetch the tasks and filter them with a transformer[projectTasks] based on the project and whether they are finished or not. This transformer is set to the default values of the listview mapping, and then you have a variable[changeTracker] which keeps tabs on the changes that have been done.
Issue
If there are changes then two buttons of save and restore appear and the icon to move the tasks to the other component change to restore just a single item. Everything was going alright, the values where resetting, some components where disabling as needed, the icons where changing as needed, the buttons where hiding as needed. However, the actual input of the text editables remained the same.
Attempts
I was able to configure the restoring of single item since you can easily reference the same item. And just put an event to change the components. But when I try to configure the restore button to restore all of the inputs I hit a wall several times.
1.- I had the buttons outside of the listview, but I was not able to run a script, use a reloading the fetchTask query to see if that reseted the values, using a javascript query, or access the information through any data of the components. Then I notice that in the console, whenever you typed taskNameEditable[0] to get the specific value, I would get the message of:
taskNameEditable can only be referenced in tasksListView because it may not always be available due to performance optimizations.
2.- So I decided to work within the ListView putting the buttons inside, and hiding all of the buttons except for the last ones, and work from there, but doing a console log on a run script event of the restore button of taskNameEditable[0] I also get undefined. I do have access to the particular Item, but not to the whole set of components within the listview.
Where I'm Now
I tried everything I could thought about in order to go around the issue but it just seems impossible to access the whole set of text input as I would do in the previous list views. So I'm wondering if there's anything that can be done or if not, then this would be a feature that I would greatly appreciate since it can be extremely useful.